Thank You For Purchasing Metronic, One of Our Premium Items!
If you have any questions that are beyond the scope of this help file, please email our support support@keenthemes.com.
Table of Contents: |
2. Template Structure
To top
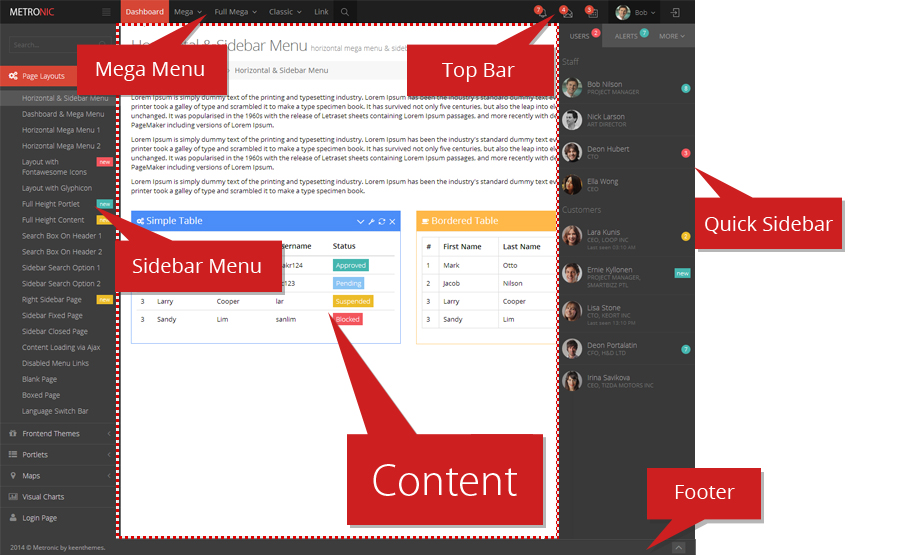
All template files have fixed structure consisting of header, mega menu, top menu, user bar, sidebar menu, quick sidebar, content and footer as shown below:

Beginning of Page
Below code is used at the beginning of all HTML pages to detect Internet Explorer browser version and set a spesific class applied to Internet Explorer versions.
<!DOCTYPE html> <!--[if IE 8]> <html lang="en" class="ie8"> <![endif]--> <!--[if IE 9]> <html lang="en" class="ie9"> <![endif]--> <!--[if !IE]><!--> <html lang="en"> <!--<![endif]-->
Page Head
Page head contains metadata, javascript and css files:
<!-- BEGIN HEAD --> <head> <meta charset="utf-8"/> <title>Metronic | Admin Dashboard Template</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1" name="viewport"/> <meta content="" name="description"/> <meta content="" name="author"/> <!-- BEGIN GLOBAL MANDATORY STYLES --> <link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css"/> <link href="../assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/> <link href="../assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css"/> <link href="../assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/> <link href="../assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css"/> <!-- END GLOBAL MANDATORY STYLES --> <!-- BEGIN PAGE LEVEL PLUGIN STYLES --> <link href="../assets/global/plugins/gritter/css/jquery.gritter.css" rel="stylesheet" type="text/css"/> <link href="../assets/global/plugins/bootstrap-daterangepicker/daterangepicker-bs3.css" rel="stylesheet" type="text/css"/> <link href="../assets/global/plugins/fullcalendar/fullcalendar/fullcalendar.css" rel="stylesheet" type="text/css"/> <link href="../assets/global/plugins/jqvmap/jqvmap/jqvmap.css" rel="stylesheet" type="text/css"/> <!-- END PAGE LEVEL PLUGIN STYLES --> <!-- BEGIN PAGE STYLES --> <link href="../../assets/admin/pages/css/tasks.css" rel="stylesheet" type="text/css"/> <!-- END PAGE STYLES --> <!-- BEGIN THEME STYLES --> <link href="../assets/global/css/components.css" rel="stylesheet" type="text/css"/> <link href="../assets/global/css/plugins.css" rel="stylesheet" type="text/css"/> <link href="../assets/layouts/layout/css/layout.css" rel="stylesheet" type="text/css"/> <link href="../assets/layouts/layout/css/themes/default.css" rel="stylesheet" type="text/css" id="style_color"/> <link href="../assets/layouts/layout/css/custom.css" rel="stylesheet" type="text/css"/> <!-- END THEME STYLES --> <link rel="shortcut icon" href="favicon.ico"/> </head> <!-- END HEAD -->
Header
Header contains of logo and top menu bar and it used in all pages. HTML code of header container shown below:
<!-- BEGIN HEADER -->
<div class="page-header navbar navbar-fixed-top">
<!-- BEGIN HEADER INNER -->
<div class="page-header-inner">
<!-- BEGIN LOGO -->
<div class="page-logo">
<a href="index.html">
<img src="../assets/layouts/layout/img/logo.png" alt="logo" class="logo-default"/>
</a>
<div class="menu-toggler sidebar-toggler hide">
<!-- DOC: Remove the above "hide" to enable the sidebar toggler button on header -->
</div>
</div>
<!-- END LOGO -->
<!-- BEGIN RESPONSIVE MENU TOGGLER -->
<a href="javascript:;" class="menu-toggler responsive-toggler" data-toggle="collapse" data-target=".navbar-collapse">
</a>
<!-- END RESPONSIVE MENU TOGGLER -->
<!-- BEGIN TOP NAVIGATION MENU -->
<div class="top-menu">
<ul class="nav navbar-nav pull-right">
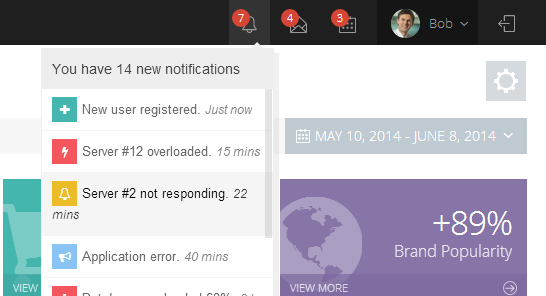
<!-- BEGIN NOTIFICATION DROPDOWN -->
<li class="dropdown dropdown-extended dropdown-notification" id="header_notification_bar">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<i class="icon-bell"></i>
<span class="badge badge-default">
7 </span>
</a>
<ul class="dropdown-menu">
<li>
<p>
You have 14 new notifications
</p>
</li>
<li>
<ul class="dropdown-menu-list scroller" style="height: 250px;">
<li>
<a href="#">
<span class="label label-sm label-icon label-success">
<i class="fa fa-plus"></i>
</span>
New user registered. <span class="time">
Just now </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
Server #12 overloaded. <span class="time">
15 mins </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-warning">
<i class="fa fa-bell-o"></i>
</span>
Server #2 not responding. <span class="time">
22 mins </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-info">
<i class="fa fa-bullhorn"></i>
</span>
Application error. <span class="time">
40 mins </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
Database overloaded 68%. <span class="time">
2 hrs </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
2 user IP blocked. <span class="time">
5 hrs </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-warning">
<i class="fa fa-bell-o"></i>
</span>
Storage Server #4 not responding. <span class="time">
45 mins </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-info">
<i class="fa fa-bullhorn"></i>
</span>
System Error. <span class="time">
55 mins </span>
</a>
</li>
<li>
<a href="#">
<span class="label label-sm label-icon label-danger">
<i class="fa fa-bolt"></i>
</span>
Database overloaded 68%. <span class="time">
2 hrs </span>
</a>
</li>
</ul>
</li>
<li class="external">
<a href="#">
See all notifications <i class="m-icon-swapright"></i>
</a>
</li>
</ul>
</li>
<!-- END NOTIFICATION DROPDOWN -->
<!-- BEGIN INBOX DROPDOWN -->
<li class="dropdown dropdown-extended dropdown-inbox" id="header_inbox_bar">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<i class="icon-envelope-open"></i>
<span class="badge badge-default">
4 </span>
</a>
<ul class="dropdown-menu">
<li>
<p>
You have 12 new messages
</p>
</li>
<li>
<ul class="dropdown-menu-list scroller" style="height: 250px;">
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="../assets/layouts/layout/img/avatar2.jpg" alt=""/>
</span>
<span class="subject">
<span class="from">
Lisa Wong </span>
<span class="time">
Just Now </span>
</span>
<span class="message">
Vivamus sed auctor nibh congue nibh. auctor nibh auctor nibh... </span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="../assets/layouts/layout/img/avatar3.jpg" alt=""/>
</span>
<span class="subject">
<span class="from">
Richard Doe </span>
<span class="time">
16 mins </span>
</span>
<span class="message">
Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="../assets/layouts/layout/img/avatar1.jpg" alt=""/>
</span>
<span class="subject">
<span class="from">
Bob Nilson </span>
<span class="time">
2 hrs </span>
</span>
<span class="message">
Vivamus sed nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="../assets/layouts/layout/img/avatar2.jpg" alt=""/>
</span>
<span class="subject">
<span class="from">
Lisa Wong </span>
<span class="time">
40 mins </span>
</span>
<span class="message">
Vivamus sed auctor 40% nibh congue nibh... </span>
</a>
</li>
<li>
<a href="inbox.html?a=view">
<span class="photo">
<img src="../assets/layouts/layout/img/avatar3.jpg" alt=""/>
</span>
<span class="subject">
<span class="from">
Richard Doe </span>
<span class="time">
46 mins </span>
</span>
<span class="message">
Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span>
</a>
</li>
</ul>
</li>
<li class="external">
<a href="inbox.html">
See all messages <i class="m-icon-swapright"></i>
</a>
</li>
</ul>
</li>
<!-- END INBOX DROPDOWN -->
<!-- BEGIN TODO DROPDOWN -->
<li class="dropdown dropdown-extended dropdown-tasks" id="header_task_bar">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<i class="icon-calendar"></i>
<span class="badge badge-default">
3 </span>
</a>
<ul class="dropdown-menu extended tasks">
<li>
<p>
You have 12 pending tasks
</p>
</li>
<li>
<ul class="dropdown-menu-list scroller" style="height: 250px;">
<li>
<a href="#">
<span class="task">
<span class="desc">
New release v1.2 </span>
<span class="percent">
30% </span>
</span>
<span class="progress">
<span style="width: 40%;" class="progress-bar progress-bar-success" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">
40% Complete </span>
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="task">
<span class="desc">
Application deployment </span>
<span class="percent">
65% </span>
</span>
<span class="progress progress-striped">
<span style="width: 65%;" class="progress-bar progress-bar-danger" aria-valuenow="65" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">
65% Complete </span>
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="task">
<span class="desc">
Mobile app release </span>
<span class="percent">
98% </span>
</span>
<span class="progress">
<span style="width: 98%;" class="progress-bar progress-bar-success" aria-valuenow="98" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">
98% Complete </span>
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="task">
<span class="desc">
Database migration </span>
<span class="percent">
10% </span>
</span>
<span class="progress progress-striped">
<span style="width: 10%;" class="progress-bar progress-bar-warning" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">
10% Complete </span>
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="task">
<span class="desc">
Web server upgrade </span>
<span class="percent">
58% </span>
</span>
<span class="progress progress-striped">
<span style="width: 58%;" class="progress-bar progress-bar-info" aria-valuenow="58" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">
58% Complete </span>
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="task">
<span class="desc">
Mobile development </span>
<span class="percent">
85% </span>
</span>
<span class="progress progress-striped">
<span style="width: 85%;" class="progress-bar progress-bar-success" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">
85% Complete </span>
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="task">
<span class="desc">
New UI release </span>
<span class="percent">
18% </span>
</span>
<span class="progress progress-striped">
<span style="width: 18%;" class="progress-bar progress-bar-important" aria-valuenow="18" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">
18% Complete </span>
</span>
</span>
</a>
</li>
</ul>
</li>
<li class="external">
<a href="#">
See all tasks <i class="m-icon-swapright"></i>
</a>
</li>
</ul>
</li>
<!-- END TODO DROPDOWN -->
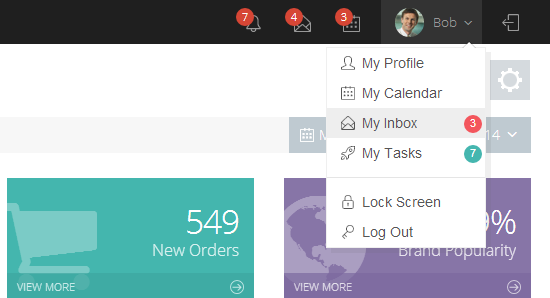
<!-- BEGIN USER LOGIN DROPDOWN -->
<li class="dropdown dropdown-user">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-close-others="true">
<img alt="" class="img-circle" src="../assets/layouts/layout/img/avatar3_small.jpg"/>
<span class="username">
Bob </span>
<i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu">
<li>
<a href="extra_profile.html">
<i class="icon-user"></i> My Profile </a>
</li>
<li>
<a href="page_calendar.html">
<i class="icon-calendar"></i> My Calendar </a>
</li>
<li>
<a href="inbox.html">
<i class="icon-envelope-open"></i> My Inbox <span class="badge badge-danger">
3 </span>
</a>
</li>
<li>
<a href="#">
<i class="icon-rocket"></i> My Tasks <span class="badge badge-success">
7 </span>
</a>
</li>
<li class="divider">
</li>
<li>
<a href="extra_lock.html">
<i class="icon-lock"></i> Lock Screen </a>
</li>
<li>
<a href="login.html">
<i class="icon-key"></i> Log Out </a>
</li>
</ul>
</li>
<!-- END USER LOGIN DROPDOWN -->
<!-- BEGIN QUICK SIDEBAR TOGGLER -->
<li class="dropdown dropdown-quick-sidebar-toggler">
<a href="javascript:;" class="dropdown-toggle">
<i class="icon-logout"></i>
</a>
</li>
<!-- END QUICK SIDEBAR TOGGLER -->
</ul>
</div>
<!-- END TOP NAVIGATION MENU -->
</div>
<!-- END HEADER INNER -->
</div>
<!-- END HEADER -->
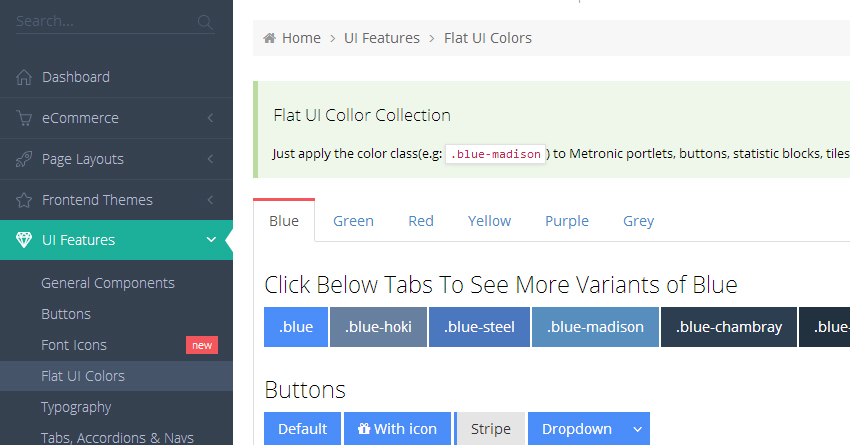
Sidebar
Sidebar contains of quick search form and main navigation menu. HTML code of sidebar container as shown below:
<!-- BEGIN SIDEBAR -->
<div class="page-sidebar-wrapper">
<!-- DOC: Set data-auto-scroll="false" to disable the sidebar from auto scrolling/focusing -->
<!-- DOC: Change data-auto-speed="200" to adjust the sub menu slide up/down speed -->
<div class="page-sidebar navbar-collapse collapse">
<!-- BEGIN SIDEBAR MENU -->
<ul class="page-sidebar-menu" data-auto-scroll="true" data-slide-speed="200">
<!-- DOC: To remove the sidebar toggler from the sidebar you just need to completely remove the below "sidebar-toggler-wrapper" LI element -->
<li class="sidebar-toggler-wrapper">
<!-- BEGIN SIDEBAR TOGGLER BUTTON -->
<div class="sidebar-toggler">
</div>
<!-- END SIDEBAR TOGGLER BUTTON -->
</li>
<!-- DOC: To remove the search box from the sidebar you just need to completely remove the below "sidebar-search-wrapper" LI element -->
<li class="sidebar-search-wrapper hidden-xs">
<!-- BEGIN RESPONSIVE QUICK SEARCH FORM -->
<!-- DOC: Apply "sidebar-search-bordered" class the below search form to have bordered search box -->
<!-- DOC: Apply "sidebar-search-bordered sidebar-search-solid" class the below search form to have bordered & solid search box -->
<form class="sidebar-search" action="extra_search.html" method="POST">
<a href="javascript:;" class="remove">
<i class="icon-close"></i>
</a>
<div class="input-group">
<input type="text" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<a href="javascript:;" class="btn submit"><i class="icon-magnifier"></i></a>
</span>
</div>
</form>
<!-- END RESPONSIVE QUICK SEARCH FORM -->
</li>
<li class="start active ">
<a href="index.html">
<i class="icon-home"></i>
<span class="title">Dashboard</span>
<span class="selected"></span>
</a>
</li>
<li>
<a href="javascript:;">
<i class="icon-basket"></i>
<span class="title">eCommerce</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="ecommerce_index.html">
<i class="icon-home"></i>
Dashboard</a>
</li>
<li>
<a href="ecommerce_orders.html">
<i class="icon-basket"></i>
Orders</a>
</li>
<li>
<a href="ecommerce_orders_view.html">
<i class="icon-tag"></i>
Order View</a>
</li>
<li>
<a href="ecommerce_products.html">
<i class="icon-handbag"></i>
Products</a>
</li>
<li>
<a href="ecommerce_products_edit.html">
<i class="icon-pencil"></i>
Product Edit</a>
</li>
</ul>
</li>
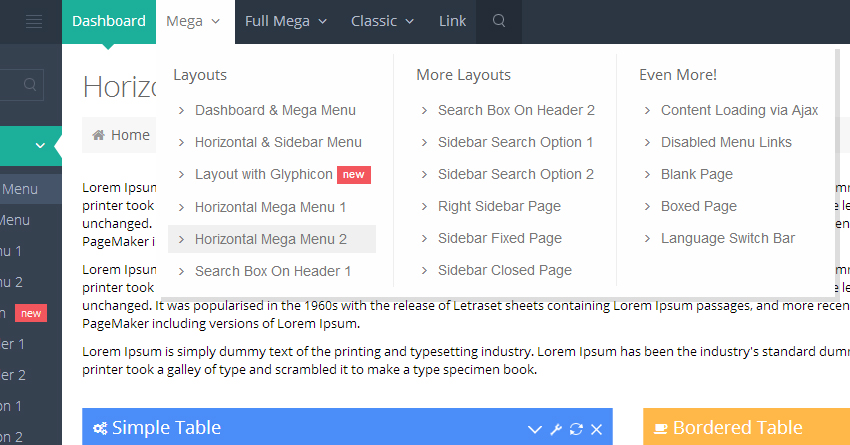
<li>
<a href="javascript:;">
<i class="icon-rocket"></i>
<span class="title">Page Layouts</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="layout_horizontal_sidebar_menu.html">
Horizontal & Sidebar Menu</a>
</li>
<li>
<a href="index_horizontal_menu.html">
Dashboard & Mega Menu</a>
</li>
<li>
<a href="layout_horizontal_menu1.html">
Horizontal Mega Menu 1</a>
</li>
<li>
<a href="layout_horizontal_menu2.html">
Horizontal Mega Menu 2</a>
</li>
<li>
<a href="layout_fontawesome_icons.html">
<span class="badge badge-roundless badge-danger">new</span>Layout with Fontawesome Icons</a>
</li>
<li>
<a href="layout_glyphicons.html">
Layout with Glyphicon</a>
</li>
<li>
<a href="layout_full_height_portlet.html">
<span class="badge badge-roundless badge-success">new</span>Full Height Portlet</a>
</li>
<li>
<a href="layout_full_height_content.html">
<span class="badge badge-roundless badge-warning">new</span>Full Height Content</a>
</li>
<li>
<a href="layout_search_on_header1.html">
Search Box On Header 1</a>
</li>
<li>
<a href="layout_search_on_header2.html">
Search Box On Header 2</a>
</li>
<li>
<a href="layout_sidebar_search_option1.html">
Sidebar Search Option 1</a>
</li>
<li>
<a href="layout_sidebar_search_option2.html">
Sidebar Search Option 2</a>
</li>
<li>
<a href="layout_sidebar_reversed.html">
<span class="badge badge-roundless badge-warning">new</span>Right Sidebar Page</a>
</li>
<li>
<a href="layout_sidebar_fixed.html">
Sidebar Fixed Page</a>
</li>
<li>
<a href="layout_sidebar_closed.html">
Sidebar Closed Page</a>
</li>
<li>
<a href="layout_ajax.html">
Content Loading via Ajax</a>
</li>
<li>
<a href="layout_disabled_menu.html">
Disabled Menu Links</a>
</li>
<li>
<a href="layout_blank_page.html">
Blank Page</a>
</li>
<li>
<a href="layout_boxed_page.html">
Boxed Page</a>
</li>
<li>
<a href="layout_language_bar.html">
Language Switch Bar</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-diamond"></i>
<span class="title">UI Features</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="ui_general.html">
General Components</a>
</li>
<li>
<a href="ui_buttons.html">
Buttons</a>
</li>
<li>
<a href="ui_icons.html">
<span class="badge badge-roundless badge-danger">new</span>Font Icons</a>
</li>
<li>
<a href="ui_colors.html">
Flat UI Colors</a>
</li>
<li>
<a href="ui_typography.html">
Typography</a>
</li>
<li>
<a href="ui_tabs_accordions_navs.html">
Tabs, Accordions & Navs</a>
</li>
<li>
<a href="ui_tree.html">
<span class="badge badge-roundless badge-danger">new</span>Tree View</a>
</li>
<li>
<a href="ui_page_progress_style_1.html">
<span class="badge badge-roundless badge-warning">new</span>Page Progress Bar</a>
</li>
<li>
<a href="ui_blockui.html">
Block UI</a>
</li>
<li>
<a href="ui_notific8.html">
Notific8 Notifications</a>
</li>
<li>
<a href="ui_toastr.html">
Toastr Notifications</a>
</li>
<li>
<a href="ui_alert_dialog_api.html">
<span class="badge badge-roundless badge-danger">new</span>Alerts & Dialogs API</a>
</li>
<li>
<a href="ui_session_timeout.html">
Session Timeout</a>
</li>
<li>
<a href="ui_idle_timeout.html">
User Idle Timeout</a>
</li>
<li>
<a href="ui_modals.html">
Modals</a>
</li>
<li>
<a href="ui_extended_modals.html">
Extended Modals</a>
</li>
<li>
<a href="ui_tiles.html">
Tiles</a>
</li>
<li>
<a href="ui_datepaginator.html">
<span class="badge badge-roundless badge-success">new</span>Date Paginator</a>
</li>
<li>
<a href="ui_nestable.html">
Nestable List</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-puzzle"></i>
<span class="title">UI Components</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="components_pickers.html">
Pickers</a>
</li>
<li>
<a href="components_dropdowns.html">
Custom Dropdowns</a>
</li>
<li>
<a href="components_form_tools.html">
Form Tools</a>
</li>
<li>
<a href="components_editors.html">
Markdown & WYSIWYG Editors</a>
</li>
<li>
<a href="components_ion_sliders.html">
Ion Range Sliders</a>
</li>
<li>
<a href="components_noui_sliders.html">
NoUI Range Sliders</a>
</li>
<li>
<a href="components_jqueryui_sliders.html">
jQuery UI Sliders</a>
</li>
<li>
<a href="components_knob_dials.html">
Knob Circle Dials</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-settings"></i>
<span class="title">Form Stuff</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="form_controls.html">
Form Controls</a>
</li>
<li>
<a href="form_layouts.html">
Form Layouts</a>
</li>
<li>
<a href="form_editable.html">
<span class="badge badge-roundless badge-warning">new</span>Form X-editable</a>
</li>
<li>
<a href="form_wizard.html">
Form Wizard</a>
</li>
<li>
<a href="form_validation.html">
Form Validation</a>
</li>
<li>
<a href="form_image_crop.html">
<span class="badge badge-roundless badge-danger">new</span>Image Cropping</a>
</li>
<li>
<a href="form_fileupload.html">
Multiple File Upload</a>
</li>
<li>
<a href="form_dropzone.html">
Dropzone File Upload</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-logout"></i>
<span class="title">Quick Sidebar</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="quick_sidebar_push_page.html">
Push Page</a>
</li>
<li>
<a href="quick_sidebar_push_content.html">
Push Content</a>
</li>
<li>
<a href="quick_sidebar_over_content.html">
Over Content</a>
</li>
<li>
<a href="quick_sidebar_over_content_transparent.html">
Over Content & Transparent</a>
</li>
<li>
<a href="quick_sidebar_on_boxed_layout.html">
Boxed Layout</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-envelope-open"></i>
<span class="title">Email Templates</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="email_newsletter.html">
Responsive Newsletter<br>
Email Template</a>
</li>
<li>
<a href="email_system.html">
Responsive System<br>
Email Template</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-docs"></i>
<span class="title">Pages</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="page_portfolio.html">
<i class="icon-feed"></i>
<span class="badge badge-warning badge-roundless">new</span>Portfolio</a>
</li>
<li>
<a href="page_timeline.html">
<i class="icon-clock"></i>
<span class="badge badge-info">4</span>Timeline</a>
</li>
<li>
<a href="page_coming_soon.html">
<i class="icon-flag"></i>
Coming Soon</a>
</li>
<li>
<a href="page_blog.html">
<i class="icon-speech"></i>
Blog</a>
</li>
<li>
<a href="page_blog_item.html">
<i class="icon-link"></i>
Blog Post</a>
</li>
<li>
<a href="page_news.html">
<i class="icon-eye"></i>
<span class="badge badge-success">9</span>News</a>
</li>
<li>
<a href="page_news_item.html">
<i class="icon-bell"></i>
News View</a>
</li>
<li>
<a href="page_about.html">
<i class="icon-users"></i>
About Us</a>
</li>
<li>
<a href="page_contact.html">
<i class="icon-envelope-open"></i>
Contact Us</a>
</li>
<li>
<a href="page_calendar.html">
<i class="icon-calendar"></i>
<span class="badge badge-danger">14</span>Calendar</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-present"></i>
<span class="title">Extra</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="extra_profile.html">
User Profile</a>
</li>
<li>
<a href="extra_lock.html">
Lock Screen</a>
</li>
<li>
<a href="extra_faq.html">
FAQ</a>
</li>
<li>
<a href="inbox.html">
<span class="badge badge-danger">4</span>Inbox</a>
</li>
<li>
<a href="extra_search.html">
Search Results</a>
</li>
<li>
<a href="extra_invoice.html">
Invoice</a>
</li>
<li>
<a href="extra_pricing_table.html">
Pricing Tables</a>
</li>
<li>
<a href="extra_404_option1.html">
404 Page Option 1</a>
</li>
<li>
<a href="extra_404_option2.html">
404 Page Option 2</a>
</li>
<li>
<a href="extra_404_option3.html">
404 Page Option 3</a>
</li>
<li>
<a href="extra_500_option1.html">
500 Page Option 1</a>
</li>
<li>
<a href="extra_500_option2.html">
500 Page Option 2</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-folder"></i>
<span class="title">Multi Level Menu</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="javascript:;">
<i class="icon-settings"></i> Item 1 <span class="arrow"></span>
</a>
<ul class="sub-menu">
<li>
<a href="javascript:;">
<i class="icon-user"></i>
Sample Link 1 <span class="arrow"></span>
</a>
<ul class="sub-menu">
<li>
<a href="#"><i class="icon-power"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-paper-plane"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-star"></i> Sample Link 1</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="icon-camera"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-link"></i> Sample Link 2</a>
</li>
<li>
<a href="#"><i class="icon-pointer"></i> Sample Link 3</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-globe"></i> Item 2 <span class="arrow"></span>
</a>
<ul class="sub-menu">
<li>
<a href="#"><i class="icon-tag"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-pencil"></i> Sample Link 1</a>
</li>
<li>
<a href="#"><i class="icon-graph"></i> Sample Link 1</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="icon-bar-chart"></i>
Item 3 </a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-user"></i>
<span class="title">Login Options</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="login.html">
Login Form 1</a>
</li>
<li>
<a href="login_soft.html">
Login Form 2</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-briefcase"></i>
<span class="title">Data Tables</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="table_basic.html">
Basic Datatables</a>
</li>
<li>
<a href="table_responsive.html">
Responsive Datatables</a>
</li>
<li>
<a href="table_managed.html">
Managed Datatables</a>
</li>
<li>
<a href="table_editable.html">
Editable Datatables</a>
</li>
<li>
<a href="table_advanced.html">
Advanced Datatables</a>
</li>
<li>
<a href="table_ajax.html">
Ajax Datatables</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-wallet"></i>
<span class="title">Portlets</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="portlet_general.html">
General Portlets</a>
</li>
<li>
<a href="portlet_ajax.html">
Ajax Portlets</a>
</li>
<li>
<a href="portlet_draggable.html">
Draggable Portlets</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="icon-pointer"></i>
<span class="title">Maps</span>
<span class="arrow "></span>
</a>
<ul class="sub-menu">
<li>
<a href="maps_google.html">
Google Maps</a>
</li>
<li>
<a href="maps_vector.html">
Vector Maps</a>
</li>
</ul>
</li>
<li class="last ">
<a href="charts.html">
<i class="icon-bar-chart"></i>
<span class="title">Visual Charts</span>
</a>
</li>
</ul>
<!-- END SIDEBAR MENU -->
</div>
</div>
<!-- END SIDEBAR -->
Quick Sidebar
Quick Sidebar contains of user chat, notifications and general settings form. HTML code of sidebar container as shown below:
<!-- BEGIN QUICK SIDEBAR -->
<a href="javascript:;" class="page-quick-sidebar-toggler"><i class="icon-close"></i></a>
<div class="page-quick-sidebar-wrapper">
<div class="page-quick-sidebar">
<div class="nav-justified">
<ul class="nav nav-tabs nav-justified">
<li class="active">
<a href="#quick_sidebar_tab_1" data-toggle="tab">
Users <span class="badge badge-danger">2</span>
</a>
</li>
<li>
<a href="#quick_sidebar_tab_2" data-toggle="tab">
Alerts <span class="badge badge-success">7</span>
</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
More<i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu pull-right" role="menu">
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-bell"></i> Alerts </a>
</li>
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-info"></i> Notifications </a>
</li>
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-speech"></i> Activities </a>
</li>
<li class="divider">
</li>
<li>
<a href="#quick_sidebar_tab_3" data-toggle="tab">
<i class="icon-settings"></i> Settings </a>
</li>
</ul>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active page-quick-sidebar-chat" id="quick_sidebar_tab_1">
<div class="page-quick-sidebar-chat-users" data-rail-color="#ddd" data-wrapper-class="page-quick-sidebar-list">
<h3 class="list-heading">Staff</h3>
<ul class="media-list list-items">
<li class="media">
<div class="media-status">
<span class="badge badge-success">8</span>
</div>
<img class="media-object" src="../assets/layouts/layout/img/avatar3.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Bob Nilson</h4>
<div class="media-heading-sub">
Project Manager
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="../assets/layouts/layout/img/avatar1.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Nick Larson</h4>
<div class="media-heading-sub">
Art Director
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="badge badge-danger">3</span>
</div>
<img class="media-object" src="../assets/layouts/layout/img/avatar4.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Deon Hubert</h4>
<div class="media-heading-sub">
CTO
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="../assets/layouts/layout/img/avatar2.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Ella Wong</h4>
<div class="media-heading-sub">
CEO
</div>
</div>
</li>
</ul>
<h3 class="list-heading">Customers</h3>
<ul class="media-list list-items">
<li class="media">
<div class="media-status">
<span class="badge badge-warning">2</span>
</div>
<img class="media-object" src="../assets/layouts/layout/img/avatar6.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Lara Kunis</h4>
<div class="media-heading-sub">
CEO, Loop Inc
</div>
<div class="media-heading-small">
Last seen 03:10 AM
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="label label-sm label-success">new</span>
</div>
<img class="media-object" src="../assets/layouts/layout/img/avatar7.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Ernie Kyllonen</h4>
<div class="media-heading-sub">
Project Manager,<br>
SmartBizz PTL
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="../assets/layouts/layout/img/avatar8.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Lisa Stone</h4>
<div class="media-heading-sub">
CTO, Keort Inc
</div>
<div class="media-heading-small">
Last seen 13:10 PM
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="badge badge-success">7</span>
</div>
<img class="media-object" src="../assets/layouts/layout/img/avatar9.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Deon Portalatin</h4>
<div class="media-heading-sub">
CFO, H&D LTD
</div>
</div>
</li>
<li class="media">
<img class="media-object" src="../assets/layouts/layout/img/avatar10.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Irina Savikova</h4>
<div class="media-heading-sub">
CEO, Tizda Motors Inc
</div>
</div>
</li>
<li class="media">
<div class="media-status">
<span class="badge badge-danger">4</span>
</div>
<img class="media-object" src="../assets/layouts/layout/img/avatar11.jpg" alt="...">
<div class="media-body">
<h4 class="media-heading">Maria Gomez</h4>
<div class="media-heading-sub">
Manager, Infomatic Inc
</div>
<div class="media-heading-small">
Last seen 03:10 AM
</div>
</div>
</li>
</ul>
</div>
<div class="page-quick-sidebar-item">
<div class="page-quick-sidebar-chat-user">
<div class="page-quick-sidebar-nav">
<a href="javascript:;" class="page-quick-sidebar-back-to-list"><i class="icon-arrow-left"></i>Back</a>
</div>
<div class="page-quick-sidebar-chat-user-messages">
<div class="post out">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Bob Nilson</a>
<span class="datetime">20:15</span>
<span class="body">
When could you send me the report ? </span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Ella Wong</a>
<span class="datetime">20:15</span>
<span class="body">
Its almost done. I will be sending it shortly </span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Bob Nilson</a>
<span class="datetime">20:15</span>
<span class="body">
Alright. Thanks! :) </span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Ella Wong</a>
<span class="datetime">20:16</span>
<span class="body">
You are most welcome. Sorry for the delay. </span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Bob Nilson</a>
<span class="datetime">20:17</span>
<span class="body">
No probs. Just take your time :) </span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Ella Wong</a>
<span class="datetime">20:40</span>
<span class="body">
Alright. I just emailed it to you. </span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Bob Nilson</a>
<span class="datetime">20:17</span>
<span class="body">
Great! Thanks. Will check it right away. </span>
</div>
</div>
<div class="post in">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar2.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Ella Wong</a>
<span class="datetime">20:40</span>
<span class="body">
Please let me know if you have any comment. </span>
</div>
</div>
<div class="post out">
<img class="avatar" alt="" src="../assets/layouts/layout/img/avatar3.jpg"/>
<div class="message">
<span class="arrow"></span>
<a href="#" class="name">Bob Nilson</a>
<span class="datetime">20:17</span>
<span class="body">
Sure. I will check and buzz you if anything needs to be corrected. </span>
</div>
</div>
</div>
<div class="page-quick-sidebar-chat-user-form">
<div class="input-group">
<input type="text" class="form-control" placeholder="Type a message here...">
<div class="input-group-btn">
<button type="button" class="btn blue"><i class="icon-paper-clip"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane page-quick-sidebar-alerts" id="quick_sidebar_tab_2">
<div class="page-quick-sidebar-alerts-list">
<h3 class="list-heading">General</h3>
<ul class="feeds list-items">
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-check"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 4 pending tasks. <span class="label label-sm label-warning ">
Take action <i class="fa fa-share"></i>
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
Just now
</div>
</div>
</li>
<li>
<a href="#">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-success">
<i class="fa fa-bar-chart-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Finance Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-danger">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-shopping-cart"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
New order received with <span class="label label-sm label-success">
Reference Number: DR23923 </span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
30 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-success">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-bell-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Web server hardware needs to be upgraded. <span class="label label-sm label-warning">
Overdue </span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
2 hours
</div>
</div>
</li>
<li>
<a href="#">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-default">
<i class="fa fa-briefcase"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
IPO Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
</ul>
<h3 class="list-heading">System</h3>
<ul class="feeds list-items">
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-check"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 4 pending tasks. <span class="label label-sm label-warning ">
Take action <i class="fa fa-share"></i>
</span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
Just now
</div>
</div>
</li>
<li>
<a href="#">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-danger">
<i class="fa fa-bar-chart-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Finance Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-default">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-shopping-cart"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
New order received with <span class="label label-sm label-success">
Reference Number: DR23923 </span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
30 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-success">
<i class="fa fa-user"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
You have 5 pending membership that requires a quick review.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
24 mins
</div>
</div>
</li>
<li>
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-warning">
<i class="fa fa-bell-o"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
Web server hardware needs to be upgraded. <span class="label label-sm label-default ">
Overdue </span>
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
2 hours
</div>
</div>
</li>
<li>
<a href="#">
<div class="col1">
<div class="cont">
<div class="cont-col1">
<div class="label label-sm label-info">
<i class="fa fa-briefcase"></i>
</div>
</div>
<div class="cont-col2">
<div class="desc">
IPO Report for year 2013 has been released.
</div>
</div>
</div>
</div>
<div class="col2">
<div class="date">
20 mins
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="tab-pane page-quick-sidebar-settings" id="quick_sidebar_tab_3">
<div class="page-quick-sidebar-settings-list">
<h3 class="list-heading">General Settings</h3>
<ul class="list-items borderless">
<li>
Enable Notifications <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Allow Tracking <input type="checkbox" class="make-switch" data-size="small" data-on-color="info" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Log Errors <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Auto Sumbit Issues <input type="checkbox" class="make-switch" data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Enable SMS Alerts <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
</ul>
<h3 class="list-heading">System Settings</h3>
<ul class="list-items borderless">
<li>
Security Level
<select class="form-control input-inline input-sm input-small">
<option value="1">Normal</option>
<option value="2" selected>Medium</option>
<option value="e">High</option>
</select>
</li>
<li>
Failed Email Attempts <input class="form-control input-inline input-sm input-small" value="5"/>
</li>
<li>
Secondary SMTP Port <input class="form-control input-inline input-sm input-small" value="3560"/>
</li>
<li>
Notify On System Error <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
<li>
Notify On SMTP Error <input type="checkbox" class="make-switch" checked data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF">
</li>
</ul>
<div class="inner-content">
<button class="btn btn-success"><i class="icon-settings"></i> Save Changes</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END QUICK SIDEBAR -->
Content
Content consists of page title, breadcrumbs and page's main body. HTML code of Content container as shown below:
<!-- BEGIN CONTENT -->
<div class="page-content-wrapper">
<div class="page-content">
<!-- BEGIN SAMPLE PORTLET CONFIGURATION MODAL FORM-->
<div class="modal fade" id="portlet-config" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
Widget settings form goes here
</div>
<div class="modal-footer">
<button type="button" class="btn blue">Save changes</button>
<button type="button" class="btn default" data-dismiss="modal">Close</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
<!-- END SAMPLE PORTLET CONFIGURATION MODAL FORM-->
<!-- BEGIN STYLE CUSTOMIZER -->
<div class="theme-panel hidden-xs hidden-sm">
<div class="toggler">
</div>
<div class="toggler-close">
</div>
<div class="theme-options">
<div class="theme-option theme-colors clearfix">
<span>
THEME COLOR </span>
<ul>
<li class="color-default current tooltips" data-style="default" data-container="body" data-original-title="Default">
</li>
<li class="color-darkblue tooltips" data-style="darkblue" data-container="body" data-original-title="Dark Blue">
</li>
<li class="color-blue tooltips" data-style="blue" data-container="body" data-original-title="Blue">
</li>
<li class="color-grey tooltips" data-style="grey" data-container="body" data-original-title="Grey">
</li>
<li class="color-light tooltips" data-style="light" data-container="body" data-original-title="Light">
</li>
<li class="color-light2 tooltips" data-style="light2" data-container="body" data-html="true" data-original-title="Light 2">
</li>
</ul>
</div>
<div class="theme-option">
<span>
Layout </span>
<select class="layout-option form-control input-small">
<option value="fluid" selected="selected">Fluid</option>
<option value="boxed">Boxed</option>
</select>
</div>
<div class="theme-option">
<span>
Header </span>
<select class="page-header-option form-control input-small">
<option value="fixed" selected="selected">Fixed</option>
<option value="default">Default</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Mode</span>
<select class="sidebar-option form-control input-small">
<option value="fixed">Fixed</option>
<option value="default" selected="selected">Default</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Menu </span>
<select class="sidebar-menu-option form-control input-small">
<option value="accordion" selected="selected">Accordion</option>
<option value="hover">Hover</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Style </span>
<select class="sidebar-style-option form-control input-small">
<option value="default" selected="selected">Default</option>
<option value="light">Light</option>
</select>
</div>
<div class="theme-option">
<span>
Sidebar Position </span>
<select class="sidebar-pos-option form-control input-small">
<option value="left" selected="selected">Left</option>
<option value="right">Right</option>
</select>
</div>
<div class="theme-option">
<span>
Footer </span>
<select class="page-footer-option form-control input-small">
<option value="fixed">Fixed</option>
<option value="default" selected="selected">Default</option>
</select>
</div>
</div>
</div>
<!-- END STYLE CUSTOMIZER -->
<!-- BEGIN PAGE HEADER-->
<h3 class="page-title">
Blank Page <small>blank page</small>
</h3>
<div class="page-bar">
<ul class="page-breadcrumb">
<li>
<i class="fa fa-home"></i>
<a href="index.html">Home</a>
<i class="fa fa-angle-right"></i>
</li>
<li>
<a href="#">Page Layouts</a>
<i class="fa fa-angle-right"></i>
</li>
<li>
<a href="#">Blank Page</a>
</li>
</ul>
<div class="page-toolbar">
<div class="btn-group pull-right">
<button type="button" class="btn btn-fit-height grey-salt dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-delay="1000" data-close-others="true">
Actions <i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Separated link</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END PAGE HEADER-->
<!-- BEGIN PAGE CONTENT-->
<div class="row">
<div class="col-md-12">
Page content goes here
</div>
</div>
<!-- END PAGE CONTENT-->
</div>
</div>
<!-- END CONTENT -->
Footer
<!-- BEGIN FOOTER -->
<div class="page-footer">
<div class="page-footer-inner">
2014 © Metronic by keenthemes.
</div>
<div class="page-footer-tools">
<span class="go-top">
<i class="fa fa-angle-up"></i>
</span>
</div>
</div>
<!-- END FOOTER -->
End Of Page(Javascripts)
Javascript files loaded in the end of page. This will reduce page load time.
<!-- BEGIN JAVASCRIPTS(Load javascripts at bottom, this will reduce page load time) -->
<!-- BEGIN CORE PLUGINS -->
<!--[if lt IE 9]>
<script src="../assets/global/plugins/respond.min.js"></script>
<script src="../assets/global/plugins/excanvas.min.js"></script>
<![endif]-->
<script src="../assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
<!-- IMPORTANT! Load jquery-ui-1.10.3.custom.min.js before bootstrap.min.js to fix bootstrap tooltip conflict with jquery ui tooltip -->
<script src="../assets/global/plugins/jquery-ui/jquery-ui-1.10.3.custom.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jquery.blockui.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jquery.cokie.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/bootstrap-switch/js/bootstrap-switch.min.js" type="text/javascript"></script>
<!-- END CORE PLUGINS -->
<!-- BEGIN PAGE LEVEL PLUGINS -->
<script src="../assets/global/plugins/jqvmap/jqvmap/jquery.vmap.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.russia.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.world.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.europe.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.germany.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.usa.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jqvmap/jqvmap/data/jquery.vmap.sampledata.js" type="text/javascript"></script>
<script src="../assets/global/plugins/flot/jquery.flot.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/flot/jquery.flot.resize.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/flot/jquery.flot.categories.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jquery.pulsate.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/bootstrap-daterangepicker/moment.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/bootstrap-daterangepicker/daterangepicker.js" type="text/javascript"></script>
<!-- IMPORTANT! fullcalendar depends on jquery-ui-1.10.3.custom.min.js for drag & drop support -->
<script src="../assets/global/plugins/fullcalendar/fullcalendar/fullcalendar.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jquery-easypiechart/jquery.easypiechart.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/jquery.sparkline.min.js" type="text/javascript"></script>
<script src="../assets/global/plugins/gritter/js/jquery.gritter.js" type="text/javascript"></script>
<!-- END PAGE LEVEL PLUGINS -->
<!-- BEGIN PAGE LEVEL SCRIPTS -->
<script src="../assets/global/scripts/metronic.js" type="text/javascript"></script>
<script src="../assets/layouts/layout/scripts/layout.js" type="text/javascript"></script>
<script src="../assets/layouts/layout/scripts/quick-sidebar.js" type="text/javascript"></script>
<script src="../../assets/admin/pages/scripts/index.js" type="text/javascript"></script>
<script src="../../assets/admin/pages/scripts/tasks.js" type="text/javascript"></script>
<!-- END PAGE LEVEL SCRIPTS -->
<script>
jQuery(document).ready(function() {
App.init(); // init metronic core componets
Layout.init(); // init layout
QuickSidebar.init() // init quick sidebar
Index.init();
Index.initDashboardDaterange();
Index.initJQVMAP(); // init index page's custom scripts
Index.initCalendar(); // init index page's custom scripts
Index.initCharts(); // init index page's custom scripts
Index.initChat();
Index.initMiniCharts();
Index.initIntro();
Tasks.initDashboardWidget();
});
</script>
<!-- END JAVASCRIPTS -->
HTML Code Comment Sample
All the html, css and javascript file contents have easy to refer and meaningful comments:
<!-- BEGIN LOGO --> <a class="brand" href="index.html"> <img src="../assets/global/plugins/img/logo.png" alt="logo" /> </a> <!-- END LOGO --> <!-- BEGIN RESPONSIVE MENU TOGGLER --> <a href="javascript:;" class="btn-navbar collapsed" data-toggle="collapse" data-target=".nav-collapse"> <img src="../assets/global/plugins/img/menu-toggler.png" alt="" /> </a> <!-- END RESPONSIVE MENU TOGGLER -->
CSS Code Comment Sample
/***
Header and header elements.
***/
.header {
padding: 0 !important;
margin: 0 !important;
}
.header .brand {
margin-top: -1px;
}
Javascript Code Comment Sample
var initDrag = function (el) {
// create an Event Object (http://arshaw.com/fullcalendar/docs/event_data/Event_Object/)
// it doesn't need to have a start or end
var eventObject = {
title: $.trim(el.text()) // use the element's text as the event title
};
// store the Event Object in the DOM element so we can get to it later
el.data('eventObject', eventObject);
// make the event draggable using jQuery UI
}
3. Fonts
To topMetronic uses Open Sans font from google fonts. The font must be loaded in HTML heade before the rest of css files:
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css"/>
4. Theme & Layout Configuration
To topTheme Setup
Metronic comes with 6 color themes, default, darkblue, blue, grey, light, light2.
To setup a selected theme. Include ../assets/layouts/layout/css/themes/[theme_name].css in page head.
For instance, if you like to use blue theme, include ../assets/layouts/layout/css/themes/darkblue.css css file. CSS file load order should be followed as shown below:
<link href="../assets/layouts/layout/css/themes/default.css" rel="stylesheet" type="text/css" id="style_color"/>
Theme Style
Metronic by default comes with "square corners" style. To change it to "rounded corners" just change "components.css" to "components-rounded.css" as shown below:
<link href="../assets/global/css/components-rounded.css" rel="stylesheet" type="text/css" id="style_components"/>
Layout Settings
The best way to learn how to use Metronic's available layout options, please go to one of Metronic pages and use the "Theme Settings" panel located at the top right of the page.
Choose you preferred layout options, and use Chrome's Developer Tool and Firefox's Firebug Tool to see the HTML code changes upon you select your layout combination.
When you change the laypout option, mostly some css classes will be added into the page's body element. When you change the layout settings only the most parent HTML elements will be modified, the page content part remains as it is.
To learn how to use the browser developer tools you can refer to below links:
https://developer.mozilla.org/en/docs/Debugging_JavaScript
https://developers.google.com/chrome-developer-tools/docs/javascript-debugging
Fixed Header & Footer On Mobile Devices
If fixed header or footer is set then by default these features will be disabled on mobile devices. To force the fixed header & footer on mobile devices
you will need to apply page-footer-fixed page-footer-fixed-mobile and page-header-fixed page-header-fixed-mobile classes to the HTML body element accordingly.
Sidebar Menu Settings
By default the sidebar menu comes with data-auto-scroll="true" and data-slide-speed="200" settings. To disable the auto scrolling feature of the sidebar menu apply
data-auto-scroll="false" parameter to the sidebar menu's HTML tag(page-sidebar-menu). To change the submenu's slide speed apply a new value as data-slide-speed="300".
Sidebar Menu Light Style
To use the light sidebar menu style you will need to apply page-sidebar-menu-light class right after
page-sidebar-menu class.
Sidebar Menu With Hover Submenus
To use this feature you will need to apply page-sidebar-menu-hover-submenu class right after
page-sidebar-menu class.
8. New Page
To top
To create a new page, you can use layout_blank_page.html which provides basic page layout
which you can extend and modify further.
9. GULP Tasks
To topGulp is a toolkit that will help you automate painful or time-consuming tasks in your development workflow. To get started first install Node.js as gulp require npm to run. It can be downloaded at http://nodejs.org/download/. We can now install Gulp using npm. To install Gulp just follow below steps:
-
Launch cmd.exe or any relevant command line tool and change the directory into the theme's root, where the gulpfile.js is located.
-
Run
npm installto install the required gulp dependencies.
-
Run
npm install gulp -gto ensure Gulp is available globally for any project.
1. Local Server
- Launch cmd.exe or any relevant command line tool and CD to your theme directly where gulpfile.js is located.
-
Run
gulp localhostcommand to start the localhost server. Now you can open up localhost:8080 in our browser, where you will see list separate theme demo folders - NOTICE: Some ajax datatable demos will not be available when gulp localhost task is used. To fully run the theme with ajax data source demos please deploy the theme into a local server with Apache and PHP support.
- For more info you can visit the plugin's official documentation here.
2. SASS Compilation
- Launch cmd.exe or any relevant command line tool and CD to your theme directly where gulpfile.js is located.
-
Run
gulp sasscommand to run the build task manually. -
Run
gulp sass:watchto run the scss file watcher task to compile the css files realtime.
assets.
3. RTL SASS Compilation
- Launch cmd.exe or any relevant command line tool and CD to your RTL theme folder(theme_rtl) directly where gulpfile.js is located.
-
Make sure the recently modified SCSS files are compiled with
gulp sassorgulp sass:watchtask. -
Run
gulp rtlcsscommand to run the task to monify the RTL version of the css files.
assets directory.
4. CSS & JS File Minification
- Launch cmd.exe and CD to your theme directly where gulpfile.js is located
-
Run
gulp minifycommand to run the task to minify the theme's css and js files.
assets directory.
10. File Structure
To topMetronic supports multi themes and the core components including all the 3rd party plugins can be used accros all the themes.
Metronic Theme Folder Structure
| Folder | Description |
|---|---|
metronic |
Root folder |
theme |
Assets folder contains of compiled css files, plugins, images and other files used by the theme |
assets |
Contains of the admin theme's css, javascript and image files |
sass |
Contains of the Metronic's SASS file source used to generate CSS files |
admin_1 |
Admin 1 theme HTML templates |
admin_1_rounded |
Admin 1 theme's Rounded Corners version HTML templates |
admin_1_angularjs |
Admin 1 theme's AngularJS version HTML templates |
admin_1_material_design |
Admin 1 theme's Material Design version HTML templates |
admin_2 |
Admin 2 theme HTML templates |
admin_2_rounded |
Admin 2 theme's Rounded Corners version HTML templates |
admin_2_angularjs |
Admin 2 theme's AngularJS version HTML templates |
admin_2_material_design |
Admin 2 theme's Material Design version HTML templates |
admin_3 |
Admin 3 theme HTML templates |
admin_3_rounded |
Admin 3 theme's Rounded Corners version HTML templates |
admin_3_angularjs |
Admin 3 theme's AngularJS version HTML templates |
admin_3_material_design |
Admin 3 theme's Material Design version HTML templates |
admin_4 |
Admin 4 theme HTML templates |
admin_4_rounded |
Admin 4 theme's Rounded Corners version HTML templates |
admin_4_angularjs |
Admin 4 theme's AngularJS version HTML templates |
admin_4_material_design |
Admin 4 theme's Material Design version HTML templates |
admin_5 |
Admin 5 theme HTML templates |
admin_5_rounded |
Admin 5 theme's Rounded Corners version HTML templates |
admin_5_material_design |
Admin 5 theme's Material Design version HTML templates |
admin_6 |
Admin 6 theme HTML templates |
admin_6_rounded |
Admin 6 theme's Rounded Corners version HTML templates |
admin_6_material_design |
Admin 6 theme's Material Design version HTML templates |
admin_7 |
Admin 7 theme HTML templates |
admin_7_rounded |
Admin 7 theme's Rounded Corners version HTML templates |
admin_7_material_design |
Admin 7 theme's Material Design version HTML templates |
theme_rtl |
Contains of the Metronic's RTL version. The folder structure follows "theme" folder but has some extra css files(*-rtl.css) for RTL support |
11. Coding & Extending
To topCSS
To overide the theme CSS styles you can use ../assets/layouts/layout/css/custom.css for your own customization. This will make the future updates easier if you keep your own CSS code seperate.
Excluding Unused Resources
- Assumes you selected Admin 1(admin_1) sub theme from available 7 sub themes.
- There are 2 main parts of the theme. First is the assets folder that contains all the css, js and 3rd party plugins and the templates folder where actually HTML templates are placed. So refer to
theme/assetsandtheme/admin_1folders to get started. - In
theme/assetsfolder you can see separate folder for layouts(admin 1, admin 2, .... admin 7) and you can keep the assets of the layout you are using(theme/assets/layouts/layout) and also the global assets(theme/layouts/global) and the rest layout assets you can remove since your selected layout does not use them. So undertheme/assets/layoutsfolder you will havetheme/assets/layouts/layoutandtheme/assets/layouts/globalfolder only. - From
theme/admin_1refer to the startedlayout_blank_page.htmltemplate. This template includes the minimal required css, js and 3rd party plugins. You can use this template as starting point to your application pages. - Try to separate the HTML code of
layout_blank_page.htmlinto modular partials(header, sidebar, footer, main content) and keep the partials centralized for each page. - Under 3rd party plugins folder(
theme/assets/global/plugins) you can exclude unused plugins if you need. By default metronic includes over 80 3rd party plugins and most of theme you may not use so you can exclude the ones you will not use.
12. Javascript Plugins & Resources
To topSelect Plugin Or Resource:
jQuery Sparklines
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/jquery.sparkline.min.js" type="text/javascript"></script>
Demo Page
index.htmlOfficial Documentation
http://omnipotent.net/jquery.sparklineSocicon
Socicon Social Icons.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/socicon/socicon.css">
JavaScript Files
No JavaScript Availableh
Demo Page
ui_socicons.htmlOfficial Documentation
http://www.socicon.com/Flow Chart
Draws simple SVG flow chart diagrams from textual representation of the diagram.
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/flowchart/flowchart.min.js" type="text/javascript"></script>
Demo Page
charts_flowchart.htmlOfficial Documentation
http://adrai.github.io/flowchart.js/Bootstrap Growl
Pretty simple jQuery plugin that turns standard Bootstrap alerts into "Growl-like" notifications.
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-growl/jquery.bootstrap-growl.min.js" type="text/javascript"></script>
Demo Page
ui_bootstrap_growl.htmlOfficial Documentation
https://github.com/ifightcrime/bootstrap-growlAutosize
A small, stand-alone script to automatically adjust textarea height.
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/autosize/autosize.min.js" type="text/javascript"></script>
Demo Page
components_form_tools.htmlOfficial Documentation
http://www.jacklmoore.com/autosizeBootstrap Tabdrop
Very usefull script when your tabs do not fit in a single row. This script takes the not fitting tabs and makes a new dropdown tab. In the dropdown there are all the tabs that do not fit.
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-tabdrop/js/bootstrap-tabdrop.js" type="text/javascript"></script>
Demo Page
ui_tabs_accordions_navs.htmlOfficial Documentation
http://www.eyecon.ro/bootstrap-tabdrop/Bootstrap Select Splitter
Transforms SELECT containing one or more OPTGROUP in two chained SELECT.
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-selectsplitter/bootstrap-selectsplitter.min.js" type="text/javascript"></script>
Demo Page
components_bootstrap_select_splitter.htmlOfficial Documentation
https://github.com/xavierfaucon/bootstrap-selectsplitterjQuery MiniColors
A tiny color picker built on jQuery
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/jquery-minicolors/jquery.minicolors.css">
JavaScript Files
<script src="../assets/global/plugins/jquery-minicolors/jquery.minicolors.min.js" type="text/javascript"></script>
Demo Page
components_color_pickers.htmlOfficial Documentation
https://github.com/claviska/jquery-minicolorsBootstrap Context Menu
Context menu plugin for Twitter's Bootstrap framework
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-contextmenu/bootstrap-contextmenu.js" type="text/javascript"></script>
Demo Page
components_context_menu.htmlOfficial Documentation
https://github.com/sydcanem/bootstrap-contextmenuBootstrap Confirmation
Bootstrap plugin for on-place confirm boxes using Popover.
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-confirmation/bootstrap-confirmation.min.js" type="text/javascript"></script>
Demo Page
ui_confirmations.htmlOfficial Documentation
http://mistic100.github.io/Bootstrap-Confirmation/amCharts
Charting library & maps. Where all data goes visual
CSS Files
No CSS Available
JavaScript Files
<script src="../assets/global/plugins/amcharts/amcharts/amcharts.js" type="text/javascript"></script> <script src="../assets/global/plugins/amcharts/amcharts/serial.js" type="text/javascript"></script> <script src="../assets/global/plugins/amcharts/amcharts/pie.js" type="text/javascript"></script> <script src="../assets/global/plugins/amcharts/amcharts/radar.js" type="text/javascript"></script> <script src="../assets/global/plugins/amcharts/amcharts/themes/light.js" type="text/javascript"></script> <script src="../assets/global/plugins/amcharts/ammap/ammap.js" type="text/javascript"></script> <script src="../assets/global/plugins/amcharts/ammap/maps/js/worldLow.js" type="text/javascript"></script> <script src="../assets/global/plugins/amcharts/amstockcharts/amstock.js" type="text/javascript"></script>
Demo Page
charts_amcharts.htmlOfficial Documentation
http://www.amcharts.com/iCheck
SUPER CUSTOMIZED CHECKBOXES AND RADIO BUTTONS FOR JQUERY & ZEPTO
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/icheck/skins/all.css">
JavaScript Files
<script src="../assets/global/plugins/icheck/icheck.min.js" type="text/javascript"></script>
Demo Page
form_icheck.htmlOfficial Documentation
http://fronteed.com/iCheck/Pace - Page Progress Bar
An automatic web page progress bar. Pace will automatically monitor your Ajax requests, event loop lag, document ready state and elements on your page to decide on the progress. For more info check the plugin documentation
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/pace/themes/pace-theme-flash.css">
JavaScript Files
<script src="../assets/global/plugins/pace/pace.min.js" type="text/javascript"></script>
Demo Page
ui_page_progress_style_1.htmlOfficial Documentation
http://github.hubspot.com/paceBootstrap Summernote
Super Simple WYSIWYG Editor for Bootstrap 3. Summernote is a javascript program that helps you to create WYSIWYG Editor on web.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-summernote/summernote.css">
JavaScript Files
<script src="../assets/global/plugins/bootstrap-summernote/summernote.min.js" type="text/javascript"></script>
Demo Page
components_editors.htmlOfficial Documentation
http://hackerwins.github.io/summernote/Twitter Typeahead
A fast and fully-featured autocomplete library.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/typeahead/typeahead.css">
JavaScript Files
<script src="../assets/global/plugins/typeahead/handlebars.min.js" type="text/javascript"></script> <script src="../assets/global/plugins/typeahead/typeahead.bundle.min.js" type="text/javascript"></script>
Demo Page
components_typeahead.htmlOfficial Documentation
http://twitter.github.io/typeahead.js/Bootstrap Select
A custom select for @twitter Bootstrap using button dropdown.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-select/bootstrap-select.min.css"/>
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-select/bootstrap-select.min.js"></script>
Demo Page
components_bootstrap_select.htmlOfficial Documentation
http://silviomoreto.github.io/bootstrap-select/3/jQuery Notific8
jQuery Notific8 is a notification plug-in that was inspired by the notification style introduced in Windows 8.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/jquery-notific8/jquery.notific8.min.css">
JavaScript Files
<script src="../assets/global/plugins/jquery-notific8/jquery.notific8.min.js" type="text/javascript" ></script>
Demo Page
ui_notific8.htmlOfficial Documentation
http://willsteinmetz.net/jquery/notific8jQuery jsTree
A tree view plugin for jQuery
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/jstree/dist/themes/default/style.min.css">
JavaScript Files
<script src="../assets/global/plugins/jstree/dist/jstree.min.js" type="text/javascript" ></script>
Demo Page
ui_tree.htmlOfficial Documentation
http://www.jstree.com/Bootstrap Maxlength
This plugin integrates by default with Twitter bootstrap using badges to display the maximum length of the field where the user is inserting text. This plugin uses the HTML5 attribute "maxlength" to work.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-maxlength/bootstrap-maxlength.min.js" type="text/javascript" ></script>
Demo Page
components_bootstrap_maxlength.htmlOfficial Documentation
http://mimo84.github.com/bootstrap-maxlength/Bootstrap Session Timeout
After a set amount of time, a dialog is shown to the user with the option to either log out now, or stay connected. If log out now is selected, the page is redirected to a logout URL. If stay connected is selected, a keep-alive URL is requested through AJAX. If no options is selected after another set amount of time, the page is automatically redirected to a timeout URL.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-sessiontimeout/jquery.sessionTimeout.min.js" type="text/javascript" ></script>
Demo Page
ui_session_timeout.htmlOfficial Documentation
https://github.com/travishorn/jquery-sessionTimeoutjQuery Idle Timeout
This script allows you to detect when a user becomes idle (detection provided by Paul Irish's idletimer plugin) and notify the user his/her session is about to expire. Similar to the technique seen on Mint.com. Polling requests are automatically sent to the server at a configurable interval, maintaining the users session while s/he is using your application for long periods of time.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/jquery-idle-timeout/jquery.idletimeout.js" type="text/javascript" ></script> <script src="../assets/global/plugins/jquery-idle-timeout/jquery.idletimer.js" type="text/javascript" ></script>
Demo Page
ui_idle_timeout.htmlOfficial Documentation
http://www.erichynds.com/examples/jquery-idle-timeout/example-mint.htmBootstrap Markdown
Markdown editing for Bootstrap.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
JavaScript Files
<script src="../assets/global/plugins/bootstrap-markdown/js/bootstrap-markdown.js" type="text/javascript" ></script>
Demo Page
components_editors.htmlOfficial Documentation
http://toopay.github.com/bootstrap-markdown/Bootstrap Hover Dropdown Plugin
A simple plugin to enable twitter bootstrap dropdowns to activate on hover and provide a nice user experience.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js" type="text/javascript"></script>
Demo Page
index.htmlOfficial Documentation
https://github.com/CWSpear/bootstrap-hover-dropdownBootstrap TouchSpin
A mobile and touch friendly input spinner component for Bootstrap 3. It supports the mousewheel and the up/down keys.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/bootstrap-touchspin/bootstrap.touchspin.js" type="text/javascript" ></script>
Demo Page
components_bootstrap_touchspin.htmlOfficial Documentation
http://www.virtuosoft.eu/code/bootstrap-touchspin/Bootstrap Date Paginator
A jQuery plugin which takes Twitter Bootstrap's already great pagination component and injects a bit of date based magic. In the process creating a hugely simplified and modularised way of paging date based results in your application.
CSS Files
<link href="../assets/global/plugins/bootstrap-datepicker/css/datepicker.css" rel="stylesheet" type="text/css"/>
JavaScript Files
<script src="../assets/global/plugins/moment.min.js" type="text/javascript" ></script> <script src="../assets/global/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js" type="text/javascript" ></script> <script src="../assets/global/plugins/bootstrap-datepaginator/bootstrap-datepaginator.min.js" type="text/javascript" ></script>
Demo Page
ui_datepaginator.htmlOfficial Documentation
http://www.jonathandanielmiles.com/bootstrap-datepaginator/Bootbox.js
Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Twitter’s Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/bootbox/bootbox.min.js" type="text/javascript" ></script>
Demo Page
ui_bootbox.htmlOfficial Documentation
http://bootboxjs.com/jQuery noUiSlider
noUiSlider is a super tiny jQuery plugin that allows you to create range sliders. It fully supports touch, and it is way(!) less bloated than the jQueryUI library.
CSS Files
<link href="../assets/global/plugins/nouislider/nouislider.min.css" rel="stylesheet" type="text/css" media="screen"/>
JavaScript Files
<script src="../assets/global/plugins/nouislider/nouislider.min.js" type="text/javascript"></script>
Demo Page
components_noui_sliders.htmlOfficial Documentation
http://refreshless.com/nouislider/jQuery IonRange Slider
Beautiful, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings and can be completely modified with CSS.
CSS Files
<link href="../assets/global/plugins/ion.rangeslider/nouislider.min.css" rel="stylesheet" type="text/css"/>
JavaScript Files
<script src="../assets/global/plugins/ion.rangeslider/ion.rangeSlider.min.js" type="text/javascript"></script>
Demo Page
components_ion_sliders.htmlOfficial Documentation
http://ionden.com/a/plugins/ion.rangeSlider/Bootstrap Toastr Notifications
Toastr is a Javascript library for non-blocking notifications. jQuery is required. The goal is to create a simple core library that can be customized and extended.
CSS Files
<link href="../assets/global/plugins/bootstrap-toastr/toastr.min.css" rel="stylesheet" type="text/css"/>
JavaScript Files
<script src="../assets/global/plugins/bootstrap-toastr/toastr.min.js" type="text/javascript"></script>
Demo Page
ui_toastr.htmlOfficial Documentation
http://codeseven.github.io/toastr/demo.htmljQuery Input Mask
jQuery Input Mask is a jquery plugin which create an input mask. An inputmask helps the user with the input by ensuring a predefined format. This can be usefull for dates, numerics, phone numbers.
CSS Files
No CSS available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/jquery-inputmask/jquery.inputmask.bundle.min.js"></script>
Demo Page
components_form_tools.htmlOfficial Documentation
http://github.com/RobinHerbots/jquery.inputmaskjQuery Multi Select
This plugin is a drop-in replacement for the standard select element with multiple attribute activated.
CSS Files
<link href="../assets/global/plugins/jquery-multi-select/css/multi-select.css" rel="stylesheet" type="text/css" media="screen"/>
JavaScript Files
<script src="../assets/global/plugins/jquery-multi-select/js/jquery.multi-select.js" type="text/javascript"></script>
Demo Page
components_multi_select.htmlOfficial Documentation
http://loudev.com/Bootstrap Switch
Use Radio Buttons as switches.
CSS Files
<link href="../assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css" media="screen"/>
JavaScript Files
<script src="../assets/global/plugins/bootstrap-switch/js/bootstrap-switch.min.js" type="text/javascript"></script>
Demo Page
components_bootstrap_switch.htmlOfficial Documentation
http://www.larentis.eu/switch/jQuery jCrop
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
CSS Files
<link href="../assets/global/plugins/jcrop/css/jquery.Jcrop.min.css" rel="stylesheet" type="text/css" media="screen"/>
JavaScript Files
<script src="../assets/global/plugins/jcrop/js/jquery.color.js" type="text/javascript"></script> <script src="../assets/global/plugins/jcrop/js/jquery.Jcrop.min.js" type="text/javascript"></script>
Demo Page
form_image_crop.htmlOfficial Documentation
http://github.com/tapmodo/JcropBootstrap X-editable
In-place editing with Twitter Bootstrap.
CSS Files
<!-- BEGIN PLUGINS USED BY X-EDITABLE --> <link href="../assets/global/plugins/select2/select2.css" rel="stylesheet" type="text/css" media="screen"/> <link href="../assets/global/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.css" rel="stylesheet" type="text/css" media="screen"/> <link href="../assets/global/plugins/bootstrap-datepicker/css/datepicker.css" rel="stylesheet" type="text/css" media="screen"/> <link href="../assets/global/plugins/bootstrap-timepicker/compiled/timepicker.css" rel="stylesheet" type="text/css" media="screen"/> <link href="../assets/global/plugins/bootstrap-datetimepicker/css/datetimepicker.css" rel="stylesheet" type="text/css" media="screen"/> <!-- END PLUGINS USED BY X-EDITABLE --> <!-- BEGIN X-EDITABLE PLUGIN--> <link href="../assets/global/plugins/bootstrap-editable/bootstrap-editable/css/bootstrap-editable.css" rel="stylesheet" type="text/css" media="screen"/> <link href="../assets/global/plugins/bootstrap-editable/inputs-ext/address/address.css" rel="stylesheet" type="text/css" media="screen"/> <!-- END X-EDITABLE PLUGIN-->
JavaScript Files
<!-- BEGIN PLUGINS USED BY X-EDITABLE --> <script src="../assets/global/plugins/select2/select2.min.js" type="text/javascript"></script> <script src="../assets/global/plugins/bootstrap-wysihtml5/wysihtml5-0.3.0.js" type="text/javascript"></script> <script src="../assets/global/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.js" type="text/javascript"></script> <script src="../assets/global/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js" type="text/javascript"></script> <script src="../assets/global/plugins/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js" type="text/javascript"></script> <!-- END PLUGINS USED BY X-EDITABLE --> <!-- BEGIN X-EDITABLE PLUGIN--> <script src="../assets/global/plugins/bootstrap-editable/bootstrap-editable/js/bootstrap-editable.min.js" type="text/javascript"></script> <script src="../assets/global/plugins/bootstrap-editable/inputs-ext/address/address.js" type="text/javascript"></script> <script src="../assets/global/plugins/bootstrap-editable/inputs-ext/wysihtml5/wysihtml5.js" type="text/javascript"></script> <!-- END X-EDITABLE PLUGIN-->
Demo Page
form_editable.htmlOfficial Documentation
http://vitalets.github.io/x-editable/demo.htmlBootstrap Extended Modals
Responsive, Stackable, AJAX and more.
CSS Files
<link href="../assets/global/plugins/bootstrap-modal/css/bootstrap-modal-bs3patch.css" rel="stylesheet" type="text/css"/>
<link href="../assets/global/plugins/bootstrap-modal/css/bootstrap-modal.css" rel="stylesheet" type="text/css"/>
JavaScript Files
<script src="../assets/global/plugins/bootstrap-modal/js/bootstrap-modalmanager.js" type="text/javascript" ></script> <script src="../assets/global/plugins/bootstrap-modal/js/bootstrap-modal.js" type="text/javascript" ></script>
Demo Page
ui_extended_modals.htmlOfficial Documentation
http://jschr.github.com/bootstrap-modal/jQuery Easy Pie Chart
Lightweight jQuery plugin to render and animate nice pie charts with the HTML5 canvas element.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/jquery-easypiechart/jquery.easypiechart.js" type="text/javascript"></script>
Demo Page
index.htmlOfficial Documentation
http://rendro.github.io/easy-pie-chart/jQuery Sparklines
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/jquery.sparkline.min.js" type="text/javascript"></script>
Demo Page
index.htmlOfficial Documentation
http://omnipotent.net/jquery.sparklinejQuery Bootpad for Bootstrap
Dynamic pagination jQuery plugin. Works well with twitter bootstrap or standalone.
CSS Files
No CSS available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/jquery.bootpag.min.js"></script>
Demo Page
ui_general.htmlOfficial Documentation
http://botmonster.com/jquery-bootpag/jQuery Input IP Address Control
During user input field, this plugin controls the format of IPv4 or IPv6 addresses.
CSS Files
No CSS available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/jquery.input-ip-address-control-1.0.min.js"></script>
Demo Page
components_form_tools.htmlOfficial Documentation
https://code.google.com/p/jquery-input-ip-address-controljQuery Backstretch
A simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/backstretch/jquery.backstretch.min.js" type="text/javascript"></script>
Demo Page
page_system_coming_soon.htmlOfficial Documentation
http://srobbin.com/jquery-plugins/backstretch/jQuery Countdown
A jQuery plugin that sets a div or span to show a countdown to a given time.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/countdown/jquery.countdown.js" type="text/javascript"></script>
Demo Page
page_system_coming_soon.htmlOfficial Documentation
http://keith-wood.name/countdown.htmlBootstrap Datetimepicker
This project is a fork of bootstrap-datetimepicker project which doesn't include Time part. Some others parts has been improved as for example the load process which now accepts the ISO-8601 format. I've copy/pasted the forked project's documentation and added my specifications.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-datetimepicker/css/datetimepicker.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js"></script>
Demo Page
components_date_time_pickers.htmlOfficial Documentation
http://www.malot.fr/bootstrap-datetimepicker/Select2
Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/select2/select2.min.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/select2/select2.min.js"></script>
Demo Page
components_select2.htmlOfficial Documentation
ivaynberg.github.io/select2/jQuery UI Sortable
Enable a group of DOM elements to be sortable. Click on and drag an element to a new spot within the list, and the other items will adjust to fit. By default, sortable items share draggable properties.
CSS Files
<link href="../assets/global/plugins/jquery-ui/jquery-ui-1.10.1.custom.min.css" rel="stylesheet"/>
JavaScript Files
<script src="../assets/global/plugins/jquery-ui/jquery-ui-1.10.1.custom.min.js"></script>
Demo Page
portlet_draggable.htmlOfficial Documentation
www.jqueryui.com/sortable/jQuery BlockUI
The jQuery BlockUI Plugin lets you simulate synchronous behavior when using AJAX, without locking the browser
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/js/jquery.blockui.js"></script>
Demo Page
ui_blockui.htmlOfficial Documentation
www.jquery.malsup.com/block/jQuery Pulsate
jQuery Pulsate provides animated pulsating effect that's useful for focussing attention to a certain part of your webpage in a subtle way.
CSS Files
No CSS available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/js/jquery.pulsate.min.js"></script>
Demo Page
ui_general.htmlOfficial Documentation
www.kilianvalkhof.com/jquerypulsate/Colorpicker for Bootstrap
Add color picker to field or to any other element
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-colorpicker/css/colorpicker.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-colorpicker/js/bootstrap-colorpicker.js"></script>
Demo Page
components_color_pickers.htmlOfficial Documentation
www.eyecon.ro/bootstrap-colorpicker/Enhanced Datepicker for Bootstrap
Add datepicker picker to field or to any other element
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-datepicker/css/datepicker.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script>
Demo Page
components_date_time_pickers.htmlOfficial Documentation
https://github.com/eternicode/bootstrap-datepickerDate Range Picker for Bootstrap
This date range picker component for Twitter Bootstrap creates a dropdown menu from which a user can select a range of dates
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-daterangepicker/daterangepicker-bs3.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-daterangepicker/moment.min.js"></script> <script type="text/javascript" src="../assets/global/plugins/bootstrap-daterangepicker/daterangepicker.js"></script>
Demo Page
components_date_time_pickers.htmlOfficial Documentation
www.github.com/dangrossman/bootstrap-daterangepickerBootstrap Timepicker
Easily select a time for a text input using your mouse or keyboards arrow keys.
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-timepicker/compiled/timepicker.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-timepicker/js/bootstrap-timepicker.js"></script>
Demo Page
components_date_time_pickers.htmlOfficial Documentation
www.jdewit.github.com/bootstrap-timepicker/Clockface Timepicker
Clockface is a simple timepicker for Twitter Bootstrap
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/clockface/css/clockface.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/clockface/js/clockface.js"></script>
Demo Page
components_date_time_pickers.htmlOfficial Documentation
www.vitalets.github.com/clockface/Bootstrap WYSIWYG5
Simple WYSIWYG Editor for Bootstrap
CSS Files
<link rel="stylesheet" type="text/css" href="../assets/global/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-wysihtml5/wysihtml5-0.3.0.js"></script> <script type="text/javascript" src="../assets/global/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.js"></script>
Demo Page
components_editors.htmlOfficial Documentation
http://jhollingworth.github.com/bootstrap-wysihtml5/CKEditor
CKEditor is a ready-for-use HTML text editor designed to simplify web content creation
CSS Files
No CSS available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/ckeditor/ckeditor.js"></script>
Demo Page
components_form_tools.htmlOfficial Documentation
http://ckeditor.com/DataTables
DataTables for Twitter Bootstrap
CSS Files
<link rel="stylesheet" href="../assets/global/plugins/datatables/plugins/datatables/datatables.css" /> <link rel="stylesheet" href="../assets/global/plugins/datatables/plugins/bootstrap/datatables.bootstrap.min.css" />
JavaScript Files
<script type="text/javascript" src="../assets/global/scripts/datatable.js"></script> <script type="text/javascript" src="../assets/global/plugins/datatables/datatables.min.js"></script> <script type="text/javascript" src="../assets/global/plugins/datatables/plugins/bootstrap/datatables.bootstrap.js"></script>
Demo Page
table_datatables_managed.htmlOfficial Documentation
http://www.datatables.net/Bootstrap File Unput
The file input plugin allows you to create a visually appealing file or image input widgets.
CSS Files
No CSS Available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-fileinput/bootstrap-fileinput.js"></script>
Demo Page
components_bootstrap_fileinput.htmlOfficial Documentation
http://jasny.github.io/bootstrap/javascript/#fileinputjQuery Fileupload
File Upload widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video for jQuery.
CSS Files
<!-- BEGIN PAGE LEVEL STYLES --> <link href="../assets/global/plugins/jquery-file-upload/blueimp-gallery/blueimp-gallery.min.css" rel="stylesheet"/> <link href="../assets/global/plugins/jquery-file-upload/css/jquery.fileupload.css" rel="stylesheet"/> <link href="../assets/global/plugins/jquery-file-upload/css/jquery.fileupload-ui.css" rel="stylesheet"/> <!-- END PAGE LEVEL STYLES -->
JavaScript Files
<!-- BEGIN:File Upload Plugin JS files-->
<!-- The jQuery UI widget factory, can be omitted if jQuery UI is already included -->
<script src="../assets/global/plugins/jquery-file-upload/js/vendor/jquery.ui.widget.js"></script>
<!-- The Templates plugin is included to render the upload/download listings -->
<script src="../assets/global/plugins/jquery-file-upload/js/vendor/tmpl.min.js"></script>
<!-- The Load Image plugin is included for the preview images and image resizing functionality -->
<script src="../assets/global/plugins/jquery-file-upload/js/vendor/load-image.min.js"></script>
<!-- The Canvas to Blob plugin is included for image resizing functionality -->
<script src="../assets/global/plugins/jquery-file-upload/js/vendor/canvas-to-blob.min.js"></script>
<!-- blueimp Gallery script -->
<script src="../assets/global/plugins/jquery-file-upload/blueimp-gallery/jquery.blueimp-gallery.min.js"></script>
<!-- The Iframe Transport is required for browsers without support for XHR file uploads -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.iframe-transport.js"></script>
<!-- The basic File Upload plugin -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.fileupload.js"></script>
<!-- The File Upload processing plugin -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.fileupload-process.js"></script>
<!-- The File Upload image preview & resize plugin -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.fileupload-image.js"></script>
<!-- The File Upload audio preview plugin -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.fileupload-audio.js"></script>
<!-- The File Upload video preview plugin -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.fileupload-video.js"></script>
<!-- The File Upload validation plugin -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.fileupload-validate.js"></script>
<!-- The File Upload user interface plugin -->
<script src="../assets/global/plugins/jquery-file-upload/js/jquery.fileupload-ui.js"></script>
<!-- The main application script -->
<!-- The XDomainRequest Transport is included for cross-domain file deletion for IE 8 and IE 9 -->
<!--[if (gte IE 8)&(lt IE 10)]>
<script src="../assets/global/plugins/jquery-file-upload/js/cors/jquery.xdr-transport.js"></script>
<![endif]-->
<!-- END:File Upload Plugin JS files-->
Demo Page
form_fileupload.htmlOfficial Documentation
http://blueimp.github.io/jQuery-File-Upload/Flot
Flot is a pure JavaScript plotting library for jQuery, with a focus on simple usage, attractive looks and interactive features.
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/flot/jquery.flot.js" type="text/javascript"></script>
<script src="../assets/global/plugins/flot/jquery.flot.resize.js" type="text/javascript"></script>
Demo Page
charts_flot.htmlOfficial Documentation
http://www.flotcharts.org/gmaps.js
gmaps.js allows you to use the potential of Google Maps in a simple way. No more extensive documentation or large amount of code
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/js/gmaps.js"></script> <script src="../assets/global/plugins/js/demo.gmaps.js"></script>
Demo Page
maps_google.htmlOfficial Documentation
http://hpneo.github.com/gmaps/FullCalendar
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar
CSS Files
<link href="../assets/global/plugins/fullcalendar/fullcalendar/bootstrap-fullcalendar.css" rel="stylesheet" />
JavaScript Files
<script src="../assets/global/plugins/fullcalendar/fullcalendar/fullcalendar.min.js"></script>
Demo Page
app_calendar.htmlOfficial Documentation
http://arshaw.com/fullcalendar/jQuery slimScroll
slimScroll is a small (3.7KB) jQuery plugin that transforms any div into a scrollable area with a nice scrollbar
CSS Files
No CSS available
JavaScript Files
<script src="../assets/global/plugins/jquery-ui/jquery-ui-1.10.1.custom.min.js"></script> <script src="../assets/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js"></script>
Demo Page
index.htmlOfficial Documentation
http://rocha.la/jQuery-slimScrollJQVMAP
JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. Legacy support for older versions of Internet Explorer 6-8 is provided via VML.
CSS Files
<link href="../assets/global/plugins/jqvmap/jqvmap/jqvmap.css" media="screen" rel="stylesheet" type="text/css" />
JavaScript Files
<script src="../assets/global/plugins/jqvmap/jqvmap/jquery.vmap.js" type="text/javascript"></script> <script src="../assets/global/plugins/jqvmap/jqvmap/maps/jquery.vmap.world.js" type="text/javascript"></script>
Demo Page
maps_vector.htmlOfficial Documentation
http://jqvmap.com/DropzoneJS
DropzoneJS is an open source library that provides drag'n'drop file uploads with image previews.
CSS Files
<link href="../assets/global/plugins/dropzone/css/dropzone.css" rel="stylesheet"/>
JavaScript Files
<script src="../assets/global/plugins/dropzone/dropzone.js"></script>
Demo Page
form_dropzone.htmlOfficial Documentation
http://www.dropzonejs.com/Bootstrap Form Wizard
This twitter bootstrap plugin builds a wizard out of a formatter tabbable structure. It allows to build a wizard functionality using buttons to go through the different wizard steps and using events allows to hook into each step individually.
CSS Files
No CSS available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/bootstrap-wizard/jquery.bootstrap.wizard.min.js"></script>
Demo Page
form_wizard.htmlOfficial Documentation
https://github.com/VinceG/twitter-bootstrap-wizardNestable
Drag & drop hierarchical list with mouse and touch compatibility.
CSS Files
<link rel="stylesheet" tyyope="text/css" href="../assets/global/plugins/jquery-nestable/jquery.nestable.css" />
JavaScript Files
<script src="../assets/global/plugins/jquery-nestable/jquery.nestable.js"></script>
Demo Page
ui_nestable.htmlOfficial Documentation
https://github.com/yhnavein/NestablejQuery Validation Plugin
The jQuery Validation Plugin provides drop-in validation for your existing forms, while making all kinds of customizations to fit your application really easy
CSS Files
No CSS available
JavaScript Files
<script type="text/javascript" src="../assets/global/plugins/jquery-validation/dist/jquery.validate.min.js"></script>
Demo Page
form_validation.htmlOfficial Documentation
http://bassistance.de/jquery-plugins/jquery-plugin-validation/Font Awesome
The iconic font designed for use with Twitter Bootstrap
CSS Files
<link href="../assets/global/plugins/font-awesome/css/font-awesome.css" rel="stylesheet" />
Demo Page
ui_icons.htmlOfficial Documentation
http://fortawesome.github.com/Font-Awesome/Simple Line Icons
Simple Line Icons is 162 simple stroke icons that are great for mobile applications, websites, user interfaces, etc. All icons were converted from the same beautiful simple line icon sets released previously on GraphicBurger.
CSS Files
<link href="../assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" />
Demo Page
ui_icons.htmlOfficial Documentation
http://graphicburger.com/simple-line-icons-webfont/Open Sans
Metornic uses Open Sans web font from google fonts: http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all
CSS Files
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css"/>
Official Documentation
http://www.google.com/webfonts13. References
To topBelow is the list of all plugins and external resources used to power this template.
| Name | Description | URL |
|---|---|---|
| jQuery | Core Javascript library | http://www.jquery.com |
| Twitter Bootstrap | Sleek, intuitive, and powerful front-end framework for faster and easier web development | http://getbootstrap.com |
| Select2 | Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and infinite scrolling of results | http://ivaynberg.github.io/select2/ |
| Bootstrap Confirmation | Socicon Social Icons. | http://mistic100.github.io/Bootstrap-Confirmation/ |
| Socicon | Bootstrap plugin for on-place confirm boxes using Popover. | http://www.socicon.com/ |
| Bootstrap Tagsinput | Bootstrap Tags Input is a jQuery plugin providing a Twitter Bootstrap user interface for managing tags. | https://github.com/timschlechter/bootstrap-tagsinput |
| Flow Chart | Bootstrap plugin for on-place confirm boxes using Popover. | http://adrai.github.io/flowchart.js/ |
| Autosize | A small, stand-alone script to automatically adjust textarea height. | http://www.jacklmoore.com/autosize |
| Bootstrap Summernote | Super Simple WYSIWYG Editor for Bootstrap 3. Summernote is a javascript program that helps you to create WYSIWYG Editor on web. | http://hackerwins.github.io/summernote/ |
| Bootstrap Hover Dropdown Plugin | A simple plugin to enable twitter bootstrap dropdowns to activate on hover and provide a nice user experience. | https://github.com/CWSpear/bootstrap-hover-dropdown |
| Twitter Typeahead | A fast and fully-featured autocomplete library. | http://twitter.github.io/typeahead.js/ |
| amCharts | Charting library & maps. Where all data goes visual. | http://www.amcharts.com/ |
| iCheck | SUPER CUSTOMIZED CHECKBOXES AND RADIO BUTTONS FOR JQUERY & ZEPTO. | http://fronteed.com/iCheck/ |
| Bootstrap Select | A custom select for @twitter Bootstrap using button dropdown. | http://silviomoreto.github.io/bootstrap-select/3/ |
| jQuery Notific8 | jQuery Notific8 is a notification plug-in that was inspired by the notification style introduced in Windows 8. | http://willsteinmetz.net/jquery/notific8 |
| jQuery jsTree | A tree view plugin for jQuery. | http://www.jstree.com/ |
| Bootstrap Maxlength | This plugin integrates by default with Twitter bootstrap using badges to display the maximum length of the field where the user is inserting text. This plugin uses the HTML5 attribute "maxlength" to work. | http://mimo84.github.com/bootstrap-maxlength/ |
| Bootstrap Session Timeout | After a set amount of time, a dialog is shown to the user with the option to either log out now, or stay connected. If log out now is selected, the page is redirected to a logout URL. If stay connected is selected, a keep-alive URL is requested through AJAX. If no options is selected after another set amount of time, the page is automatically redirected to a timeout URL. | https://github.com/travishorn/jquery-sessionTimeout |
| jQuery Idle Timeout | This script allows you to detect when a user becomes idle (detection provided by Paul Irish's idletimer plugin) and notify the user his/her session is about to expire. Similar to the technique seen on Mint.com. Polling requests are automatically sent to the server at a configurable interval, maintaining the users session while s/he is using your application for long periods of time. | http://www.erichynds.com/examples/jquery-idle-timeout/example-mint.htm |
| Bootstrap TouchSpin | A mobile and touch friendly input spinner component for Bootstrap 3. It supports the mousewheel and the up/down keys. | http://www.virtuosoft.eu/code/bootstrap-touchspin/ |
| Bootstrap Date Paginator | A jQuery plugin which takes Twitter Bootstrap's already great pagination component and injects a bit of date based magic. In the process creating a hugely simplified and modularised way of paging date based results in your application. | http://www.jonathandanielmiles.com/bootstrap-datepaginator/ |
| Bootbox.js | Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Twitter’s Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers. | http://bootboxjs.com/ |
| Bootstrap Markdown | Markdown editing for Bootstrap. | http://toopay.github.com/bootstrap-markdown/ |
| Bootstrap FuelUX Input Spinner | Bootstrap FuelUX Input Spinner For App. | http://exacttarget.github.io/fuelux/#spinner |
| Bootstrap Context Menu | Context menu plugin for Twitter's Bootstrap framework | https://github.com/sydcanem/bootstrap-contextmenu |
| jQuery noUiSlider | noUiSlider is a super tiny jQuery plugin that allows you to create range sliders. It fully supports touch, and it is way(!) less bloated than the jQueryUI library. | http://refreshless.com/nouislider/ |
| jQuery IonRange Slider | Beautiful, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings and can be completely modified with CSS. | http://ionden.com/a/plugins/ion.rangeSlider/ |
| Bootstrap Toastr Notifications | Toastr is a Javascript library for non-blocking notifications. jQuery is required. The goal is to create a simple core library that can be customized and extended. | http://codeseven.github.io/toastr/demo.html |
| Bootstrap Switch | Use Radio Buttons as switches. | http://www.larentis.eu/switch/ |
| jQuery jCrop | Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications. | http://github.com/tapmodo/Jcrop |
| Bootstrap X-editable | In-place editing with Twitter Bootstrap. | http://vitalets.github.io/x-editable/demo.html |
| Bootstrap Extended Modals | Responsive, Stackable, AJAX and more. | http://jschr.github.com/bootstrap-modal/ |
| jQuery Multi Select | This plugin is a drop-in replacement for the standard select element with multiple attribute activated. | http://loudev.com/ |
| jQuery Sparklines | This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript. | http://omnipotent.net/jquery.sparkline |
| jQuery Input Mask | jQuery Input Mask is a jquery plugin which create an input mask. An inputmask helps the user with the input by ensuring a predefined format. This can be usefull for dates, numerics, phone numbers. | http://github.com/RobinHerbots/jquery.inputmask |
| jQuery Easy Pie Chart | Lightweight jQuery plugin to render and animate nice pie charts with the HTML5 canvas element | http://rendro.github.io/easy-pie-chart/ |
| jQuery Input IP Address Control | During user input field, this plugin controls the format of IPv4 or IPv6 addresses. | https://code.google.com/p/jquery-input-ip-address-control |
| jQuery UI Sortable | jQuery UI Sortable | http://jqueryui.com/sortable/ |
| Pace - Page Progress Bar | n automatic web page progress bar. Pace will automatically monitor your Ajax requests, event loop lag, document ready state and elements on your page to decide on the progress. For more info check the plugin documentation. | http://github.hubspot.com/pace |
| jQuery BlockUI | The jQuery BlockUI Plugin lets you simulate synchronous behavior when using AJAX, without locking the browser | http://jquery.malsup.com/block/ |
| jQuery Cookie | A simple, lightweight jQuery plugin for reading, writing and deleting cookies. | https://github.com/carhartl/jquery-cookie |
| jQuery Pulsate | jQuery Pulsate provides animated pulsating effect that's useful for focussing attention to a certain part of your webpage in a subtle way. | http://kilianvalkhof.com/jquerypulsate/ |
| Respond | A fast & lightweight polyfill for min/max-width and CSS3 Media Queries (for IE 6-8, and more) | https://github.com/scottjehl/Respond |
| Excanvas | Modern browsers like Firefox, Safari, Chrome and Opera support the HTML5 canvas tag to allow 2D command-based drawing. ExplorerCanvas brings the same functionality to Internet Explorer. To use, web developers only need to include a single script tag in their existing web pages | http://excanvas.sourceforge.net/ |
| jQuery Backstretch | A simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element. | http://srobbin.com/jquery-plugins/backstretch/ |
| jQuery Countdown | A jQuery plugin that sets a div or span to show a countdown to a given time. | http://keith-wood.name/countdown.html |
| jQuery Bootpad for Bootstrap | Dynamic pagination jQuery plugin. Works well with twitter bootstrap or standalone. | http://botmonster.com/jquery-bootpag/ |
| Colorpicker for Bootstrap | Add color picker to field or to any other element | http://www.eyecon.ro/bootstrap-colorpicker/ |
| Datepicker for Bootstrap | Add datepicker picker to field or to any other element | https://github.com/eternicode/bootstrap-datepicker |
| Bootstrap Datetimepicker | This project is a fork of bootstrap-datetimepicker project which doesn't include Time part. Some others parts has been improved as for example the load process which now accepts the ISO-8601 format. | http://www.malot.fr/bootstrap-datetimepicker/ |
| Date Range Picker for Bootstrap | This date range picker component for Twitter Bootstrap creates a dropdown menu from which a user can select a range of dates | https://github.com/dangrossman/bootstrap-daterangepicker |
| Bootstrap Timepicker | Easily select a time for a text input using your mouse or keyboards arrow keys. | http://jdewit.github.com/bootstrap-timepicker/ |
| Clockface Timepicker | Clockface is a simple timepicker for Twitter Bootstrap | http://vitalets.github.com/clockface/ |
| Bootstrap Growl | Pretty simple jQuery plugin that turns standard Bootstrap alerts into "Growl-like" notifications. | https://github.com/ifightcrime/bootstrap-growl |
| Bootstrap Tabdrop | Very usefull script when your tabs do not fit in a single row. This script takes the not fitting tabs and makes a new dropdown tab. In the dropdown there are all the tabs that do not fit. | http://www.eyecon.ro/bootstrap-tabdrop/ |
| Bootstrap Select Splitter | Transforms SELECT containing one or more OPTGROUP in two chained SELECT. | https://github.com/xavierfaucon/bootstrap-selectsplitter |
| jQuery MiniColors | A tiny color picker built on jQuery | https://github.com/claviska/jquery-minicolors |
| jQuery Tags Input | Magically convert a simple text input into a cool tag list with this jQuery plugin | https://github.com/xoxco/jQuery-Tags-Input |
| Bootstrap WYSIWYG5 | Simple WYSIWYG Editor for Bootstrap | http://jhollingworth.github.com/bootstrap-wysihtml5/ |
| CKEditor | CKEditor is a ready-for-use HTML text editor designed to simplify web content creation | http://ckeditor.com/ |
| DataTables | DataTables for Twitter Bootstrap | http://www.datatables.net/ |
| Bootstrap File Input | The file upload plugin allows you to create a visually appealing file or image upload widgets | http://jasny.github.io/bootstrap/javascript/#fileinput |
| FancyBox | FancyBox is a tool for displaying images, html content and multi-media | http://fancybox.net/ |
| Flot | Flot is a pure JavaScript plotting library for jQuery, with a focus on simple usage, attractive looks and interactive features. | http://www.flotcharts.org/ |
| gmaps.js | gmaps.js allows you to use the potential of Google Maps in a simple way. No more extensive documentation or large amount of code | http://hpneo.github.com/gmaps/ |
| FullCalendar | FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar | http://arshaw.com/fullcalendar/ |
| jQuery slimScroll | slimScroll is a small (3.7KB) jQuery plugin that transforms any div into a scrollable area with a nice scrollbar | http://rocha.la/jQuery-slimScroll |
| JQVMAP | JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. Legacy support for older versions of Internet Explorer 6-8 is provided via VML. | http://jqvmap.com/ |
| jQuery File Upload | File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery | http://blueimp.github.com/jQuery-File-Upload/ |
| DropzoneJS | DropzoneJS is an open source library that provides drag'n'drop file uploads with image previews. | http://www.dropzonejs.com/ |
| jQuery UI Touch Punch | jQuery UI Touch Punch is a small hack that enables the use of touch events on sites using the jQuery UI user interface library. | http://touchpunch.furf.com/ |
| Bootstrap Form Wizard | This twitter bootstrap plugin builds a wizard out of a formatter tabbable structure. It allows to build a wizard functionality using buttons to go through the different wizard steps and using events allows to hook into each step individually. | https://github.com/VinceG/twitter-bootstrap-wizard |
| Nestable | Drag & drop hierarchical list with mouse and touch compatibility. | https://github.com/dbushell/Nestable |
| jQuery Validation Plugin | The jQuery Validation Plugin provides drop-in validation for your existing forms, while making all kinds of customizations to fit your application really easy | http://bassistance.de/jquery-plugins/jquery-plugin-validation/ |
| FontAwesome | The iconic font designed for use with Twitter Bootstrap | http://fortawesome.github.com/Font-Awesome/ |
| Simple Line Icons | Simple Line Icons is 162 simple stroke icons that are great for mobile applications, websites, user interfaces, etc. All icons were converted from the same beautiful simple line icon sets released previously on GraphicBurger. | http://graphicburger.com/simple-line-icons-webfont/ |
| Open Sans | Metornic uses Open Sans web font from google fonts: http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all | http://www.google.com/webfonts |
14. Change Log
To topVersion 4.7.5 – 31 March 2017(Both LTR and RTL versions)
-
UPDATE: Bootstrap Datetimepicker Plugin Update
- Updated folder:
assets/global/plugins/bootstrap-datetimepicker
- Updated folder:
-
UPDATE: jQuery Inputmask Version: 3.3.4-45 plugin update
- Updated folder:
assets/global/plugins/jquery-inputmask
- Updated folder:
-
FIX: Improvements & Bug Fixes:
- Fix page_user_lock_1.html responsive bugs
- Flotcharts bar charts issue
- Bootstrap Multiselect Dropdown Plugin checkbox aligment bug
- Typehead suggestion cursor font color issue
- Spinner buttons issue
- Bootstrap Select Plugin RTL version issue - Other minor bug fixes and improvements- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.7.1 – 4 October 2016(Both LTR and RTL versions)
-
NEW: Metronic Grid System
- Added html file:
ui_metronic_grid.html - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css
- Added html file:
-
NEW: Google's "i'm not a robot" reCaptcha Integration
- Modified html file:
components_form_tools.html
- Modified html file:
-
UPDATE: Bootstrap Timepicker v0.5.3
- Updated folder:
assets/global/plugins/bootstrap-timepicker
- Updated folder:
-
UPDATE: AngularJS v1.5.8
- Updated folder:
assets/global/plugins/angularjs
- Updated folder:
-
UPDATE: Bootstrap Tagsinput v0.8.0
- Updated folder:
assets/global/plugins/bootstrap-tagsinput
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- Custom radio and checkboxes disabled state cursor pointer issue
- Bug in execution of error callbacks after ajax html load fails
- Improper input border style on material design version of login 5 and login 6
- admin 1 and admin 3 horizontal menu dropdown issue on Edge in touch mode
- Save ajax datatable's custom filter values in state using stateSaveCallback
- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.7 – 26 August 2016(Both LTR and RTL versions)
-
UPDATE: Bootstrap v3.3.7
- Updated folder:
assets/global/plugins/bootstrap
- Updated folder:
-
NEW: Bootstrap SweetAlert Plugin
- Added plugin folder js file:
assets/global/plugins/bootstrap-sweetalert - Added html file:
ui_sweetalert.html - Added js file:
assets/pages/scripts/ui-sweetalert.js
- Added plugin folder js file:
-
NEW: Clipboard.js Plugin
- Added plugin folder js file:
assets/global/plugins/clipboardjs - Added html file:
components_clipboard.html - Added js file:
assets/pages/scripts/components-clipboard.js
- Added plugin folder js file:
-
NEW: jQuery Repeater Plugin
- Added plugin folder js file:
assets/global/plugins/jquery-repeater - Added html file:
form_repeater.html - Added js file:
assets/pages/scripts/form-repeater.js
- Added plugin folder js file:
-
NEW: UI Router's "ui-sref" Implementation For Angularjs Versions
- Added plugin folder js files:
admin_1_angularjs/js/* - Added plugin folder js files:
admin_1_angularjs/tpl/* - Added plugin folder js files:
admin_1_angularjs/views/* - Added plugin folder js files:
admin_2_angularjs/js/* - Added plugin folder js files:
admin_2_angularjs/tpl/* - Added plugin folder js files:
admin_2_angularjs/views/* - Added plugin folder js files:
admin_3_angularjs/js/* - Added plugin folder js files:
admin_3_angularjs/tpl/* - Added plugin folder js files:
admin_3_angularjs/views/* - Added plugin folder js files:
admin_4_angularjs/js/* - Added plugin folder js files:
admin_4_angularjs/tpl/* - Added plugin folder js files:
admin_4_angularjs/views/* - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js
- Added plugin folder js files:
-
Update: Bootstrap Select v1.11.0
- Updated plugin folder:
assets/global/plugins/datatables
- Updated plugin folder:
-
FIX: Improvements & Minor Bug Fixes:
- Admin 1, Admin 2, Admin 3 and Admin 4 top bar hoverable dropdown mode
- AngularJS Admin 4 missing css files
- Quick sidebar's alerts tab not displaying last LI item
- Bootstrap Session Timeout issue
- Dashboard portlet containers responsive issue
- Bootstap wells size padding issue
- Custom checkbox and radio buttos validation state placement issue
- Admin 4 fixed sidebar menu scroll issue
- Latest jQuery v1.12.4 Update
- Admin 5 Fixed header datatables issue
- Static responsive table scroll issue on Admin 5
- UI router's ui-sref implementation for metronic angularjs versions
- Pricing tables issue in IE
- Datatables plugin issue in IE8
- Custom Radio Buttons & Checkboxes Improvements
- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.6 – 10 July 2016(Both LTR and RTL versions)
-
NEW: Gulp localhost server
- Modified css file:
gulpfile.js - Modified css file:
package.js
- Modified css file:
-
NEW: Off-canvas Mobile Menu Option For Admin 1
- Added html file:
layout_offcanvas_mobile_menu.html - Modified js file:
assets/lyouts/layout/scripts/layout.js - Modified css files:
assets/layouts/layout/css/*
- Added html file:
-
NEW: Improved Admin 3 full height layout
- Modified js file:
assets/lyouts/layout3/scripts/layout.js - Modified css files:
assets/layouts/layout3/css/*
- Modified js file:
-
NEW: Datatables scroller extension integration for ajax datatables
- Modified js file:
assets/pages/scripts/table-datatables-ajax.js - Modified html file:
table_datatables_ajax.html
- Modified js file:
-
NEW: Ajax Content Loading for Admin 1, Admin 2, Admin 4
- Modified js file:
assets/lyouts/layout/scripts/layout.js - Modified js file:
assets/lyouts/layout/scripts/layout2.js - Modified js file:
assets/lyouts/layout/scripts/layout3.js - Modified js file:
assets/lyouts/layout/scripts/layout4.js - Added html file:
layout_ajax_page.html
- Modified js file:
-
Update: DataTables v1.10.12
- Updated plugin folder:
assets/global/plugins/datatables
- Updated plugin folder:
-
Update: Select2 v4.0.3
- Updated plugin folder:
assets/global/plugins/select2
- Updated plugin folder:
-
Update: AngularJS 1.5.7
- Updated plugin folder:
assets/global/plugins/angularjs - Also all angularjs 3rd party plugins updated to latest versions
- Updated plugin folder:
-
FIX: Improvements & Minor Bug Fixes:
- sass(scss) compilation issue with latest sass library version
- Multiple ribbons support
- Datatable plugin integration improvements - x-editable tags select2 tags issue
- form static input field top margin issue
- quick sidebar settings tab content scroll issue
- login 5 layout issue on mobile view
- floating label validation states not returning to default state
- datatables hover row background color issue with filtered column
- popover issue on datatable columns
- bootstrap group buttons margin issue on tables
- admin 3 mobile menu gets expanded on resize
- admin 3 full height layout
- admin 5 header dropdown menu z-index issue
- admin 1 page content height issue with fixed footer
- user Lock Page 1 mobile layout issue
- admin 1 horizontal menu link height issue
- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.5.6 – 20 April 2016(Both LTR and RTL versions)
-
NEW: 2 Cookie Consent Pages For UE Laws
- Added html file:
page_cookie_consent_1.html,page_cookie_consent_2.html - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css
- Added html file:
-
NEW: Vertical Timeline Component
- Added html file:
ui_timeline_2.html - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css
- Added html file:
-
NEW: Horizontal Timeline Component
- Added html file:
ui_timeline_horizontal.html - Added plugin folder:
assets/global/horizontal-timeline - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css
- Added html file:
-
NEW: Bootstrap Table Plugin Integration
- Added html file:
table_bootstrap.html - Added plugin folder:
assets/global/bootstrap-table - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css
- Added html file:
-
ENHANCEMENT: CSS Based Custom Checkbox and Radio Buttons Instead Of Uniformjs Ones(refer to form_controls.html)
- Modified:
all html templates - Removed plugin:
assets/global/plugins/uniformjs - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css
- Modified:
-
ENHANCEMENT: Image Path Global Variables In SASS Files
- Modified file:
scss/global/_variables.scss - Modified file:
scss/layouts/layout/_variables.scss - Modified file:
scss/layouts/layout2/_variables.scss - Modified file:
scss/layouts/layout3/_variables.scss - Modified file:
scss/layouts/layout4/_variables.scss - Modified file:
scss/layouts/layout5/_variables.scss - Modified file:
scss/layouts/layout6/_variables.scss - Modified file:
scss/layouts/layout7/_variables.scss
- Modified file:
-
FIX: Improvements & Minor Bug Fixes:
- Bootstrap summernote z-index issue on fullscreen mode
- line tabs border issue
- Small input(input-sm) margin issue in horizontal form layout
- Session Timeout Page's progress bar text issue in admin material design skin
- btn-sm and btn-xs same size issue in buttons demo page
- UI Nestable drag & drop issue on chrome
- Workaround for datepicker, timepicker, datetimepicker scrolling issue on modal
- Admin 3 menu hover issue on mobile
- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.5.5 – 19 March 2016(Both LTR and RTL versions)
-
NEW: Recent Works Widget
- Changed html file:
index.html,dashboard_2.html,dashboard_3.html
- Changed html file:
-
NEW: Recent Projects Widget
- Changed html file:
index.html,dashboard_2.html,dashboard_3.html
- Changed html file:
-
NEW: Recent Users Widget
- Changed html file:
index.html,dashboard_2.html,dashboard_3.html
- Changed html file:
-
NEW: Recent Events Widget
- Changed html file:
index.html,dashboard_2.html,dashboard_3.html
- Changed html file:
-
NEW: Sidebar Menu For Admin 5
- Changed html files:
all admin 5 folder
- Changed html files:
-
UPDATE: jQuery v1.12.1
- Updated folder:
assets/global/plugins/jquery.min.js
- Updated folder:
-
UPDATE: Datatables v1.10.11
- Updated folder:
assets/global/plugins/datatables
- Updated folder:
-
UPDATE: Summernote v0.8.1
- Updated folder:
assets/global/plugins/bootstrap-summernote
- Updated folder:
-
UPDATE: Bootstrap Confirmation v2.2.0
- Updated folder:
assets/global/plugins/bootstrap-confirmation
- Updated folder:
-
UPDATE: Bootstrap Datepicker v1.5.1
- Updated folder:
assets/global/plugins/bootstrap-datepicker
- Updated folder:
-
UPDATE: jQuery Input Mask v3.2.8-31
- Updated folder:
assets/global/plugins/jquery-inputmask
- Updated folder:
-
UPDATE: jQuery Input Mask v3.2.8-31
- Updated folder:
assets/global/plugins/jquery-inputmask
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- Datatable buttons issue in mobile
- Dropdown overlap issue in datatable demos
- Admin 5 Material design header search icon is not shown
- Session Timeout Page's progress bar text issue in admin material design skin
- btn-sm and btn-xs same size issue in buttons demo page
- Select2 overlapped with hover sidebar dropdown submenus
- Admin 5 Header issue on mobile
- Bootstrap-select issue on RTL version
- Material design checkbox and radios label font issue
- Double scroll bar issue in bootstrap extended modal
- Admin 1 Full Width Layout responsive menu issue
- Header notification bar label issue in admin 5 & admin 6's material design skins- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.5.4 – 17 January 2016(Both LTR and RTL versions)
-
NEW: Overlay Elements
- New html file:
elements_overlay.html
- New html file:
-
NEW: User Cards Elements
- New html file:
elements_cards.html
- New html file:
-
NEW: Comments Widget
- Modified html file:
index.html
- Modified html file:
-
NEW: Quick Actions Widget
- Modified html file:
index.html
- Modified html file:
-
FIX: Improvements & Minor Bug Fixes:
- admin 4 horizontal scroll issue on mobile view - admin 6 material design's header search button issue - blank page layout missing - fix missing form in the header of layout_search_on_header_2.html - dropzone display issue in RTL version - icon position issue in input icon component - angularjs sidebar menu's active link state issue- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.5.3 – 21 December 2015(Both LTR and RTL versions)
-
UPDATE: Latest Bootstrap 3.3.6
- Updated folder:
assets/global/plugins/bootstrap
- Updated folder:
-
NEW: Axis Labels Plugin for flot
- Updated folder:
assets/global/plugins/flot - Updated html file:
charts_flotcharts.html - Updated script:
assets/pages/scripts/charts-flotcharts.js
- Updated folder:
-
NEW: Trigger datatable Button actions from custom dropdown menu
- Updated html file:
table_datatables_buttons.html - Updated script:
assets/pages/scripts/table-datatables-buttons.js
- Updated html file:
-
NEW: Blank page layout for admin 6
- New html file:
layout_blank_page.html
- New html file:
-
UPDATE: Latest Bootstrap Select v1.9.3
- Updated folder:
assets/global/plugins/bootstrap-select
- Updated folder:
-
UPDATE: Latest DataTables v1.10.10
- Updated folder:
assets/global/plugins/datatables
- Updated folder:
-
UPDATE: Bootstrap Confirmation 2.1.3
- Updated folder:
assets/global/plugins/bootstrap-confirmation
- Updated folder:
-
UPDATE: Bootstrap Selectsplitter v0.1.3
- Updated folder:
assets/global/plugins/bootstrap-selectsplitter
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- enable sub menu always open class(always-open) for sidebar menu - include gulp-prettify in package.json - ajax datatable horizontal scroll issue on firefox - admin 5 alert API default container issue - enable sub menu always open class(always-open) for sidebar menu - bootstrap confirmation event handling demo issue - input icon form control's icon position issue on firefox - metronic alert API issue on admin 3 and admin 5 - admin 1 badge and arrow position issue with longer link texts- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Added css files:
assets/layouts/global/css/quick-sidebar.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.5.2 – 15 November 2015(Both LTR and RTL versions)
-
NEW: Material Design Form Validation
- New html file:
form_validation_md.html - New html file:
form_validation_states_md.html - New js file:
assets/pages/scripts/form-validation-md.js
- New html file:
-
NEW: HighCharts Plugin Integration
- New html file:
charts_highcharts.html - New html file:
charts_highmaps.html - New html file:
charts_highstock.html - New js file:
assets/pages/scripts/charts-highcharts.js - New js file:
assets/pages/scripts/charts-highmaps.js - New js file:
assets/pages/scripts/charts-highstock.js
- New html file:
-
NEW: List Elements
- New html file:
elements_lists.html
- New html file:
-
NEW: Step Elements
- New html file:
elements_steps.html
- New html file:
-
NEW: Ribbon Elements
- New html file:
elements_ribbons.html
- New html file:
-
PlUGIN UPDATE: jQuery Inputmask v3.2.3
- Updated folder:
assets/global/plugins/jquery-inputmask
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Daterangepicker v2.1.13
- Updated folder:
assets/global/plugins/bootstrap-daterangepicker
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- bootstrap list group item disabled state color issue - datatable buttons extension's "columns" dropdown restyle - draggable modal demo issue in ui_modals.html - add !important to bg-[color] classes - isabled/readonly input background color issue - dashboard daterangepicker issue - admin 3 AngularJS "Dashboard" menu link hightlight issue- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Added css files:
assets/layouts/global/css/quick-sidebar.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.5.1 – 28 October 2015(Both LTR and RTL versions)
-
NEW: Google Charts Integration
- New html file:
charts_google.html - New js file:
assets/pages/scripts/charts-google.js
- New html file:
-
NEW: eCharts Integration
- Added plugin folder:
assets/global/plugins/echarts - New html file:
charts_echarts.html - New js file:
assets/pages/scripts/charts-echarts.js
- Added plugin folder:
-
NEW: 4 Portfolio Pages
- Added plugin folder:
assets/global/plugins/cubeportfolio - New js file:
assets/pages/scripts/portfolio-1.js - New js file:
assets/pages/scripts/portfolio-2.js - New js file:
assets/pages/scripts/portfolio-3.js - New js file:
assets/pages/scripts/portfolio-4.js - New html file:
page_general_portfolio_1.html - New html file:
page_general_portfolio_2.html - New html file:
page_general_portfolio_3.html - New html file:
page_general_portfolio_4.html
- Added plugin folder:
-
NEW: Datatables Horizontal Scrollbar Support
- New html file:
table_datatables_scroller.html - New js file:
assets/pages/scripts/table-datatables-scroller.js
- New html file:
-
NEW: 200+ Free Stock Photos
- Added into folder:
assets/global/img/portfolio
- Added into folder:
-
FIX: Improvements & Minor Bug Fixes:
- fix table-scrollable missing class issue - accordion sidebar menu issue in admin 2 angularjs version - admin 3 main menu issue on mobile - icon buttons font color issue in material design version - migrate to js.cookie.min.js plugin - angularjs version App.init() dublicate call - fullcalendar arrow icons not visible - datatables 'check all' feature does not work - mobile menu close on link click on angularjs versions - hover dropdown plugin issue- Modified javascript file:
assets/global/scripts/app.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Added css files:
assets/layouts/global/css/quick-sidebar.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.5.0 – 21 October 2015(Both LTR and RTL versions)
-
NEW FEATURE: New Todo App
- Added html template:
app_todo.html
- Added html template:
-
NEW FEATURE: 2 New Login Pages
- Added html template:
page_user_login_5.html,page_user_login_6.html
- Added html template:
-
NEW FEATURE: New About Page
- Added html template:
page_general_about.html
- Added html template:
-
NEW FEATURE: New Contact Page
- Added html template:
page_general_contact.html
- Added html template:
-
NEW FEATURE: 5 New Contact Pages
- Added html template:
page_general_search.html,page_general_search_2.htmlpage_general_search_3.html,page_general_search_4.html,page_general_search_5.html
- Added html template:
-
NEW FEATURE: New FAQ Page
- Added html template:
page_general_faq.html
- Added html template:
-
NEW FEATURE: 2 New Pricing Table Options
- Added html template:
page_general_pricing.html
- Added html template:
-
NEW FEATURE: New Blog Page
- Added html template:
page_general_blog.html
- Added html template:
-
NEW FEATURE: New Blog Post Page
- Added html template:
page_general_blog_post.html
- Added html template:
-
NEW FEATURE: New Invoice Page
- Added html template:
page_general_invoice_2.html
- Added html template:
-
NEW FEATURE: Enhanced Color Library
- Added html template:
ui_colors.html
- Added html template:
-
NEW FEATURE: New Enhanced Button Styles
- Modified html template:
ui_buttons.html
- Modified html template:
-
NEW FEATURE: Datatable Buttons Extension
- Added html template:
table_datatables_buttons.html
- Added html template:
-
NEW FEATURE: Datatable Responsive Extension
- Added html template:
table_datatables_responsive.html
- Added html template:
-
NEW FEATURE: Datatable FixedHeader Extension
- Added html template:
table_datatables_fixedheader.html
- Added html template:
-
NEW PlUGIN: Bootstrap Tagsinput Plugin
- Added folder:
assets/global/bootstrap-tagsinput
- Added folder:
-
NEW PlUGIN: Counterup Plugin
- Added folder:
assets/global/counterup
- Added folder:
-
NEW PlUGIN: Socicon Plugin
- Added folder:
assets/global/Socicon
- Added folder:
-
NEW PlUGIN: Codeminor Plugin Integration
- Added folder:
assets/global/codeminor
- Added folder:
-
NEW PlUGIN: Flowchart
- Added folder:
assets/global/flowchart
- Added folder:
-
PlUGIN UPDATE: jQuery v1.11.3
- Updated file:
assets/global/plugins/jquery.min.js
- Updated file:
-
PlUGIN UPDATE: Select2 4.0.0
- Updated folder:
assets/global/plugins/select2
- Updated folder:
-
PlUGIN UPDATE: Datatables v1.10.8
- Updated folder:
assets/global/plugins/datatables
- Updated folder:
-
PlUGIN UPDATE: jQuery BlockUI v2.70.0
- Updated file:
assets/global/plugins/jquery.blockui.min.js
- Updated file:
-
PlUGIN UPDATE: Pace v1.0.0
- Updated folder:
assets/global/plugins/pace
- Updated folder:
-
PlUGIN UPDATE: jsTree v3.2.1
- Updated folder:
assets/global/plugins/jstree
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Session Timeout v3.2.1
- Updated folder:
assets/global/plugins/bootstrap-sessiontimeout
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Select v1.7.2
- Updated folder:
assets/global/plugins/bootstrap-select
- Updated folder:
-
PlUGIN UPDATE: Typeahead v0.11.1
- Updated folder:
assets/global/plugins/typeahead
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Password Strength v1.2.7
- Updated folder:
assets/global/plugins/bootstrap-pwstrength
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Maxlength v1.6.0
- Updated folder:
assets/global/plugins/bootstrap-maxlength
- Updated folder:
-
PlUGIN UPDATE: jQuery Inputmask v3.2.1-29
- Updated folder:
assets/global/plugins/jquery-inputmask
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Select Splitter
- Updated folder:
assets/global/plugins/bootstrap-selectsplitter
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Summernote v0.6.16
- Updated folder:
assets/global/plugins/bootstrap-summernote
- Updated folder:
-
PlUGIN UPDATE: Bootstrap Markdown v2.9.0
- Updated folder:
assets/global/plugins/bootstrap-markdown
- Updated folder:
-
PlUGIN UPDATE: nouislider v8.0.2
- Updated folder:
assets/global/plugins/nouislider
- Updated folder:
-
PlUGIN UPDATE: ion.rangeslider v2.0.13
- Updated folder:
assets/global/plugins/ion.rangeslider
- Updated folder:
-
PlUGIN UPDATE: jQuery File Upload
- Updated folder:
assets/global/plugins/jquery-file-upload
- Updated folder:
-
PlUGIN UPDATE: Fullcalendar v2.4.0
- Updated folder:
assets/global/plugins/fullcalendar
- Updated folder:
-
PlUGIN UPDATE: Amcharts
- Updated folder:
assets/global/plugins/amcharts
- Updated folder:
- CHANGE: Sub Theme Folder Strucutre Change - 'assets/admin' folder changed to 'assets/layouts' - sub theme HTML tempaltes moved to one level up - global partials(e.g: quick sidebar) js and css files moved to 'assets/layouts/global' folder
- CHANGE: metronic.js globally changed to app.js - Class name 'Metronic' changed to 'App'
- CHANGE: SASS files global optimization and refactoring
- ENHANCEMENT: Added theme's minifed css and js files
-
ENHANCEMENT: Gulp Task Integrating For SASS compilation, HTML formatting, CSS & JS minification and RTL conversion.
- Added gulp file:
gulpfile.js - Added gulp file:
package.json
- Added gulp file:
-
FIX: Global Code Improvements & Bug Fixes:
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/layouts/layout/scripts/layout.js - Modified javascript file:
assets/layouts/layout2/scripts/layout.js - Modified javascript file:
assets/layouts/layout3/scripts/layout.js - Modified javascript file:
assets/layouts/layout4/scripts/layout.js - Modified javascript file:
assets/layouts/layout5/scripts/layout.js - Modified javascript file:
assets/layouts/layout6/scripts/layout.js - Modified javascript file:
assets/layouts/layout7/scripts/layout.js - Added javascript file:
assets/layouts/global/scripts/quick-sidebar.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Added css files:
assets/layouts/global/css/quick-sidebar.css - Modified css files:
assets/layouts/layout/css/* - Modified css files:
assets/layouts/layout2/css/* - Modified css files:
assets/layouts/layout3/css/* - Modified css files:
assets/layouts/layout4/css/* - Modified css files:
assets/layouts/layout5/css/* - Modified css files:
assets/layouts/layout6/css/* - Modified css files:
assets/layouts/layout7/css/*
- Modified javascript file:
Version 4.1.0 – 22 July 2015(Both LTR and RTL versions)
-
NEW: Admin 7 Theme
- Added folder:
templates/admin7 - Added folder:
templates/admin7_material_desing - Added folder:
sass/admin/layout7 - Added folder:
assets/admin/layout7
- Added folder:
-
UPDATE: Jquery Validation Update v1.14.0
- Updated folder:
assets/global/plugins/jquery-validation
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- flip scroll responsive table issue - floating inputs preset value issue - long modal scroll issue - search button bug in admin4 header - ui confirmaiton close Btn Issue - added breadcrumb support for admin 6 - material design button ripple effect issue on mac safari - admin 1 sidebar sub menu expand issue on mobile - scroll to top z-index issue - table managed demo(datatables) page i18n issue- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified javascript file:
assets/admin/layout5/scripts/layout.js - Modified javascript file:
assets/admin/layout6/scripts/layout.js - Added javascript file:
assets/admin/layout7/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/* - Modified css files:
assets/admin/layout5/css/* - Modified css files:
assets/admin/layout6/css/* - Added css files:
assets/admin/layout7/css/*
- Modified javascript file:
Version 4.0.2 – 22 June 2015(Both LTR and RTL versions)
-
UPDATE: Latest Bootstrap 3.3.5
- Updated folder:
assets/global/plugins/bootstrap
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified javascript file:
assets/admin/layout5/scripts/layout.js - Modified javascript file:
assets/admin/layout6/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/plugins-md.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css file:
assets/global/css/components-md.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/* - Modified css files:
assets/admin/layout5/css/* - Modified css files:
assets/admin/layout6/css/*
- Modified javascript file:
Version 4.0 – 12 June 2015(Both LTR and RTL versions)
-
NEW: Admin 6 Theme
- Added folder:
templates/admin6 - Added folder:
templates/admin6_material_desing - Added folder:
sass/admin/layout6 - Added folder:
assets/admin/layout6
- Added folder:
-
SECURITY FIX: Javascript URL "location.hash" object XSS vulnerability:
- Modified javascript file:
assets/global/scripts/metronic.js - This vulnerability issue can create a possibility to pass XSS request through used "location.hash" object by "handleTabs" function. To close this issue, the output of "location.hash" object must be escaped by "encodeURI" function.
- Modified javascript file:
-
FIX: Improvements & Minor Bug Fixes:
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/* - Modified css files:
assets/admin/layout5/css/*
- Modified javascript file:
Version 3.9.0 – 7 May 2015(Both LTR and RTL versions)
-
NEW: Admin 5 Theme
- Added folder:
templates/admin5 - Added folder:
templates/admin5_material_desing - Added folder:
sass/admin/layout5 - Added folder:
assets/admin/layout5
- Added folder:
-
FIX: Improvements & Minor Bug Fixes:
- material design admin 3 theme's news page issue
- date paginator compatibility issue with latest datepicker plugin
- Updated plugin folder:
assets/global/plugins/bootstrap-datepicker - Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/*
- Updated plugin folder:
Version 3.8.1 – 20 April 2015(Both LTR and RTL versions)
-
FIX: Improvements & Minor Bug Fixes:
- material design group input height issue
- fontawesome input icon position issue
- Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-md.css - Modified css file:
assets/global/css/components-rounded.css
- Modified css file:
Version 3.8.0 – 20 April 2015(Both LTR and RTL versions)
-
NEW: Textarea Autosize Plugin
- Modified html file:
components_form_tools2.html - Added plugin folder:
assets/global/plugins/autosize/ - Modified javascript file:
assets/global/scripts/metronic.js
- Modified html file:
-
UPDATE: Latest Bootstrap 3.3.4
- Updated folder:
assets/global/plugins/bootstrap
- Updated folder:
-
UPDATE: Latest Bootstrap Switch v3.3.2
- Updated folder:
assets/global/plugins/bootstrap-switch
- Updated folder:
-
UPDATE: Latest Bootstrap Datepicker v1.4.0
- Updated folder:
assets/global/plugins/bootstrap-datepicker
- Updated folder:
-
UPDATE: Latest Bootbox.js v4.4.0
- Updated folder:
assets/global/plugins/bootbox
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- fix custom file input file name text overflow issue
- admin 3 material design footer link color issue
- App.scrollTo() function issue in admin 3
- floating label input with value overlap issue
- fontawesome fa-stack class issue
- unfocusable input issue in draggable portlets
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/*
- Modified javascript file:
Version 3.7.0 – 21 March 2015(Both LTR and RTL versions)
-
NEW: Material Desing Theme For Admin 1, Admin 2, Admin 3 and Admin 4
- Added folder:
templates/admin_material_design - Added folder:
templates/admin1_material_design - Added folder:
templates/admin2_material_design - Added folder:
templates/admin3_material_design - Added css file:
assets/global/css/components-md.css - Added css file:
assets/global/css/plugins-md.css - Modified javascript file:
assets/global/scripts/metronic.js
- Added folder:
-
NEW: Material Desing Form Controls(Line inputs, floating label inputs, animated checkbox and radios)
- Added html file:
form_controls_md.html - Modified javascript file:
assets/global/scripts/metronic.js - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css
- Added html file:
-
FIX: Improvements & Minor Bug Fixes:
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/*
- Modified javascript file:
Version 3.6.3 – 10 March 2015(Both LTR and RTL versions)
-
NEW: Responsive Email Templates
- Added html file:
email_template1.html - Added html file:
email_template2.html - Added html file:
email_template3.html - Added html file:
email_template4.html
- Added html file:
-
NEW: Bootstrap Growl Notifications
- Added plugin folder:
assets/global/plugins/bootstrap-growl - Added demo script:
assets/admin/pages/scripts/ui-bootstrap-growl.js
- Added plugin folder:
-
NEW: Bootstrap Selectsplitter
- Added plugin folder:
assets/global/plugins/bootstrap-selectsplitter - Added demo script:
assets/admin/pages/scripts/components-form-tools2.js
- Added plugin folder:
-
NEW: jQuery Minicolors
- Added plugin folder:
assets/global/plugins/jquery-minicolors - Added demo script:
assets/admin/pages/scripts/components-form-tools2.js
- Added plugin folder:
-
NEW: Bootstrap Tabdrop
- Added plugin folder:
assets/global/plugins/tabdrop - Updated js file:
assets/global/scripts/metronic.js
- Added plugin folder:
-
NEW: Bootstrap Draggable Modal
- Updated html file:
ui_modals.html
- Updated html file:
-
UPDATE: noUiSlider v7.0.10
- Updated plugin folder:
assets/global/plugins/nouislider
- Updated plugin folder:
-
UPDATE:
- Updated plugin folder:
assets/global/plugins/nouislider
- Updated plugin folder:
-
FIX: Improvements & Minor Bug Fixes:
- css validation errors
- datatables datatools extension: copy button popup message issue
- modals and select2 z-index issue on portlet fullscreen mode
- configurable image paths in SCSS files.
- admin 2 theme header issue on mobile mode
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/*
- Modified javascript file:
Version 3.6.2 – 03 February 2015(Both LTR and RTL versions)
-
NEW: Bootstrap Context Menu
- Added plugin folder:
assets/global/plugins/bootstrap-contextmenu - Added html template:
theme/templates/admin/components_context_menu.html - Added demo script:
assets/admin/pages/scripts/components-context-menu.js
- Added plugin folder:
-
NEW: Bootstrap Tree Table
- Added plugin folder:
assets/global/plugins/bootstrap-gtreetable - Added html template:
theme/templates/admin/table_tree.html - Added demo script:
assets/admin/pages/scripts/table-tree.js
- Added plugin folder:
-
UPDATED: Bootstrap 3.3.2
- Updated folder:
assets/global/plugins/bootstrap/
- Updated folder:
-
UPDATED: Font Awesome 4.3.0
- Updated folder:
assets/global/plugins/font-awesome/
- Updated folder:
-
UPDATED: AngularJS and Related Plugins
- Updated folder:
assets/global/plugins/angularjs/
- Updated folder:
-
UPDATED: jQuery v1.11.2
- Updated folder:
assets/global/plugins/jquery.min.js
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes:
- css validation errors
- ajax modal content loading bar not shown
- modals issuw with fixed header menu
- fa-spin animation conflict with icon input's fixed icon height
- admin4 layout's broken top bar issue
- new timeline image border issue in safari
- new timeline issue with less content
- browser scrollbar customization issue(use default style)
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/*
- Modified javascript file:
Version 3.6.1 – 24 December 2014(Both LTR and RTL versions)
-
NEW: New Pages for Admin 4 Layout
- Updated folder:
templates/admin4/
- Updated folder:
-
FIX: Improvements & Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified javascript file:
assets/admin/layout4/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/* - Modified css files:
assets/admin/layout4/css/*
- Modified javascript file:
Version 3.6 – 11 December 2014(Both LTR and RTL versions)
-
NEW: New Admin 4 Layout
- Added folder:
templates/admin4/ - Added folder:
assets/admin/layout4
- Added folder:
-
FIX: Improvements & Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/*
- Modified javascript file:
Version 3.5.2 – 8 December 2014(Both LTR and RTL versions)
-
NEW: Bootstrap Confirmation
- Added html file:
templates/admin/ui_confirmations.html - Added plugin folder:
assets/global/plugins/bootstrap-confirmation
- Added html file:
-
FIX: Improvements & Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/*
- Modified javascript file:
Version 3.5.1 – 25 November 2014(Both LTR and RTL versions)
-
UPDATED: Bootstrap 3.3.1
- Updated folder:
assets/global/plugins/bootstrap/
- Updated folder:
-
UPDATED: AngularJS and AngularJS Related Plugins
- Updated folder:
assets/global/plugins/angularjs/
- Updated folder:
-
NEW: Timeline Page
- Added html file:
templates/admin/page_timeline.html - Modified css file:
assets/admin/pages/css/timeline.css - Added javascript file:
assets/admin/pages/scripts/timeline.js
- Added html file:
-
FIX: Improvements & Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/*
- Modified javascript file:
Version 3.5 – 11 November 2014(Both LTR and RTL versions)
-
UPDATED: Bootstrap 3.3.0
- Updated folder:
assets/global/plugins/bootstrap/
- Updated folder:
-
NEW: Rounded Style For Admin Themes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/demo.js - Modified javascript file:
assets/admin/layout2/scripts/demo.js - Modified javascript file:
assets/admin/layout3/scripts/demo.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Added css file:
assets/global/css/components-rounded.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/*
- Modified javascript file:
-
FIX: Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/*
- Modified javascript file:
Version 3.4 – 4 November 2014(Both LTR and RTL versions)
-
NEW: AngularJS Version for Admin1, Admin2 and Admin3 Themes
- Added plugin folder:
assets/global/plugins/angularjs - Added html files folder:
templates/admin/angularjs - Added html files folder:
templates/admin2/angularjs - Added html files folder:
templates/admin3/angularjs
- Added plugin folder:
-
NEW: 2 Login Pages
- Modified html file:
templates/admin/login.html - Added html file:
templates/admin/login_2.html - Added html file:
templates/admin/login_3.html - Modified html file:
templates/admin2/login.html - Added html file:
templates/admin2/login_2.html - Added html file:
templates/admin2/login_3.html - Modified html file:
templates/admin3/login.html - Added html file:
templates/admin3/login_2.html - Added html file:
templates/admin3/login_3.html - Modified css file:
assets/admin/pages/css/login.css - Added css file:
assets/admin/pages/css/login2.css - Added css file:
assets/admin/pages/css/login3.css
- Modified html file:
-
NEW: User Locked Page
- Modified html file:
templates/admin/extra_lock.html - Added html file:
templates/admin/extra_lock2.html - Modified html file:
templates/admin2/extra_lock.html - Added html file:
templates/admin2/extra_lock2.html - Modified html file:
templates/admin3/extra_lock.html - Added html file:
templates/admin3/extra_lock2.html - Modified css file:
assets/admin/pages/css/lock.css - Added css file:
assets/admin/pages/css/login2.css
- Modified html file:
-
UPGRADE: jQuery Inputmask v3.0.3
- Updated plugin folder:
assets/global/plugins/jquery-inputmask/
- Updated plugin folder:
-
FIX: Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css files:
assets/admin/layout/css/* - Modified css files:
assets/admin/layout2/css/* - Modified css files:
assets/admin/layout3/css/*
- Modified javascript file:
Version 3.3.1 – 14 October 2014(Both LTR and RTL versions)
-
NEW: amCharts Library Integration
- Added plugin folder:
assets/global/plugins/amcharts - Added html file:
templates/admin/charts_amcharts.html - Added javascript file:
assets/admin/pages/scripts/charts_amcharts.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Added plugin folder:
-
NEW: Profile Page
- Added html file:
templates/admin/extra_profile.html - Added html file:
templates/admin/extra_profile_account.html - Added html file:
templates/admin/extra_profile_help.html - Added javascript file:
assets/admin/pages/scripts/profile.js - Added css file:
assets/admin/pages/css/profile.css
- Added html file:
-
NEW: iCheck Plugin Integration
- Added html file:
templates/admin/form_icheck.html - Added javascript file:
assets/admin/pages/scripts/profile.js - Added plugin folder:
assets/global/plugins/icheck/ - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Added html file:
-
NEW: Fullscreen Portlet Mode
- Modified html files:
all portlet related code - Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Modified html files:
-
NEW: Page & Block Loading Bar with CSS3 Animation
- Modified html file:
ui_blockui.html - Modified javascript file:
assets/admin/pages/scripts/ui_blockui.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Modified html file:
-
NEW: Bootstrap Summernote Plugin
- Added folder:
assets/global/plugins/bootstrap-summernote/
- Added folder:
-
UPGRADE: jQuery 1.11.1
- Updated plugin file:
assets/global/plugins/jquery.min.js - Updated plugin file:
assets/global/plugins/jquery.min.map - Updated plugin file:
assets/global/plugins/jquery-migrate.min
- Updated plugin file:
-
UPGRADE: Fontawesome v4.2.0
- Updated plugin folder:
assets/global/plugins/font-awesome/
- Updated plugin folder:
-
UPGRADE: FullCalendar v2.1.1
- Updated plugin folder:
assets/global/plugins/fullcalendar/
- Updated plugin folder:
-
UPGRADE: jQuery Multiselect v0.9.11
- Updated plugin folder:
assets/global/plugins/jquery-multi-select/
- Updated plugin folder:
-
UPGRADE: GMaps.js v0.4.15
- Updated plugin folder:
assets/global/plugins/gmaps/
- Updated plugin folder:
-
UPGRADE: Bootbox v4.3.0
- Updated plugin folder:
assets/global/plugins/bootbox/
- Updated plugin folder:
-
UPGRADE: Bootstrap Daterangepicker v1.3.13
- Updated plugin folder:
assets/global/plugins/bootstrap-daterangepicker/
- Updated plugin folder:
-
UPGRADE: Bootstrap Maxlength v1.5.7
- Updated plugin folder:
assets/global/plugins/bootstrap-maxlength/
- Updated plugin folder:
-
UPGRADE: Bootstrap Modal v2.2.5
- Updated plugin folder:
assets/global/plugins/bootstrap-modal/
- Updated plugin folder:
-
UPGRADE: Bootstrap Select v1.6.3
- Updated plugin folder:
assets/global/plugins/bootstrap-select/
- Updated plugin folder:
-
UPGRADE: Bootstrap Switch v3.0.2
- Updated plugin folder:
assets/global/plugins/bootstrap-switch/
- Updated plugin folder:
-
UPGRADE: Bootstrap TouchSpin v3.0.1
- Updated plugin folder:
assets/global/plugins/bootstrap-touchspin/
- Updated plugin folder:
-
UPGRADE: CKEditor v4.4.5
- Updated plugin folder:
assets/global/plugins/ckeditor/
- Updated plugin folder:
-
UPGRADE: Bootstrap Markdown v2.7.0
- Updated plugin folder:
assets/global/plugins/bootstrap-markdown/
- Updated plugin folder:
-
UPGRADE: FullCalendar v1.6.4
- Updated plugin folder:
assets/global/plugins/fullcalendar/
- Updated plugin folder:
-
UPGRADE: GMaps.js v0.4.11
- Updated plugin folder:
assets/global/plugins/gmaps/
- Updated plugin folder:
-
UPGRADE: Bootstrap Password Strength v1.2.2
- Updated plugin folder:
assets/global/plugins/bootstrap-pwstrength/
- Updated plugin folder:
-
UPGRADE: Bootstrap Toastr v2.1.0
- Updated plugin folder:
assets/global/plugins/bootstrap-toastr/
- Updated plugin folder:
-
UPGRADE: jQuery File Upload v9.8.0
- Updated plugin folder:
assets/global/plugins/jquery-file-upload/
- Updated plugin folder:
-
UPGRADE: jQuery Inputmask v3.0.3
- Updated plugin folder:
assets/global/plugins/jquery-inputmask/
- Updated plugin folder:
-
UPGRADE: Bootstrap Summernote v0.5.10
- Updated plugin folder:
assets/global/plugins/bootstrap-summernote/
- Updated plugin folder:
-
UPGRADE: Dropzone v3.10.2
- Updated plugin folder:
assets/global/plugins/dropzone/
- Updated plugin folder:
-
UPGRADE: jsTree v3.0.4
- Updated plugin folder:
assets/global/plugins/jstree/
- Updated plugin folder:
-
UPGRADE: DataTables 1.10.2
- Updated plugin folder:
assets/global/plugins/datatables/
- Updated plugin folder:
-
UPGRADE: Select2 v3.5.1
- Updated plugin folder:
assets/global/plugins/select2/
- Updated plugin folder:
-
UPGRADE: Typeahead.js 0.10.5
- Updated plugin folder:
assets/global/plugins/typeahead/
- Updated plugin folder:
-
FIX: Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified javascript file:
assets/admin/layout2/scripts/layout.js - Modified javascript file:
assets/admin/layout3/scripts/layout.js - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/admin/layout/css/* - Modified css file:
assets/admin/layout2/css/* - Modified css file:
assets/admin/layout3/css/*
- Modified javascript file:
Version 3.3.0 – 24 September 2014(Both LTR and RTL versions)
-
NEW: New Admin Layout Option
- Added folder:
assets/admin/layout3/ - Added folder:
sass/admin/layout3/ - Added folder:
templates/admin3/
- Added folder:
-
IMPROVEMENT: Some Global Code Improvements
- Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified javascript file:
assets/global/scripts/metronic.js
- Modified css file:
-
IMPROVEMENT: Some Code Improvements For Admin 1
- Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified javascript file:
assets/admin/layout/scripts/layout.js
- Modified css file:
-
IMPROVEMENT: Some Code Improvements For Admin 2
- Modified css file:
assets/admin/layout2/css/layout.css - Modified css files:
assets/admin/layout2/css/themes/* - Modified javascript file:
assets/admin/layout2/scripts/layout.js
- Modified css file:
-
FIX: Minor Bugs Fixes
- Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified javascript file:
assets/global/scripts/metronic.js
- Modified css file:
Version 3.2.0 – 03 September 2014(Both LTR and RTL versions)
-
NEW: Admin Layout Option
- Added folder:
assets/admin/layout2/ - Added folder:
templates/admin2/
- Added folder:
-
NEW: Todo/Task Module
- Added html file:
page_todo.css - Added css file:
assets/admin/pages/css/todo.css - Added javascript file:
assets/admin/pages/scripts/todo.js
- Added html file:
-
NEW: Sidebar Menu Category
- Modified html file:
all html pages - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/*
- Modified html file:
-
IMPROVEMENT: Some Code Improvements
- Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js
- Modified css file:
-
FIX: Minor Bugs
- Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/admin/layout/scripts/layout.js
- Modified css file:
Version 3.1.3 – 04 August 2014(Both LTR and RTL versions)
-
NEW: Sidebar Menu With Hover Submenus(refer to the theme customizer)
- Modified html file:
templates/admin/index_2.html - Modified html file:
templates/admin/index_3.html - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Added javascript file:
assets/admin/layout/scripts/layout.js
- Modified html file:
-
NEW: Light Sidebar Menu Style(refer to the theme customizer)
- Modified html file:
templates/admin/index_2.html - Modified html file:
templates/admin/index_3.html - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Added javascript file:
assets/admin/layout/scripts/layout.js
- Modified html file:
-
IMPROVEMENT: Light Portlets And Form Layouts Integration
- Modified html file:
templates/admin/form_layouts.html - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Modified html file:
-
IMPROVEMENT: More Smooth Draggable Portlets
- Modified html file:
templates/admin/portlet_draggable.html - Modified css file:
assets/global/css/components.css - Added javascript file:
assets/admin/pages/scripts/portlet-draggable.js
- Modified html file:
-
IMPROVEMENT: Responsive Portlets
- Modified css file:
assets/global/css/components.css
- Modified css file:
-
IMPROVEMENT: Responsive Page Breadcrumbs & Toolbar
- Modified html files:
templates/admin/* - Modified css file:
assets/admin/layout/css/layout.css - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Modified html files:
-
IMPROVEMENT: The Demo Code seperated into demo.js file
- Modified html files:
templates/admin/* - Added javascript file:
assets/admin/layout/scripts/demo.js
- Modified html files:
-
FIX: Ajax Datatables Loading Bar Not Centered
- Modified html file:
templates/admin/table_ajax.html - Added javascript file:
assets/global/scripts/datatable.js
- Modified html file:
-
FIX: Header Userbar Padding Issue When No User Photo Used
- Modified css file:
assets/admin/layout/css/layout.css
- Modified css file:
-
FIX: Header Toggler Icon & Search Bar Position Issue On Latest Chrome v36.x
- Modified css file:
assets/admin/layout/css/layout.css
- Modified css file:
Version 3.1.2 – 17 July 2014(Both LTR and RTL versions)
-
NEW: Dashboard With New Portlet Style(light portlets)
- Added html file:
templates/admin/index_2.html - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Added html file:
-
NEW: Dashboard With New Content Style
- Added html file:
templates/admin/index_3.html - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Added html file:
-
NEW: Light Portlets(new style)
- Added html file:
templates/admin/portlet_general2.html - Added html file:
templates/admin/portlet_general3.html - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css
- Added html file:
-
NEW: Circle Buttons & Icons
- Modified html file:
templates/admin/ui_buttons.html - Modified css file:
assets/global/css/components.css
- Modified html file:
-
NEW: Circle Form Inputs
- Modified html file:
templates/admin/form_controls.html - Modified css file:
assets/global/css/components.css
- Modified html file:
-
ENHANCEMENT: Some Bug Fixes & Code Improvements
- Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/global/css/components.css - Modified javascript file:
assets/global/scripts/metronic.js - Modified javascript file:
assets/global/scripts/datatable.js
- Modified css file:
Version 3.1.1 – 01 July 2014(Both LTR and RTL versions)
-
UPDATE: Bootstrap 3.2.0
- Updated plugin folder:
assets/global/plugins/bootstrap/ - Modified html files:
all html files
- Updated plugin folder:
-
NEW: Auto Closable Sidebar Search Box
- Modified javascript file:
assets/admin/layout/scripts/layout.js
- Modified javascript file:
-
FIX: Light Theme: Header Background Issue On Mobile
- Modified css file:
assets/admin/layout/css/themes/light.css
- Modified css file:
-
FIX: Datatable.js Minor Bug Fixes
- Modified javascript file:
assets/global/scripts/datatable.js - Updated folder:
assets/global/plugins/datatables/plugins/bootstrap/
- Modified javascript file:
-
FIX: Some Other Minor Bug Fixes
- Modified css file:
assets/admin/layout/css/layout.css - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/plugins.css
- Modified css file:
Version 3.1 – 09 June 2014(Both LTR and RTL versions)
-
NEW: Quick Sidebar with Chat, Notifications & Settings Tabs
- Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/* - Added javascript file:
assets/admin/layout/scripts/quick-sidebar.js - Modified html files:
all html files
- Modified css file:
-
NEW: Default Layout with Simple Line Icons
- Modified html files:
all html files
- Modified html files:
-
NEW: Datatable Scroller Extension Integration
- Modified html file:
table_advanced.html - Modified javascript file:
assets/admin/pages/scripts/table-advanced.js
- Modified html file:
-
NEW: Datatable ColReorder Extension Integration
- Modified html file:
table_advanced.html - Modified javascript file:
assets/admin/pages/scripts/table-advanced.js
- Modified html file:
-
UPDATE: Datatable 1.10.0
- Updated plugin folder:
assets/globals/datatable/ - Modified css file:
assets/global/css/plugins.css - Modified html files:
table_advanced.html,table_advanced.html,table_ajax.html,table_editable.html,table_managed.html,ecommerce_orders.html,ecommerce_orders_view.html,ecommerce_products.html,ecommerce_products_edit.html
- Updated plugin folder:
-
UPDATE: Fontawesome 4.1.0
- Updated plugin folder:
assets/globals/font-awesome/ - Modified html file:
ui_icons.html
- Updated plugin folder:
-
UPDATE: jQuery Nestable
- Updated plugin folder:
assets/globals/jquery-nestable/ - Modified html file:
ui_nestable.html
- Updated plugin folder:
-
IMPROVEMENT: jQuery SlimScroll with Smoth Animation & Windows Phone Support
- Updated plugin folder:
assets/globals/jquery-slimscroll/ - Modified javascript file:
assets/global/scripts/metronic.js
- Updated plugin folder:
-
FIX: User Bar Background Issue On Mobile
- Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/*
- Modified css file:
-
FIX: Header Search Box Overlaping Issue On Mobile
- Modified css file:
assets/admin/layout/css/layout.css
- Modified css file:
-
FIX: Full Height Content & Portlet Issue On Window Resize
- Modified javascript file:
assets/admin/layout/scripts/layout.js - Modified html files:
layout_full_height_content.html,layout_full_height_portlet.html
- Modified javascript file:
Version 3.0.2 – 30 May 2014(Both LTR and RTL versions)
-
SECURITY FIX: Plupload's Vulnerable upload.php Script
- Updated plugin folder:
assets/global/plugins/plupload/ - IMPORTANT!: Plupload plugin's(plupload.com) examples folder has a vulnerable script upload.php which does not check uploading file extenstions before save it in disk and with a little hack there can be possibility to upload executable scripts to a server. In this v3.0.2 quick release we have upgraded the plupload plugin with the latest available version(v2.1.2) and excluded/removed the examples folder so if you use this plugin you will need to implement the server side upload handler script yourself with file extension validation since Metronic does not cover server side integration as its just a frontend theme.
- Updated plugin folder:
-
SECURITY FIX: jQuery File Upload plugin vulnurable server side demo scripts
- Updated plugin folder:
assets/global/plugins/jquery-file-upload/ - IMPORTANT!: jQuery File Upload plugin's(https://blueimp.github.io/jQuery-File-Upload/) server side demo scripts under "server" folder have a vulnerablity issue where it does not check uploading file extenstions before save it in disk and with a little hack there can be possibility to upload executable scripts to a server. In this v3.0.2 quick release we have excluded/removed the server side demo scripts so if you use this plugin you will need to implement the server side upload handler script yourself with file extension validation since Metronic does not cover server side integration as its just a frontend theme.
- Updated plugin folder:
Version 3.0.1 – 10 May 2014(Both LTR and RTL versions)
-
NEW: Simple Line Icons Integration
- Added plugin folder:
assets/global/plugins/simple-line-icons/ - Added html file:
ui_icons.html - Added html file:
layout_simple_line_icons.html - Modified css file:
assets/global/css/components.css - Modified css file:
assets/global/css/plugins.css - Modified css file:
assets/admin/layout/css/layout.css - Modified css files:
assets/admin/layout/css/themes/*
- Added plugin folder:
-
NEW: Full Height Portlet Layout
- Added html file:
layout_full_height_portlet.html - Modified css file:
assets/global/css/components.css - Modified css file:
assets/admin/layout/css/layout.css - Modified javascript file:
assets/admin/layout/scripts/layout.js
- Added html file:
-
NEW: Full Height Content Layout
- Added html file:
layout_full_height_content.html - Modified css file:
assets/global/css/components.css - Modified css file:
assets/admin/layout/css/layout.css - Modified javascript file:
assets/admin/layout/scripts/layout.js
- Added html file:
-
NEW: Blue Theme Color
- Updated html files:
all - Added css file:
assets/admin/layout/css/themes/blue.css - Modified javascript file:
assets/admin/layout/scripts/layout.js
- Updated html files:
-
FIX: Ajax Datatables Duplicated Post Parameters Issue
- Updated plugin folder:
assets/global/plugins/data-tables/ - Modified javascript file:
assets/global/scripts/datatable.js
- Updated plugin folder:
-
FIX: Header Search Bar Issue on iOS
- Modified javascript file:
assets/admin/layout/scripts/layout.js
- Modified javascript file:
-
FIX: Invoice Layout Issue on Mobile
- Modified html file:
extra_invoice
- Modified html file:
-
FIX: Multilevel Sidebar Menu Issue When Sidebar Menu is Collapsed
- Modified css file:
assets/admin/layout/css/layout.css
- Modified css file:
-
FIX: Sidebar Menu's Highlighted Link Arrow Issue in Light Theme
- Modified css file:
assets/admin/layout/css/themes/light.css
- Modified css file:
Version 3.0 – 3 May 2014(Both LTR and RTL versions)
- NEW: File Structure and Code Optimization
- NEW: Improved Desing and Rewamped Theme Colors(default, darkblue, grey, light, light2)
-
NEW: Full SASS Support
- Added folder:
metronic/sass
- Added folder:
-
NEW: Bootstrap Summernote Plugin
- Added folder:
assets/global/plugins/bootstrap-summernote/
- Added folder:
-
UPGRADE: jQuery 1.11.0
- Updated plugin file:
assets/global/plugins/jquery-1.11.0.min.js
- Updated plugin file:
-
UPGRADE: jQuery Multiselect v0.9.11
- Updated plugin folder:
assets/global/plugins/jquery-multi-select/
- Updated plugin folder:
-
UPGRADE: Backstretch v2.0.4
- Updated plugin folder:
assets/global/plugins/backstretch/
- Updated plugin folder:
-
UPGRADE: Bootbox v4.2.0
- Updated plugin folder:
assets/global/plugins/bootbox/
- Updated plugin folder:
-
UPGRADE: Bootstrap Daterangepicker v1.3.5
- Updated plugin folder:
assets/global/plugins/bootstrap-daterangepicker/
- Updated plugin folder:
-
UPGRADE: Bootstrap Datepicker v1.3.0
- Updated plugin folder:
assets/global/plugins/bootstrap-daterangepicker/
- Updated plugin folder:
-
UPGRADE: Bootstrap Hover Dropdown v2.0.3
- Updated plugin folder:
assets/global/plugins/bootstrap-hover-dropdown/
- Updated plugin folder:
-
UPGRADE: Bootstrap Maxlength v 1.5.3
- Updated plugin folder:
assets/global/plugins/bootstrap-maxlength/
- Updated plugin folder:
-
UPGRADE: Bootstrap Modal v2.2.4
- Updated plugin folder:
assets/global/plugins/bootstrap-modal/
- Updated plugin folder:
-
UPGRADE: Bootstrap Select v1.5.4
- Updated plugin folder:
assets/global/plugins/bootstrap-select/
- Updated plugin folder:
-
UPGRADE: Bootstrap Switch 3
- Updated plugin folder:
assets/global/plugins/bootstrap-switch/
- Updated plugin folder:
-
UPGRADE: Bootstrap TouchSpin v2.8.0
- Updated plugin folder:
assets/global/plugins/bootstrap-touchspin/
- Updated plugin folder:
-
UPGRADE: CKEditor Version 4.4.0
- Updated plugin folder:
assets/global/plugins/ckeditor/
- Updated plugin folder:
-
UPGRADE: Bootstrap Clockface 1.0.1
- Updated plugin folder:
assets/global/plugins/clockface/
- Updated plugin folder:
-
UPGRADE: FullCalendar v1.6.4
- Updated plugin folder:
assets/global/plugins/fullcalendar/
- Updated plugin folder:
-
UPGRADE: GMaps.js v0.4.11
- Updated plugin folder:
assets/global/plugins/gmaps/
- Updated plugin folder:
-
UPGRADE: Ion.RangeSlider V1.9.1
- Updated plugin folder:
assets/global/plugins/ion.rangeslider/
- Updated plugin folder:
-
UPGRADE: Bootstrap Password Strength v1.1.2
- Updated plugin folder:
assets/global/plugins/bootstrap-pwstrength/
- Updated plugin folder:
-
UPGRADE: jQquery Easypiechart v2.1.5
- Updated plugin folder:
assets/global/plugins/jquery-easypiechart/
- Updated plugin folder:
-
UPGRADE: jQuery File Upload v9.5.7
- Updated plugin folder:
assets/global/plugins/jquery-file-upload/
- Updated plugin folder:
-
UPGRADE: jQuery Inputmask v3.0.3
- Updated plugin folder:
assets/global/plugins/jquery-inputmask/
- Updated plugin folder:
-
UPGRADE: jQuery Knob v1.2.8
- Updated plugin folder:
assets/global/plugins/jquery-knob/
- Updated plugin folder:
-
UPGRADE: jQuery Slimscroll v1.3.2
- Updated plugin folder:
assets/global/plugins/jquery-slimscroll/
- Updated plugin folder:
-
UPGRADE: jQuery Validation Plugin v1.12.0
- Updated plugin folder:
assets/global/plugins/jquery-validation/
- Updated plugin folder:
-
UPGRADE: jsTree 3.0.0
- Updated plugin folder:
assets/global/plugins/jstree/
- Updated plugin folder:
-
UPGRADE: jQuery nouislider 6.1.0
- Updated plugin folder:
assets/global/plugins/nouislider/
- Updated plugin folder:
-
UPGRADE: jsTree 3.0.0
- Updated plugin folder:
assets/global/plugins/jstree/
- Updated plugin folder:
-
UPGRADE: Pace 0.5.1
- Updated plugin folder:
assets/global/plugins/pace/
- Updated plugin folder:
-
UPGRADE: Select2 3.4.6
- Updated plugin folder:
assets/global/plugins/select2/
- Updated plugin folder:
-
UPGRADE: typeahead.js 0.10.2
- Updated plugin folder:
assets/global/plugins/typeahead/
- Updated plugin folder:
Version 2.0.2 – 20 February 2014(Both LTR and RTL versions)
-
FIX: Fix Google Fonts Load Issue
- Modified html files:
all html files
- Modified html files:
-
FIX: Badge Position Issue On Closed Sidebar Menu
- Modified css file:
style-responsive.css
- Modified css file:
Version 2.0.1 – 19 February 2014(Both LTR and RTL versions)
-
NEW: Pace - Page Progress Bar
- Added plugin folder:
../assets/global/plugins/pace/ - Added html file:
ui_page_progress_style_1.html - Added html file:
ui_page_progress_style_2.html - Added html file:
ui_page_progress_style_3.html - Added html file:
ui_page_progress_style_4.html - Modified css file:
assets/css/plugins.css
- Added plugin folder:
-
UPGRADE: Latest Bootstrap 3.2.0
- Updated plugin folder:
../assets/global/plugins/bootstrap/ - Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css
- Updated plugin folder:
-
UPGRADE: Latest jQuery MultiSelect
- Updated plugin folder:
../assets/global/plugins/jquery-multi-select/
- Updated plugin folder:
-
IMPROVEMENT: Sidebar Menu Configuration Through HTML Attributes
- Added configuration options:
data-auto-scroll="true|false"anddata-slide-speed="200" - Modified html files:
all html files - Modified javascript file:
assets/scripts/core/app.js
- Added configuration options:
- IMPROVEMENT: Some Documentation Improvemements & Corrections.
-
FIX: Responsive Mega Menu Issue on Mobile
- Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css - Modified html file:
index_horizontal_menu.html - Modified html file:
layout_horizontal_menu1.html - Modified html file:
layout_horizontal_menu2.html - Modified html file:
layout_horizontal_sidebar_menu.html
- Modified css file:
-
FIX: Missing Icons in Fontawesome 4.0.3 & Glypicons Examples
- Modified html file:
ui_buttons.html
- Modified html file:
-
FIX: Custom File Input Plugin Issue In extra_profile.html Page
- Modified html file:
extra_profile.html
- Modified html file:
-
FIX: Missing "markdown.js" Required By Bootstrap Markdown Plugin
- Added new javascript file:
../assets/global/plugins/bootstrap-markdown/lib/markdown.js - Modified html file:
components_editors.html
- Added new javascript file:
- DROPPED: Metronic v1.4 version has been dropped from the package.
Version 2.0 – 12 February 2014(Both LTR and RTL versions)
-
NEW: E-Commerce Admin Pages
- Added new html file:
ecommerce_index.html - Added new html file:
ecommerce_orders.html - Added new html file:
ecommerce_orders_view.html - Added new html file:
ecommerce_products.html - Added new html file:
ecommerce_products_edit.html - Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css
- Added new html file:
-
NEW: jQuery jsTree Plugin Integration
- Added plugin folder:
../assets/global/plugins/jstree/ - Updated html file:
ui_tree.html - Modified css file:
assets/css/plugins.css - Modified javascript file:
assets/scripts/custom/ui-tree.js
- Added plugin folder:
-
NEW: Advance Ajax Datagrid Component Based on Datatabble Plugin
- Added js file:
assets/scripts/core/datatable.js - Updated plugin folder:
../assets/global/plugins/data-tables/ - Modified css file:
assets/css/plugins.css - Updated html file:
table_ajax.html
- Added js file:
-
NEW: Responsive Multipurpose Email Templates
- Added html file:
email_newsletter.html - Added html file:
email_system.html
- Added html file:
-
NEW: Mega Menu In Horizontal Menu
- Updated html file:
index_horizontal_menu.html - Updated html file:
layout_horizontal_menu1.html - Updated html file:
layout_horizontal_menu2.html - Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css - Modified css files:
assets/css/theme/* - Modified javascript file:
assets/scripts/core/app.js
- Updated html file:
-
NEW: Twitter Typeahead Plugin Integration
- Added plugin folder:
../assets/global/plugins/typeahead/ - Updated html file:
components_form_tools.html - Modified css file:
assets/css/plugins.css - Modified javascript file:
assets/scripts/custom/components-form-tools.js
- Added plugin folder:
-
NEW: jQuery Notific8 Plugin Integration
- Added plugin folder:
../assets/global/plugins/jquery-notific8/ - Added html file:
ui_notific8.html - Modified css file:
assets/css/plugins.css - Modified javascript file:
assets/scripts/custom/ui-notific8.js
- Added plugin folder:
-
NEW: Bootstrap Select Plugin Integration
- Added plugin folder:
../assets/global/plugins/bootstrap-select/ - Added html file:
components_dropdowns.html - Modified css file:
assets/css/plugins.css - Modified javascript file:
assets/scripts/custom/components-dropdowns.js
- Added plugin folder:
-
NEW: Metronic's API For Bootstrap Modals
- Updated html file:
ui_alert_dialog_api.html - Modified javascript file:
assets/scripts/core/app.js - Modified javascript file:
assets/scripts/custom/ui-alert-dialog-api.js
- Updated html file:
-
NEW: Ajax Portlets
- Added html file:
portlet_ajax.html - Added javascript file:
assets/scripts/custom/portlet-ajax.js - Modified javascript file:
assets/scripts/core/app.js
- Added html file:
-
NEW: jQuery BlockUI Samples
- Added html file:
ui_blockui.html - Added javascript file:
assets/scripts/custom/ui-blockui.js - Modified javascript file:
assets/scripts/core/app.js - Modified css file:
assets/css/style.css
- Added html file:
-
NEW: 11 PSD Files
- Added PSD file:
admin/resources/theme_psd/extra_profile.psd
- Added PSD file:
admin/resources/theme_psd/form_component_part1.psd
- Added PSD file:
admin/resources/theme_psd/form_component_part2.psd
- Added PSD file:
admin/resources/theme_psd/form_controls.psd
- Added PSD file:
admin/resources/theme_psd/layout_horizontal_menu2.psd
- Added PSD file:
admin/resources/theme_psd/page_timeline.psd
- Added PSD file:
admin/resources/theme_psd/table_basic.psd
- Added PSD file:
admin/resources/theme_psd/table_managed.psd
- Added PSD file:
admin/resources/theme_psd/ui_buttons.psd
- Added PSD file:
admin/resources/theme_psd/ui_general.psd
- Added PSD file:
admin/resources/theme_psd/ui_tabs_accordions_navs.psd
- Added PSD file:
-
IMPROVEMENT: Redesigned Search Box on Header
- Modified css file:
assets/css/style.css - Modified css files:
assets/css/themes/* - Modified html file:
layout_search_on_header.html
- Modified css file:
-
IMPROVEMENT: Enable Login Links Via Facebook, Twitter, Google+ & Linkedin
- Modified html file:
login.html - Modified html file:
login_soft.html
- Modified html file:
-
IMPROVEMENT: Inline Help For Form Inputs
- Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-metronic.css - Modified html file:
form_controls.html
- Modified css file:
-
IMPROVEMENT: Right Aligned Tabs
- Modified css file:
assets/css/style.css - Modified html file:
ui_tabs_accordions_navs.html
- Modified css file:
-
IMPROVEMENT: Load Open Sans Font In HTML Head(before the rest of css files)
- Modified html files:
all html files - Modified css file:
assets/css/style.css
- Modified html files:
-
IMPROVEMENT: Bootstrap Accordions With Icons(plus/minus)
- Modified html file:
ui_tabs_accordions_navs.html - Modified css file:
assets/css/style-metronic.css
- Modified html file:
-
IMPROVEMENT: Restyled Flot Charts
- Modified javascript file:
assets/scripts/custom/index.js - Modified javascript file:
assets/scripts/custom/charts.js
- Modified javascript file:
-
IMPROVEMENT: Enable Ajax Links Within Page Content
- Modified javascript file:
assets/scripts/core/app.js
- Modified javascript file:
-
IMPROVEMENT: New Social Icons(flickr, foursquare, gravatar, klout, myspace, quora)
- Modified html file:
ui_buttons.html - Modified css file:
assets/css/style.css
- Modified html file:
-
CHANGE: Javascript File Path
- Core scripts folder:
../assets/global/plugins/scripts/core/ - Custom page level scripts Folder:
../assets/global/plugins/scripts/custom/
- Core scripts folder:
-
UPGRADE: Latest Bootstrap 3.1.0
- Updated plugin folder:
../assets/global/plugins/bootstrap/
- Updated plugin folder:
-
UPGRADE: Latest Fontawesome 4.0.3
- Updated plugin folder:
../assets/global/plugins/font-awesome/
- Updated plugin folder:
-
UPGRADE: Latest jQuery Slimscroll Plugin
- Updated plugin folder:
../assets/global/plugins/jquery-slimscroll/ - Modified javascript file:
assets/scripts/core/app.js
- Updated plugin folder:
-
UPGRADE: Latest jQuery Bootpag Plugin
- Updated plugin folder:
../assets/global/plugins/jquery-bootpag/
- Updated plugin folder:
-
UPGRADE: Latest jQuery Gmaps Plugin
- Updated plugin folder:
../assets/global/plugins/gmaps/
- Updated plugin folder:
-
UPGRADE: Latest jQuery Uniform Plugin
- Updated plugin folder:
../assets/global/plugins/uniform/ - Modified css file:
assets/css/plugins.css
- Updated plugin folder:
-
UPGRADE: Latest jQuery File Upload Plugin
- Updated plugin folder:
../assets/global/plugins/jquery-file-upload/ - Modified html file:
form_fileupload.html - Modified javascript file:
assets/scripts/custom/form-fileupload.js
- Updated plugin folder:
-
UPGRADE: Latest Select2 Plugin
- Updated plugin folder:
../assets/global/plugins/select2/ - Modified html file:
components_dropdowns.html - Modified javascript file:
assets/scripts/custom/components-dropdowns.js
- Updated plugin folder:
-
UPGRADE: Latest Jasny Bootstrap File Input Plugin
- New plugin folder:
../assets/global/plugins/bootstrap-fileinput/ - Modified html file:
components_form_tools.html
- New plugin folder:
-
UPGRADE: Latest jQuery Input Mask Plugin
- Updated plugin folder:
../assets/global/plugins/jquery-inputmask/
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Hower Dropdown Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-hover-dropdown/
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Makrdown Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-markdown/
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Switch Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-switch/ - Modified css file:
assets/css/plugins.css
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Wizard Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-wizard/
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Touchspin Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-touchspin/
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Modal Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-modal/
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Timepicker Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-timepicker/ - Modified css file:
assets/css/plugins.css
- Updated plugin folder:
-
UPGRADE: Latest Bootstrap Daterangepicker Plugin
- Updated plugin folder:
../assets/global/plugins/bootstrap-daterangepicker/ - Modified css file:
assets/css/plugins.css
- Updated plugin folder:
-
UPGRADE: Latest Moment.js Plugin
- Updated plugin file:
../assets/global/plugins/moment.min.js
- Updated plugin file:
-
UPGRADE: Latest jQuery BlockUI Plugin
- Updated plugin file:
../assets/global/plugins/jquery.blockui.min.js - Modified css file:
assets/css/style.css
- Updated plugin file:
-
FIX: Broken Horizontal Menu On 1024px Resolution
- Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css
- Modified css file:
-
FIX: Tiles Aligment Issue On Ipad's Portraits Mode
- Modified css file:
assets/css/style.css
- Modified css file:
-
FIX: Content Height And Footer Position Issue
- Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css - Modified javascript file:
assets/scripts/core/app.js
- Modified css file:
-
FIX: Dropdown Aligment Issue In Portlet Actions Bar On Safari
- Modified css file:
assets/css/style.css
- Modified css file:
-
DROPPED: Non-responsive Email Templates
- Removed html files:
email1.html,email2.html,email3.html,email4.html,email5.html,email6.html
- Removed html files:
Version 1.5.5 – 9 December 2013(Both LTR and RTL versions)
-
UPDATE: Bootstrap 3.0.3
- Updated plugin folder:
../assets/global/plugins/bootstrap/
- Updated plugin folder:
-
NEW: 5 PSD Files(Dashboard Page, Email Template, Login page, User Locked Page, Invoice Page)
- Added PSD files:
admin/resources/theme_psd/
- Added PSD files:
-
NEW: Right Sidebar Layout Option(check the theme configuration panel)
- Added html file:
layout_sidebar_reversed.html - Modified html files(refer page-sidebar-wrapper and page-content-wrapper divs):
all HTML files - Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css - Modified javascript file:
assets/scripts/app.js
- Added html file:
-
NEW: Search on Header Layout Option
- Added html file:
layout_search_on_header.html - Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-responsive.css - Modified javascript file:
assets/scripts/app.js
- Added html file:
-
NEW: Bootstrap Style Full Number Pagination For Datetable Plugin
- Modified html file:
table_ajax.html - Modified javascript file:
assets/scripts/table-ajax.js - Updated plugin folder:
assets/css/data-tables/
- Modified html file:
-
ENHANCEMENT: Prevent Blocking jquery.cookie.min.js by ModSecurity by changing plugin filename to jquery.cokie.min.js
- Change plugin file name:
jquery.cokie.min.js - Updates html files:
all HTML files
- Change plugin file name:
-
UPDATE: jQuery Countdown Plugin v1.6.3
- Updated plugin folder:
../assets/global/plugins/countdown
- Updated plugin folder:
-
FIX: Coming Soon Page Counter Issue on Safari/Mac
- Updated plugin folder:
../assets/global/plugins/countdown
- Updated plugin folder:
-
FIX: Responsive Project List Issue on User Profile Page
- Modified html file:
extra_profile.html - Modified css file:
assets/css/pages/profile.css
- Modified html file:
-
FIX: Managed Datatable Group Check/Uncheck Issue.
- Modified javascript file:
assets/scripts/table-managed.js
- Modified javascript file:
-
FIX: Content Height Issue On Sidebar Expand in Sidebar Closed Page.
- Modified javascript file:
assets/scripts/app.js
- Modified javascript file:
-
FIX: Clockface Timepicker z-index issue in Modals.
- Modified css file:
assets/css/plugins.css
- Modified css file:
-
FIX: Bootstrap Wysihtml5 Insert URL Issue.
- Updated plugin folder:
../assets/global/plugins/bootstrap-wysihtml5/
- Updated plugin folder:
Version 1.5.4 – 21 November 2013(Both LTR and RTL versions)
-
Update: Bootstrap 3.0.2 Update
- Updated plugin folder:
../assets/global/plugins/bootstrap/
- Updated plugin folder:
-
NEW: Dashboard With Horizontal Menu
- Added html file:
index_horizontal_menu.html
- Added html file:
-
NEW: User Session Timeout Plugin Integration
- Added html file:
layout_session_timeout.html - Added plugin folder:
../assets/global/plugins/bootstrap-sessiontimeout/
- Added html file:
-
NEW: User Idle Timeout Plugin Integration
- Added html file:
layout_idle_timeout.html - Added plugin folder:
../assets/global/plugins/jquery-idle-timeout/ - Added javascript file:
assets/scripts/idle-timeout.js
- Added html file:
-
NEW: Sidebar Toggler Button On Header
- Modified style files:
assets/css/style.css,assets/css/style-responsive.css - Added html file:
layout_sidebar_toggler_on_header.html - Modified javascript file folder:
assets/scripts/app.js
- Modified style files:
-
NEW: Ajax Datatable Integration
- Added html file:
table_ajax.html - Updated plugin folder:
../assets/global/plugins/data-tables/ - Added javascript file:
assets/scripts/table-ajax.js
- Added html file:
-
NEW: jQuery Flot Bar Chart Samples
- Modified html file:
charts.html - Modified javascript file:
assets/scripts/charts.js
- Modified html file:
-
NEW: Button Dropdown Menu with Search box
- Modified html file:
ui_bottons.html - Modified style file:
assets/css/style-metronic.css
- Modified html file:
-
ENHANCEMENT: Datepicker with Disabled Past Dates
- Modified html file:
form_component.html
- Modified html file:
-
FIXED: Bootstrap Modal Issue(when modal opened the page content shifts to the right)
- Modified style files:
assets/css/style.css,assets/css/style-metronic.css,assets/css/plugins.css - Modified html file:
ui_modals.html - Modified html file:
ui_extended_modals.html
- Modified style files:
-
FIXED: Bootstrap TouchSpin spinUpClass Parameter Issue
- Updated plugin folder:
../assets/global/plugins/bootstrap-touchspin/
- Updated plugin folder:
-
FIXED: Bootstrap Tab Activation Through URL Issue(parent tabs are not activated)
- Modified javascript file folder:
assets/scripts/app.js
- Modified javascript file folder:
-
FIXED: Bootstrap WYSIWYG5 Modal Dialogs Issue(duplicated modal containers when bootstrap modal plugin used)
- Updated plugin folder:
../assets/global/plugins/bootstrap-wysihtml5/
- Updated plugin folder:
-
FIXED: Selected Theme Color Not Applied To Horizontal Menu
- Updated styles folder:
assets/css/themes/
- Updated styles folder:
-
FIXED: Login Form Submit Issue
- Modified javascript file:
assets/scripts/login.js - Modified javascript file:
assets/scripts/login-soft.js
- Modified javascript file:
Version 1.5.3 – 7 November 2013(Both LTR and RTL versions)
-
NEW: Bootstrap TouchSpin Plugin Integration
- Modified html file:
form_component.html - Modified javascript file:
assets/scripts/form_components.js - Added plugin folder:
../assets/global/plugins/bootstrap-touchspin/
- Modified html file:
-
NEW: Bootstrap Date Paginator Plugin Integration
- Added html file:
ui_datepaginator.html - Modified javascript file:
assets/scripts/ui_bootbox.js - Added plugin folder:
../assets/global/plugins/bootstrap-datepaginator/
- Added html file:
-
NEW: Bootbox.js Plugin Integration
- Added html file:
ui_bootbox.html - Modified javascript file:
assets/scripts/ui_bootbox.js - Added plugin folder:
../assets/global/plugins/bootbox/
- Added html file:
-
ENHANCEMENT: Input Group, Icon Input, Markdown Input Validation Samples
- Modified html file:
form_validation.html - Modified javascript file:
assets/scripts/form-validation.js - Modified css file:
assets/css/plugins.css
- Modified html file:
-
ENHANCEMENT: Form Input Validation Samples
- Modified html file:
form_validation.html - Modified javascript file:
assets/scripts/form-validation.js - Modified css file:
assets/css/plugins.css
- Modified html file:
-
ENHANCEMENT: Button Dropdown Menu With Multilevel Submenu
- Modified html file:
ui_buttons.html - Modified css file:
assets/css/style.css - Modified css file:
assets/css/style-metronic.css
- Modified html file:
-
ENHANCEMENT: Bootstrap Switch Samples with Long Text.
- Modified html file:
form_component.html
- Modified html file:
-
UPDATE: Font Awesome 4.0.1
- Modified html files:
all html files - Modified css file:
style.css - Modified css file:
style-metronic.css - Modified css file:
plugins.css - Modified javascript file:
assets/scripts/ui_bootbox.js - Modified plugin folder:
../assets/global/plugins/bootstrap-datepaginator/ - Modified plugin folder:
../assets/global/plugins/bootstrap-datepicker/ - Modified plugin folder:
../assets/global/plugins/bootstrap-daterangepicker/ - Modified plugin folder:
../assets/global/plugins/bootstrap-datetimepicker/ - Modified plugin folder:
../assets/global/plugins/bootstrap-editable/ - Modified plugin folder:
../assets/global/plugins/bootstrap-timepicker/ - Modified plugin folder:
../assets/global/plugins/bootstrap-wysihtml5/ - Modified plugin folder:
../assets/global/plugins/bootstrap-fuelux/ - Updated plugin folder:
../assets/global/plugins/font-awesome/
- Modified html files:
-
FIXED: Main Content Height Issue with Fixed Layout on Large Screens
- Modified javascript file:
assets/scripts/app.js
- Modified javascript file:
-
FIXED: Language Switch Bar Layout Issue on Mobile Devices
- Modified css file:
assets/css/style-responsive.css
- Modified css file:
-
FIXED: Image Crop Samples Issue on 1024 screen resolution
- Modified html file:
form_image_crop.html - Modified css file:
assets/css/pages/image-crop.css - Modified javascript file:
assets/scripts/form-image-crop.js
- Modified html file:
Version 1.5.2 – 21 October 2013(Both LTR and RTL versions)
-
NEW: Bootstrap Maxlength Plugin Integration
- Modified html file:
form_component.html - Modified javascript file:
assets/scripts/form_components.js - Added plugin folder:
../assets/global/plugins/bootstrap-maxlength/
- Modified html file:
-
NEW: Bootstrap Markdown Editor Plugin Integration
- Modified html file:
form_component.html - Modified css file:
assets/css/plugins.css - Added plugin folder:
../assets/global/plugins/bootstrap-markdown/
- Modified html file:
-
ENHANCEMENT: Horizontal Scrollable Datatables Adaptable To Any Device Width.
- Modified css file:
assets/css/style.css - Modified css file:
assets/css/plugins.css - Updated plugin folder:
../assets/global/plugins/date-tables/
- Modified css file:
-
ENHANCEMENT: Clickable Form Wizard Steps
- Modified javascript file:
assets/scripts/form_wizard.js
- Modified javascript file:
-
FIXED: Portfolio Item Overlapped Links Issue on Boxed Layout
- Modified html file:
page_portfolio.html - Modified css file:
assets/css/pages/portfolio.css
- Modified html file:
-
FIXED: Basic Datatables Issue on Mobile Devices
- Modified html file:
table_basic.html
- Modified html file:
-
FIXED: Form Wizard Steps Alignment Issue On Mobile Devices
- Modified css file:
assets/css/plugins.css
- Modified css file:
-
FIXED: FullScreen Link Functionality Issue
- Modified javascript file:
assets/scripts/app.js
- Modified javascript file:
Version 1.5.1 – 17 October 2013(Both LTR and RTL versions)
-
NEW: Extended Bootstrap Modals Plugin
- Added html file:
ui_extended_modals.html - Added plugin folder:
../assets/global/plugins/bootstrap-modal/
- Added html file:
-
NEW: Disabled Menu Links for Sidebar Menu, Horizontal Menu & Topbar Menu
- Added html file:
layout_disabled_menu.html - Modified css file:
assets/css/style.css
- Added html file:
-
NEW: Google reCaptcha Integration
- Modified html file:
form_component.html - Modified css file:
assets/css/plugins.css
- Modified html file:
-
NEW: FlipScroll Responsive Datatable
- Modified html file:
table_responsive.html - Modified css file:
assets/css/style.css
- Modified html file:
-
NEW: Scrollable Responsive Datatable
- Modified html file:
table_responsive.html - Modified javascript file:
assets/scripts/app.js - Modified css file:
assets/css/style.css
- Modified html file:
-
NEW: Inline Social Icons
- Modified html file:
ui_buttons.html - Modified css file:
assets/css/style.css
- Modified html file:
-
NEW: Added New Social Icon - Reddit
- Modified html file:
ui_buttons.html - Modified css file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Added "toast-top-center" & "toast-bottom-center" options for Bootstrap Toastr Notifications.
- Modified html file:
ui_toastr.html - Modified css file:
assets/css/plugins.css
- Modified html file:
-
ENHANCEMENT: Added "No line" Tree View Option for Bootstrap FuelUX Tree.
- Modified html file:
ui_tree.html - Modified javascript file:
assets/scripts/ui_tree.js - Modified plugin folder:
../assets/global/plugins/fuelux/
- Modified html file:
-
FIXED: Dashboard Stat Blocks Issue On Window Resize.
- Modified css file:
assets/css/style.css
- Modified css file:
-
FIXED: Portfolio Item Issue When Window Resized on Firefox.
- Modified html page:
page_portfolio.html - Updated plugin folder:
../assets/global/plugins/jquery-mixitup/
- Modified html page:
-
FIXED: Bootstrap FuelUX Input Spinner Step Issue.
- Modified javascript file:
assets/css/form_component.js
- Modified javascript file:
-
FIXED: Checkbox & Radio Outline Issue on Opera.
- Modified css file:
assets/css/style.css
- Modified css file:
-
FIXED: Editable Tables Input Width Issue.
- Modified javascript file:
assets/scripts/table_editable.js
- Modified javascript file:
-
FIXED: Change jquery-ui-1.10.1.custom.min.js to jquery-ui-1.10.3.custom.min.js on all pages
- Modified html file:
all occured pages
- Modified html file:
Version 1.5 – 7 October 2013(Both LTR and RTL versions)
-
NEW: Bootstrap 3.0 Support
- Modified html files:
all html files - Modified css files:
all css files - Modified js files:
all js files - Added js files(to support BS2 autocomplete feature since it was dropped in BS3):
../assets/global/plugins/bootstrap/js/bootstrap2-typeahead.min.js
- Modified html files:
-
NEW: Portfolio Page using jQuery Mixitup Plugin
- Added html file:
page_portfolio.html - Added css file:
assets/css/pages/portfolio.css - Added js files:
assets/scripts/portfolio.js
- Added html file:
-
NEW: Bootstrap Toastr Notifications
- Added html file:
ui_toastr.html - Added plugin folder:
../assets/global/plugins/bootstrap-toastr/
- Added html file:
-
NEW: Bootstrap FuelUX Tree View
- Added html file:
ui_tree.html - Added js file:
ui_tree.js - Added plugin folder:
../assets/global/plugins/fuelux/
- Added html file:
-
NEW: Bootstrap FuelUX Form Input Spinners
- Added html file:
form_component.html - Modified js file:
form_component.js - Added plugin folder:
../assets/global/plugins/fuelux/
- Added html file:
-
NEW: IonRange Sliders
- Added html file:
ui_ion_sliders.html - Added plugin folder:
../assets/global/plugins/ion.rangeslider/
- Added html file:
-
NEW: NoUI Range Sliders
- Added html file:
ui_noui_sliders.html - Added plugin folder:
../assets/global/plugins/nouislider/
- Added html file:
-
UPGRADE: Latest jQuery 1.10.2
- Updated file:
../assets/global/plugins/jquery-1.10.2.min.js
- Updated file:
-
UPGRADE: Latest Bootstrap Colorpicker
- Updated folder:
../assets/global/plugins/bootstrap-colorpicker
- Updated folder:
-
UPGRADE: Latest Bootstrap Datepicker
- Updated folder:
../assets/global/plugins/bootstrap-datepicker
- Updated folder:
-
UPGRADE: Latest Bootstrap Datepicker
- Updated folder:
../assets/global/plugins/bootstrap-datepicker
- Updated folder:
-
UPGRADE: Latest Bootstrap Daterangepicker v1.2
- Updated folder:
../assets/global/plugins/bootstrap-daterangepicker
- Updated folder:
-
UPGRADE: Latest Bootstrap Datetimepicker
- Updated folder:
../assets/global/plugins/bootstrap-datetimepicker
- Updated folder:
-
UPGRADE: Latest Bootstrap X-Editable v1.4.6(Bootstrap 3.0 support implemented by KeenThemes)
- Updated folder:
../assets/global/plugins/bootstrap-editable
- Updated folder:
-
UPGRADE: Latest Bootstrap Switch v1.8
- Updated folder:
../assets/global/plugins/bootstrap-switch
- Updated folder:
-
UPGRADE: Latest Bootstrap Timepicker
- Updated folder:
../assets/global/plugins/bootstrap-timepicker
- Updated folder:
-
UPGRADE: Latest Bootstrap Wizard
- Updated folder:
../assets/global/plugins/bootstrap-wizard
- Updated folder:
-
UPGRADE: Latest Clockface Timepicker v1.0.0
- Updated folder:
../assets/global/plugins/clockface
- Updated folder:
-
UPGRADE: Latest Dropzone Plugin
- Updated folder:
../assets/global/plugins/dropzone
- Updated folder:
-
UPGRADE: Latest Font Awesome 3.2.1
- Updated folder:
../assets/global/plugins/font-awesome
- Updated folder:
-
UPGRADE: Latest jQuery File Upload v5.32.3
- Updated folder:
../assets/global/plugins/jquery-file-upload
- Updated folder:
-
UPGRADE: Latest jQuery MultiSelect v0.9.8
- Updated folder:
../assets/global/plugins/jquery-multi-select
- Updated folder:
-
UPGRADE: Latest jQuery Slimscroll v1.3.1
- Updated folder:
../assets/global/plugins/jquery-slimscroll
- Updated folder:
-
UPGRADE: Latest Select2 v3.4.3
- Updated folder:
../assets/global/plugins/select2
- Updated folder:
-
ENHANCEMENT: Global Code Enhancement with Bootstrap 3.0 Support
- Modified html files:
all html files - Modified css file:
all css files - Modified javascript file:
all js files
- Modified html files:
-
DROPPED: jQueryUI Datepicker
- Use Bootstrap Datepicker as a replacement
-
DROPPED: jQueryUI Dialogs
- Use Bootstrap Modal or Bootstrap Toastr Notifications as a replacement
-
DROPPED: jQuery Chosen
- Use Select2 as a replacement
Version 1.4 – 29 June 2013(Both LTR and RTL versions)
-
NEW: Added Recent Activities Portlet in the Dashboard
- Modified html file:
index.html
- Modified html file:
-
NEW: Added Todo/Tasks Portlet in the Dashboard
- Modified html file:
index.html - Added style file:
assets/css/pages/tasks.html - Added javascript file:
assets/scripts/tasks.js
- Modified html file:
-
NEW: Bootstrap X-editable Plugin Integration
- Added html file:
form_editable.html - Added javascript file:
assets/scripts/form-editable.js - Added plugin folder:
../assets/global/plugins/bootstrap-editable/
- Added html file:
-
NEW: Image Crop Plugin Integration
- Added html file:
form_image_crop.html - Added javascript file:
assets/scripts/form-image-crop.js - Added plugin folder:
../assets/global/plugins/jcrop/
- Added html file:
-
NEW: Bootstrap Switch Plugin Integration
- Added html file:
form_components.html - Added javascript file:
assets/scripts/form-components.js - Added plugin folder:
../assets/global/plugins/bootstrap-switch/
- Added html file:
-
NEW: Language Switching Bar
- Added html file:
layout_language_bar.html - Modified style file:
assets/css/style.css
- Added html file:
-
NEW: Added Samples For Ajax Username Availability Checking
- Modified html file:
form_components.html - Modified style file:
assets/css/style.css - Modified javascript file:
assets/scripts/form-components.js
- Modified html file:
-
NEW: Added Samples For Password Strength Checking
- Modified html file:
form_components.html - Modified style file:
assets/css/style.css - Modified javascript file:
assets/scripts/form-components.js
- Modified html file:
-
NEW: Added Loading Indicator(Spinner) In Form Inputs
- Modified html file:
form_components.html - Modified style file:
assets/css/style.css
- Modified html file:
-
NEW: Hoverable Dropdown Plugin Integration
- Modified html files:
all html files - Added plugin folder:
../assets/global/plugins/bootstrap-hover-dropdown/
- Modified html files:
-
NEW: Added Notification Badges for Sidebar Menu, Top Bar User Menu and Bootsrap Dropdowns
- Modified html file:
all html files - Modified style file:
assets/css/style.css
- Modified html file:
-
NEW: Added Full Screen Mode Toggle Link Under The User Top Menu
- Modified html files:
all html files - Modified javascript file:
assets/scripts/app.js
- Modified html files:
-
ENHANCEMENT: The Sidebar Menu's Submenu Auto Scroll/Focus on Expand
- Modified html files:
all html files - Modified javascript file:
assets/scripts/app.js
- Modified html files:
-
ENHANCEMENT: Scrollable Top Bar Notifications(Inbox, Notifications, Tasks)
- Modified html files:
all html files - Modified style file:
assets/css/style.css
- Modified html files:
-
ENHANCEMENT: Add Address Fields in Registration Form(Address, City, Country)
- Modified html files:
login.htmllogin-soft.html - Modified style files:
assets/css/pages/login.cssassets/css/pages/login-soft.css - Modified javascript files:
assets/scripts/login.jsassets/scripts/login-soft.js
- Modified html files:
-
ENHANCEMENT: Change Non-Responsive Boxed Page Layout Width to 1000px
- Modified style file:
assets/css/style-non-responsive.css
- Modified style file:
-
ENHANCEMENT: Added Form Validation Samples for WYSIHTML5 Editor and CKEditor
- Modified html file:
form_validation.html - Modified style file:
assets/css/style.css - Modified javascript file:
assets/scripts/form-validation.js
- Modified html file:
-
ENHANCEMENT: Enabled Login Form Submit Based on Form's action attribute
- Modified html files:
login.htmllogin-soft.html - Modified javascript files:
assets/scripts/login.jsassets/scripts/login-soft.js
- Modified html files:
-
ENHANCEMENT: Added Samples For Toolbar Containing of Buttons & Button Dropdowns
- Modified html file:
ui_buttons.html
- Modified html file:
-
ENHANCEMENT: Added Samples For Popovers & Tooltips in Slim Scroll Container
- Modified html file:
ui-general.html
- Modified html file:
-
ENHANCEMENT: Modal Dialogs with Slim Scroll Content
- Modified html file:
ui_modals.html
- Modified html file:
-
UPGRADE: Bootstrap 2.3.2
- Updated folder:
../assets/global/plugins/bootstrap/
- Updated folder:
-
UPGRADE: Select2 3.4.1
- Updated folder:
../assets/global/plugins/select2/
- Updated folder:
-
FIXED: Missing Images For DataTabeles Column Order Disabled State
- Added image files:
assets/data-tables/images/sort_asc_disabled.pngassets/data-tables/images/sort_desc_disabled.png
- Added image files:
-
FIXED: Uniform Checkbox & Radio Button Disabled State Bug
- Modified style file:
assets/css/style.css - Updated image file:
../assets/global/plugins/uniform/images/sprite.png
- Modified style file:
-
FIXED: Slim Scroll Container's Height Issue(content is fully expanded before Slim Scroller initialization)
- Modified html file:
index.html - Modified javascript file:
assets/scripts/app.js
- Modified html file:
-
FIXED: Nested Portlets Issue
- Modified style file:
assets/css/style.css
- Modified style file:
-
FIXED: Page Breadcrumb Overlapping Issue on IE8
- Modified style file:
assets/css/style.css
- Modified style file:
-
FIXED: Inbox Ajax Load Issue On Chrome(412 error)
- Modified javascript file:
assets/scripts/inbox.js
- Modified javascript file:
-
FIXED: Select2 Z-Index Issue on Modals
- Modified style file:
../assets/global/plugins/select2/select2_metro.css - Modified style file:
assets/css/style-metro.css
- Modified style file:
-
FIXED: Fix Form Input Height on Mobile Devices
- Modified style file:
assets/css/style-metro.css
- Modified style file:
Version 1.3 – 14 June 2013(Both LTR and RTL versions)
-
NEW: Layout Options(Boxed Layout, Non-Responsive Boxed Layout, Fixed Footer, Fixed Sidebar)
- Modified html files:
all html files - Modified style file:
assets/css/style.css - Modified style file:
assets/css/style-responsive.css - Added style file:
assets/css/style-non-responsive.css - Modified javascript file:
assets/scripts/app.js
- Modified html files:
-
NEW: Switching Back to LTR from RTL Version(Multi lingual RTL & LTR Support)
- Modified html files:
all html files - Modified style files:
all css files under assets/css/* - Modified javascript files:
all javascript files under assets/scripts/* - Modified plugin files:
all plugins files & folders under ../assets/global/plugins/*
- Modified html files:
-
NEW: Added Complete Grey Theme Color
- Modified html files:
all html files - Added style files:
assets/css/themes/grey.css - Modified javascript file:
assets/scripts/app.js
- Modified html files:
-
NEW: jQuery Multi Select
- Modified html files:
form_comonents.html - Modified style file:
aassets/css/style.css - Modified javascript file:
assets/scripts/form-components.js - Added plugin folder:
../assets/global/plugins/jquery-multi-select/
- Modified html files:
-
NEW: Bootstrap Extended Modals
- Modified html files:
ui_modals.html - Modified style file:
assets/css/style.css - Modified style file:
assets/css/style-metro.css - Added javascript file:
assets/scripts/ui-modals.js - Added plugin folder:
../assets/global/plugins/bootstrap-modal/
- Modified html files:
-
NEW: Timeline Page
- Added html file:
page_timeline.html - Added css file:
assets/css/pages/timeline.css
- Added html file:
-
NEW: New Login Form Option
- Added html file:
login_soft.html - Modified style file:
assets/css/pages/login-soft.css
- Added html file:
-
NEW: Advanced Data Table Samples(Responsive Datatable with Expandable Row Details & Datatable with Show/Hide Column Options)
- Added html file:
table_advanced.html - Added javascript file:
assets/scripts/table-advanced.js - Modified style file:
assets/css/style.css
- Added html file:
-
NEW: 404 Error Page Option #1
- Added html file:
extra_404_option1.html - Modified style file:
assets/css/pages/error.css
- Added html file:
-
NEW: 404 Error Page Option #2
- Added html file:
extra_404_option2.html - Modified style file:
assets/css/pages/error.css
- Added html file:
-
NEW: 404 Error Page Option #3
- Added html file:
extra_404_option3.html - Modified style file:
assets/css/pages/error.css - Added image:
assets/img/pages/earth.jpg
- Added html file:
-
NEW: 500 Error Page Option #1
- Added html file:
extra_500_option1.html - Modified style file:
assets/css/pages/error.css
- Added html file:
-
NEW: 500 Error Page Option #2
- Added html file:
extra_500_option2.html - Modified style file:
assets/css/pages/error.css
- Added html file:
-
NEW: More Plot Pie Chart Samples
- Added html file:
charts.html - Modified javascript file:
assets/scripts/charts.js
- Added html file:
-
NEW: jQuery Migrate v1.2.1 Plugin(used with jQuery 1.10.1 for the backward compatability)
- Added javascript file:
../assets/global/plugins/jquery-migrate-1.2.1.min.js
- Added javascript file:
-
NEW: Added Instagram & VK Social Icons
- Modifed style file:
assets/css/style.css
- Modifed style file:
-
ENHANCEMENT: Improved Footer, Header & Sidebar Menu
- Modified html file:
all html files - Modified javascript file:
assets/scripts/app.js - Modified style file:
assets/css/style.css - Modified style file:
assets/css/style-responsive.css
- Modified html file:
-
ENHANCEMENT: Scrollable Accordions(auto focus accordion content on click)
- Modified html file:
ui_tabs_accordions.html - Modified javascript file:
assets/scripts/app.js - Modified style file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Flexible Left & Right Aligned Tabs with Auto Handled Min Height Tab Content(now it works fine when tab has less content)
- Modified html file:
ui_tabs_accordions.html - Modified javascript file:
assets/scripts/app.js - Modified style file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Activate Tab by URL parameter(e.g: page.html#tab_1)
- Modified html file:
ui_tabs_accordions.html - Modified javascript file:
assets/scripts/app.js - Modified style file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Activate Accordion by URL parameter(e.g: page.html#section_1)
- Modified html file:
ui_tabs_accordions.html - Modified javascript file:
assets/scripts/app.js - Modified style file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Scrollable Accordions(auto focus accordion content on click)
- Modified html file:
ui_tabs_accordions.html - Modified javascript file:
assets/scripts/app.js - Modified style file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Dropdown Option with Multi Select Checkbox List
- Modified html file:
ui_buttons.html - Modified javascript file:
assets/scripts/app.js - Modified style file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Form Validation in Form Wizard Steps
- Modified html file:
form_wizard.html - Modified javascript file:
assets/scripts/form-wizard.js
- Modified html file:
-
ENHANCEMENT: Validating Select2 Dropdowns
- Modified html file:
form_validation.html - Modified javascript file:
assets/scripts/form_validation.js - Modified style file:
assets/css/style.css
- Modified html file:
-
ENHANCEMENT: Select2 Dropdown UI
- Modified style file:
assets/css/style.css - Modified style file:
../assets/global/plugins/select2/select2_metro.css
- Modified style file:
-
UPDATES: Plugin & Resource Updates(Requires replacing files and folders entirely)
-
Latest jQuery v1.10.1
../assets/global/plugins/jquery-1.10.1.min.js -
Latest FontAwesome v3.2.0
../assets/global/plugins/font-awesome/ -
Latest Bootstrap Datepicker
../assets/global/plugins/bootstrap-datepicker/ -
Latest Bootstrap WYSIHTML5
../assets/global/plugins/bootstrap-wysihtml5/ -
Latest jQuery Datatables v1.9.4
../assets/global/plugins/data-tables/ -
Latest Dropzone v3.0
../assets/global/plugins/dropzone/ -
Latest jQuery Flot Charts v0.8.1
../assets/global/plugins/flot/ -
Latest jQuery GMaps v0.4.3
../assets/global/plugins/gmaps/ -
Latest jQuery SlimScroll
../assets/global/plugins/jquery-slimscroll/ -
Latest jQuery Validation v1.11.1
../assets/global/plugins/jquery-validation/ -
Latest jQuery Uniform v2.1.0
../assets/global/plugins/uniform/ -
Latest jQuery BlockUI v2.59.0
../assets/global/plugins/jquery.blockui.min.js -
Latest jQuery Cookie v1.3.1
../assets/global/plugins/jquery.cookie.min.js
-
Latest jQuery v1.10.1
-
FIX: Error On Using Multiple WYSIHTML5 Instances
- Modified html file:
form_component.html - Modified javascript file:
assets/scripts/form-component.js - Modified plugin files(requires replacing entire folder):
../assets/global/plugins/bootstrap-wysihtml5/
- Modified html file:
-
FIX: Plot Pie Chart Hover Issue
- Modified html file:
charts.html - Modified javascript file:
assets/scripts/charts.js
- Modified html file:
-
FIX: Z-Index Issue When Datepickers, Datetimepicker, Timepicker and Colorpickers used in Modals
- Modified html file:
form_component.html - Modified javascript file:
assets/scripts/form-component.js - Modified style file:
assets/css/style.css
- Modified html file:
-
FIX: Placeholder Issue on Internet Explorer 8 & 9.
- Modified javascript file:
assets/scripts/app.js
- Modified javascript file:
-
RETIRED: BREAKPOINTS Plugin Not In Use Anymore
- Modified html file:
all html files - Modified javascript file(implemented a function to handle the layout on window resize event):
assets/scripts/app.js - Plugin folder:
../assets/global/plugins/breakpoints/
- Modified html file:
Version 1.2.4 – 11 May 2013(Both LTR and RTL versions)
-
NEW: Integrated jQuery UI Dialogs:
- Modified html file:
ui_jqueryui.html - Modified style file:
assets/css/style.css - Modified javascript file:
assets/scripts/ui-jqueryui.js
- Modified html file:
-
NEW: Integrated Bootstrap Datatimepicker:
- Bootstrap Datatimepicker plugin added:
../assets/global/plugins/bootstrap-datatimepicker/ - Modified html file:
form_component.html - Modified style file:
assets/css/style.css - Modified javascript file:
assets/scripts/form-components.js
- Bootstrap Datatimepicker plugin added:
-
NEW: Dynamic Pagination - jQuery Bootpad:
- jQuery Bootpad plugin added:
../assets/global/plugins/jquery.bootpag.min,js - Modified html file:
ui_general.html - Modified javascript file:
assets/scripts/ui-general.js
- jQuery Bootpad plugin added:
-
NEW: Cooming Soon Page:
- Added html file:
page_coming_soon.html - Added style file:
assets/css/pages/coming-soon.css - Added javascript file:
assets/scripts/coming-soon.js - jQuery Countdown plugin added:
../assets/global/plugins/countdown/ - jQuery Backstretch plugin added:
../assets/global/plugins/backstretch/ - Background images added:
assets/img/bg/
- Added html file:
-
NEW: Lock Screen:
- Added html file:
extra_lock.html - Added style file:
assets/css/pages/lock.css - Added javascript file:
assets/scripts/lock.js - jQuery Backstretch plugin added:
../assets/global/plugins/backstretch/ - Background images added:
assets/img/bg/
- Added html file:
-
IMPROVEMENT: Select2 Dropdowns Integration with Advance Form Layouts:
- Please use Select2 instead of Chosen since Select2 works very well with bootstrap in responsive layouts
- Modified style file:
assets/css/style.css - Modified html page:
form_samples.html
-
IMPROVEMENT: Bootstrap Datepicker UI:
- The datepicker UI modified to give more Metro style
- Modified style file:
assets/css/style.css - Modified plugin javascript file:
../assets/global/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js
-
IMPROVEMENT: FullCalendar Colorful Events:
- Modified style file:
assets/css/style.css - Modified javascript file:
assets/scripts/index.js - Modified javascript file:
assets/scripts/calendar.js
- Modified style file:
-
FIXED: FancyBox Image Preview Overlapped by the Fixed Footer:
- Modified style file:
assets/css/style.css
- Modified style file:
-
FIXED: Select2 diselect icon position issue for RTL version:
- Modified style file:
../assets/global/plugins/select2/select2_metro.css
- Modified style file:
-
FIXED: Info block alignment in RTL Version -> Extra -> Search Results -> Booking Search:
- Modified style file:
assets/extra_search.html
- Modified style file:
Version 1.2.3 – 3 May 2013
-
NEW: Full RTL(Right To Left) Support:
- Created a new folder
template_content_rtlfor RTL version - The theme layout, all the html templates and the plugins converted to RTL version
- Created a new folder
-
NEW: Loading Page Content via Ajax:
- Added a new sample page:
layout_ajax.html - Added loading image for ajax content loading process bar:
assets/img/ajax-loading.gif - Modified the main script file:
assets/scripts/app.js
- Added a new sample page:
-
NEW: Responsive Data Tables:
- Added a new sample page:
table_responsive.html - Modified the main css file:
assets/css/style.css
- Added a new sample page:
-
NEW: About Us Page
- Added a new sample page:
page_about.html - Added a new css file:
assets/css/pages/about-us.css
- Added a new sample page:
-
NEW: Contact Us Page
- Added a new sample page:
page_contact.html - Added a new javascript file:
assets/scripts/contact-us.js
- Added a new sample page:
- NEW: Enhanced Bootstrap Datapicker from
-
FIXED: Broken Portlet Header Issue on Webkit Browsers
- Modified portlet HTML mackup and the main css file
assets/css/style.css
- Modified portlet HTML mackup and the main css file
Version 1.2.2 – 22 April 2013
- NEW: Combined Horizontal & Sidebar Menu Layout
- NEW: Promo Page Layout
- NEW: Sidebar Closed Page Layout
- NEW: Blog Page
- NEW: News Page
- NEW: Integrated jQuery UI Datepicker
- NEW: Social Icons
- FIXED: Some minor bug fixing
Version 1.2.1 – 13 April 2013
- NEW: Easy Pie Charts in Dashboard
- NEW: Sparklines Charts in Dashboard
- NEW: Form Input Masks
- NEW: Ip Address Input Control
- NEW: Search Page Options(Image Search, Booking Search)
- NEW: Pricing Table Option
- FIXED: Some minor bug fixing
Version 1.2 – 10 April 2013
- NEW: Email Templates(email1.html, email2.html, email3.html, email4.html, email5.html, email6.html)
- NEW: Multi Level Horizontal Menu(horizontal_menu1.html, horizontal_menu2.html,)
- NEW: 4 Level Sidebar Menu(index.html)
- NEW: Full Featured Inbox(inbox.html)
- NEW: Integrated jQuery Select2(form_component.html)
- NEW: Country List with Flags(form_component.html)
- NEW: Printable Invoice(extra_invoice.html)
- UPGRADE: Latest jQuery FullCalendar v1.6.0 Integration(calendar.html)
- IMPROVEMENT: Sidebar Main Menu Code Optimization
- IMPROVEMENT: Javascript Optimization(Core and demo functionalities put in seperated files)
- IMPROVEMENT: CSS Optimization(Core and page level styles put in seperated files)
- IMPROVEMENT: Assets File Structure Optimized(resources and plugins categorized in seperate folders)
- FIXED: Some minor bug fixing
Version 1.1.2 – 17 March 2013
- NEW: Advance Form Samples(form_samples.html)
- NEW: Advance Form Validation(form_validation.html)
- NEW: Integrated Tree Views(ui_tree.html)
- NEW: Integrated Nestable Lists(ui_nestable.html)
- NEW: Touch Support For Sliders(ui_sliders.html)
- IMPROVEMENT: Some code improvements
- FIXED: Some minor bug fixing
Version 1.1.1 – 10 March 2013
- NEW: Integrated jQuery UI Sliders(ui_sliders.html)
- NEW: jQuery Knob - Circle Dials(ui_sliders.html)
- NEW: Windows 8 Style Tiles(ui_tiles.html)
- NEW: Integrate Multiple File Upload(form_fileupload.html)
- NEW: Integrated Dropzone File Upload(form_dropzone.html)
- NEW: Inline Editable Data Tables(table_editable.html)
- NEW: Full Width Page Layout(extra_full_width.html)
- NEW: Draggable Portlets Moved To a Seperate Page(portlet_draggable.html)
- UPGRADE: Twitter Bootstrap v2.3.2
- IMPROVEMENT: Some code improvements
- FIXED: Some minor bug fixing
Version 1.1 – 26 February 2013
- NEW: GLYPHICONS PRO package(Value $59)
- NEW: Show/hide sidebar
- NEW: Dragable portlets
- NEW: Buttons/dropdowns/pagination in portlet headers
- NEW: Styled accordions
- NEW: User profile page
- NEW: FAQ rage
- NEW: Search results page
- NEW: Invoice rage
- NEW: Bordered form Layout
- NEW: 2 new heme colors
- FIXED: Some minor bug fixing
- IMPROVEMENT: Some code improvements
Version 1.0 – 13 February 2013
- Initial release
15. Security Patch(IMPORTANT!)
To top1. Server Side File Upload Vulnerability Issue With File Upload Plugins Server Side Demo Script
In Metronic versions earlier than Metronic v4.5 Plupload and jQuery File Upload plugins provide an official server side file uploading demos where those demo scripts are executed in server side and do not check the uploading file extensions before saving it. Due to this vulnerability there can be a possibility to upload executable scripts to a server and execute it without user's permission.
To close this issue just remove following vulnerable server side demo scripts:
- Remove the demo scripts folder "[plugins folder]/jquery-file-upload/server"
- Remove all the demo php scripts "[plugins folder]/plupload/"
However, if you are already using the server side file upload you should revise your code referring to the official plugin documentation and best practices for secure server side file uploading.
2. URL XSS Security Issue
In Metronic versions earlier than Metronic v4.5 the main theme script metronic.js has a URL vulnerability issue where there can be possibility to pass XSS request through used "location.hash" object by "handleTabs" function. To close this issue, the output of location.hash object must be escaped by encodeURI function as shown below:
if (encodeURI(location.hash)) {
var tabid = encodeURI(location.hash.substr(1));
$('a[href="#' + tabid + '"]').parents('.tab-pane:hidden').each(function() {
var tabid = $(this).attr("id");
$('a[href="#' + tabid + '"]').click();
});
$('a[href="#' + tabid + '"]').click();
}
16. Upgrade
To topUpgrade to v4.7.2
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.7.1
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.7
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.6
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.5.6
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.5.5
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.5.4
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.5.1
Just replace the assets folder or refer to the above changelog.
Upgrade to v4.0
Just replace the assets folder or refer to the above changelog.
Upgrade to v3.8.x
Just replace the assets folder or refer to the above changelog.
Upgrade to v3.7.x
Just replace the assets folder or refer to the above changelog.
Upgrade to v3.6.x
Just replace the assets folder or refer to the above changelog.
Upgrade to v3.5.x
Just replace the assets folder or refer to the above changelog.
Upgrade to v3.3.x
Just replace the assets folder or refer to the above changelog.
Upgrade to v3.2.0
Just replace the assets folder or refer to the above changelog.
Upgrade from v3.1.2 to v3.1.3
Just replace the assets folder or refer to the above changelog.
Upgrade from v3.1.1 to v3.1.2
Just replace the assets folder or refer to the above changelog.
Upgrade from v3.1 to v3.1.1
Just replace the assets folder and refer to the above changelog.
Upgrade from v3.0.x to v3.1
Just replace the assets folder and refer to the above changelog.
Upgrade to v3.0.1
Just replace the assets folder and refer to the above changelog.
Upgrade to v3.x
The latest Metronic v3.x is completely rewriten using a new folder structure(multi themes within single framework) with SASS support. So you will need to update your entire HTML code and assets folder.
Upgrade From v1.5.x To v2.x
Just replace the assets folder with the latest one(merge back your own changes if you have done any) and update html codes of header, footer & sidebar.
Upgrade From v1.4.x To v2.x
Since v1.5.x came with Bootstrap 3.0 support, we have changed and edited the entire theme and updated most of the 3rd party plugins and resources. The best practice for 2.x to 3.0 migration will be, to update your page header, top bar menu, sidebar menu and footer part first. Then proceed with content and UI components.
Major Metronic Class Changes
| Older Versions | Metronic 1.5 |
|---|---|
.m-wrap |
.form-control |
.btn |
.btn .default |
.xsmall |
.input-xsmall |
.small |
.input-small |
.medium |
.input-medium |
.large |
.input-large |
Major Bootstrap Class Changes
| Bootstrap 2.x | Bootstrap 3.0 |
|---|---|
.container-fluid |
.container |
.row-fluid |
.row |
.span* |
.col-md-* |
.offset* |
.col-md-offset-* |
.brand |
.navbar-brand |
.nav-collapse |
.navbar-collapse |
.nav-toggle |
.navbar-toggle |
.btn-navbar |
.navbar-btn |
.hero-unit |
.jumbotron |
.icon-* |
.glyphicon .glyphicon-* |
.btn |
.btn .btn-default |
.btn-mini |
.btn-xs |
.btn-small |
.btn-sm |
.btn-large |
.btn-lg |
.visible-phone |
.visible-sm |
.visible-tablet |
.visible-md |
.visible-desktop |
.visible-lg |
.hidden-phone |
.hidden-sm |
.hidden-tablet |
.hidden-md |
.hidden-desktop |
.hidden-lg |
.input-small |
.input-sm |
.input-large |
.input-lg |
.checkbox.inline .radio.inline |
.checkbox-inline .radio-inline |
.input-prepend .input-append |
.input-group |
.add-on |
.input-group-addon |
.thumbnail |
.img-thumbnail |
ul.unstyled |
.list-unstyled |
ul.inline |
.list-inline |
Please check out http://getbootstrap.com/getting-started/#migration to learn more about Bootstrap 2.x to 3.0 migration.
Please do not forget to backup your files before the upgrade. If you encountered any problem during the upgrade please contact our support at support@keenthemes.com
17. End Of Documentation
To topOnce again, thanks for purchasing App. We hope you will enjoy using it for your next project.